Как создать свой хостинг
Содержание:
- Windows: Как разместить сайт, используя ваш компьютер в качестве сервера WAMP
- Почтовый сервер и шлюз
- Как хостить сайт у себя на компьютере
- Выбираем игровой хостинг
- Что такое игровой хостинг
- Шаг 2. Выберите способ, как загрузить свой сайт в интернет.
- Мини инструкции
- Подключение к виртуальному серверу по SSH
- Выбор хостинга
- Общие принципы создания сайтов на конструкторе
- Выбор домена
- Backend сервер nginx, apache, php
- Хранение логов в ELK Stack
- Переход на виртуальный сервер
- Обзор лучших конструкторов сайтов
- Ручная установка сайта на VDS
- О том, почему не стоит вестись на халяву
- Условия использования
- О движках и хостингах
Windows: Как разместить сайт, используя ваш компьютер в качестве сервера WAMP
Во-первых, давайте попробуем разместить у себя веб-сайт на своем персональном компьютере с операционной системой Windows.
Шаг 1: Установите программное обеспечение WAMP
Чтобы сделать это очень просто, мы будем использовать программу установки WAMP (из которых их несколько) под названием WampServer. Вы также можете установить каждый пакет вручную, но этот процесс требует гораздо больше работы и подвержен ошибкам.
Пакет WampServer поставляется с последними выпусками Apache, MySQL и PHP.
WampServer screenshotWampServer — одна из нескольких сред, доступных для создания приложений Apache, MySQL и PHP в Windows.
Сначала загрузите 32-битный или 64-битный WAMP-бинарный код и начните установку. Просто следуйте инструкциям на экране, и когда это будет сделано, запустите WampServer.
Примечание. Может быть конфликт порта 80 с вашим программным обеспечением Skype, но есть решение для этого.
Шаг 2: Использование WampServer
После установки каталог www будет создан автоматически. Скорее всего, вы найдете его здесь: c: \ wamp \ www
Из этого каталога вы можете создавать подкаталоги (называемые «проектами» в WampServer) и помещать любые файлы HTML или PHP в эти подкаталоги.
Главный экран WampServer Главный экран вашего локального хоста в WampServer должен выглядеть примерно так.
Если вы нажмете на ссылку localhost в меню WampSever или откроете свой интернет-браузер с URL-адресом http: // localhost, вам должен отобразиться главный экран WampServer.
Шаг 3: Создание HTML-страницы
Чтобы протестировать наш WampServer, мы можем поместить файл примера с именем «info.php» в наш www-каталог.
Перейдите непосредственно в этот каталог, нажав «www каталог» в меню WampServer.
Оттуда создайте новый файл с содержимым ниже и сохраните его.
Теперь вы можете перейти по адресу http: //localhost/info.php, чтобы увидеть детали вашей установки PHP. Вы можете создать любую структуру файлов HTML и PHP в соответствии с вашими потребностями.
Шаг 4: Настройте MySQL
Если вы нажмете на пункт меню phpMyAdmin, вы можете начать настройку баз данных MySQL (которые могут понадобиться для CMS, такой как WordPress).
Экран входа в систему phpMyAdmin откроется в новом окне браузера. По умолчанию имя пользователя admin будет root, и вы можете оставить поле пароля пустым.
Оттуда вы можете создавать новые базы данных MySQL и изменять существующие. Однако большинство программ, таких как WordPress, автоматически создадут для вас новую базу данных.
Шаг 5: Сделайте сайт общедоступным
По умолчанию файл конфигурации Apache запрещает любые входящие HTTP-соединения, кроме случаев, когда кто-то приходит с локального хоста.
Чтобы сделать ваш сайт общедоступным, вам нужно изменить файл конфигурации Apache (httpd.conf). Вы можете найти и отредактировать этот файл, перейдя в меню WampServer, нажав «Apache» и выбрав «httpd.conf».
Замените две строки выше на следующие:
Перезапустите все сервисы WampServer, нажав «Перезапустить все сервисы» в меню.
Теперь сайт должен быть доступен за пределами вашего локального хоста. Убедитесь, что брандмауэр ПК не блокирует веб-запросы. Возможно, вам также потребуется настроить переадресацию портов на вашем интернет-маршрутизаторе.
Шаг 6: Использование доменного имени
Чтобы использовать доменное имя, например example.com, с вашей установкой WAMP, нам нужно сначала настроить некоторые файлы. Предположим, что у нашего домена example.com есть запись A в вашем DNS с IP-адресом 100.100.100.100.
Сначала нам нужно добавить следующую строку в файл C: \ Windows \ system32 \ drivers \ etc \ hosts:
Теперь нам нужно снова отредактировать httpd.conf (доступный через меню WampServer), чтобы добавить виртуальный хост. После открытия этого файла найдите «Виртуальные хосты» и раскомментируйте строку после него, например:
Теперь нам нужно добавить файл вручную в «C: \ wamp \ bin \ apache \ Apache-VERSION \ conf \ extra \» (VERSION — это ваша версия Apache).
Затем создайте файл в блокноте со следующим содержимым и сохраните его в этом каталоге Apache.
Нажмите «Перезапустить все сервисы» в меню WampServer, чтобы активировать эти изменения.
Теперь ваш сайт также должен быть доступен через его доменное имя.
Кстати, есть еще вариант арендовать хостинг или VPS сервер. К примеру, VPS Гонконг можно заказать за довольно отличными тарифами.
Почтовый сервер и шлюз
На настройке почтового сервера и шлюза для нужд хостинга подробно останавливаться не хочется. Статья и так очень большая получается. К тому же тут особых нюансов нет. Нужен обычный шлюз и обычный почтовый сервер. Можно взять готовую сборку, к примеру, iredmail или zimbra. Я иногда использую первый. Но чаще всего настраиваю все сам на базе postfix + dovecot + postfixadmin + roundcube. Так же рекомендую свою статью-рассуждение на тему, какой почтовый сервер выбрать.
В качестве шлюза так же можно взять либо готовую сборку, к примеру, на базе pfsense, clearos или чего-то подобного, либо настроить все самому. Я обычно настраиваю сам, так как не люблю зоопарк из систем. Мне нравится единообразие. Так удобнее управлять инфраструктурой, поэтому все собираю сам. Вот пример настройки шлюза на centos 7. Статья давно написана, на полностью актуальна. Ничего принципиально не поменялось.
При необходимости на шлюзе настраивается либо openvpn сервер, либо vpn клиент, если сервер уже есть. Если используется отдельный шлюз, я в него прокидываю реальный ip адрес, убираю его с самого гипервизора и делаю шлюзом по-умолчанию для гипервизора саму виртуалку со шлюзом. Главное не забыть ее поставить в автозагрузку, иначе после ребута гипервизора потеряете к нему доступ.
Если используются несколько дедиков в проекте, не объединенных в локальную сеть в рамках ЦОД, я их объединяю с помощью openvpn через интернет.
Как хостить сайт у себя на компьютере
Допустим, вы принципиально не хотите платить хостерам за то, что у вас и так есть на компьютере. Можно попробовать запустить веб-сервер и у себя. Что для этого должно произойти:
- Простая часть — установить и запустить сам сервер. Наберите в Яндексе Apache + ваша операционная система. На Mac OS для запуска сервера нужно в терминале просто набрать sudo apachectl start.
- Несколько сложнее — научить сервер откликаться на нужные вам запросы, например, при запросе нужного адреса сайта. Для этого нужно будет настроить штуку под названием virtual hosts — виртуальные хосты. Ничего сложного, но придётся поискать.
- Рано или поздно возникнет вопрос, как сделать сайт видимым за пределами вашего компьютера. И для начала нужно будет обеспечить поток сигнала: чтобы у вашего компьютера был видимый из «большого интернета» IP-адрес.
- Наконец, нужно будет приклеить к вашему видимому в интернете IP-адресу доменное имя, чтобы браузеры знали, куда к вам идти.
Если всё это настроить и организовать, то у вас будет собственный хостинг для сайта.
Выбираем игровой хостинг
На что ориентироваться при выборе, я уже сказал. Теперь расскажу о нескольких достойных кандидатах.
- Host Havoc — специализируется на Ark Survival, Minecraft, Arma III и Counter-Strike. Все «машины» оснащены последним поколением чипов AMD Ryzen и Intel Xeon. В качестве хранилища данных используются NVMe. Настройка производится автоматически после аренды сервера под игру. Есть три дата-центра в Европе, один в Японии и несколько в США. Гарантирует аптайм 99.9% (почти всегда в рабочем состоянии).
- GAME HOSTING.CO — альтернатива предыдущему сервису с таким же «железом», поддержкой модов и панелью управления TCAdmin, но с менее гибкой системой оплаты (высокая базовая ставка) и более скромной географией дата-центров.
- Google Cloud — альтернатива для тех, кто не доверяет специализированным сервисам и хочет использовать что-то привычное. Правда, придется пожертвовать большим количеством функций и программных особенностей, доступных у конкурентов.
- BeastNode — популярный хостинг, созданный исключительно для гейммастеров, которые работают с Minecraft-серверами. Поддерживает плагины в духе Spigot и CraftBukkit, предоставляет бесплатный доступ к MySQL и работает с различными модами для игры.
- Timeweb — хостинг-провайдер предлагает очень мощные VDS и выделенные серверы по весьма привлекательной цене. Запустить на таком железе можно даже самый неповоротливый проект. Настраивать игровой сервер, конечно, придется самостоятельно, но оно того стоит.
На этом все. Можно выбирать игровой хостинг, арендовать выделенный сервер и идти играть. Или зарабатывать.
Что такое игровой хостинг
Хостинг – это услуга по предоставлению доступа к серверам. То есть серверным ПК, на базе которых функционируют сайты или веб-приложения. На этих компьютерах хранятся HTML-документы, скрипты и стили, а также выполняются запросы к базам данных. В общем, делается все, что необходимо для работы веб-ресурсов.
Игровые хостинги отличаются тем, что адаптированы под онлайн-игры в духе Minecraft, Counter-Strike, GTA Online или World of Warcraft. На их серверах хранятся данные об игроках и в реальном времени выполняется логика, описывающая местоположение и действия персонажей в виртуальном мире.
К таком хостингу предъявляется ряд требований, причем как к аппаратной, так и программной составляющей.
Шаг 2. Выберите способ, как загрузить свой сайт в интернет.
Следующая задача — выбрать правильный инструмент для выполнения задания. Вот четыре из наиболее часто используемых инструментов для загрузки сайта:
Файловые менеджеры
Браузерный инструмент со всеми ключевыми функциями, чтобы заботиться о ваших файлах и каталогах. Вы тоже получите его в Hostinger!
Протокол передачи файлов (FTP)
Поскольку каждый веб-хост включает FTP по умолчанию, вы можете использовать его для настройки FTP-клиента (например, FileZilla). Все необходимые данные будут размещены в учётных записях FTP в разделе Файлы.
Если вы решите загрузить свой сайт с помощью FTP, вы не столкнётесь с ограничениями по размеру. Это означает, что вы сможете импортировать резервный архив независимо от его размера.
Автоматический импортёр сайтов
В Hostinger вы также можете найти функцию Import Website. Вы можете использовать его для извлечения архива сайта до 256 МБ непосредственно в каталог public_html.
Плагины миграции WordPress
Если вы используете WordPress, есть несколько способов перемещения вашего сайта. Один из самых простых способов — использовать плагин (например, All in One WP Migration (англ)), который позаботится обо всём.
Если веб-сайт больше, использование FTP, это лучший выбор. Подробные инструкции смотрите в нашем полном руководстве по миграции сайта WordPress.
Мини инструкции
| 365 | Настройка OpenShift на Rocky Linux |
| 364 | Разные версии PHP на Linux Ubuntu |
| 363 | Как обновить корневые сертификаты в Linux |
| 362 | Резервное копирование службы каталогов FreeIPA |
| 361 | Установка и базовая настройка InfluxDB |
| 360 | Установка и настройка вторичного сервера FreeIPA |
| 359 | Работа с Consul Template — установка и настройка |
| 358 | Регистрация сервисов на Consul-агенте |
| 357 | Vault + PostgreSQL — хранение и смена пароля |
| 356 | Установка и настройка Dnsmasq на Linux |
| 355 | Настройка OpenVPN + FreeIPA на CentOS 7 |
| 354 | Настройка авторизации EAP + Freeradius + FreeIPA |
| 353 | Установка и запуск jmeter на Linux CentOS |
| 352 | Небольшие примеры по работае с Ansible |
| 351 | Настройка Freeradius + FreeIPA на Rocky Linux |
| 350 | Настройка подключения к InfluxDB из PHP |
| 349 | Как можно использовать утилиту rclone |
Подключение к виртуальному серверу по SSH
Теперь посмотрим, как подключиться к виртуальному серверу через SSH. На Linux и macOS можно использовать терминал. Установка сторонних приложений не понадобится.
- Запустите терминал.
- Введите команду вида ssh root@IP_адрес_сервера и нажмите Enter.
- Подтвердите соединение.
- Введите пароль.
Если все данные указаны верно, то соединение будет установлено. Теперь вы можете управлять VPS/VDS через терминал.
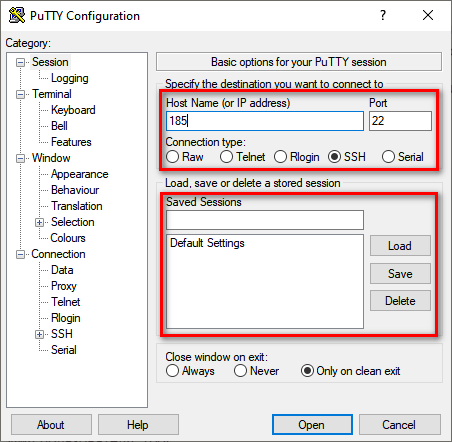
На Windows для подключения к серверу через SSH требуется дополнительное ПО. Самый популярный SSH-клиент — PuTTy.
В настройках подключения укажите IP-адрес сервера (строка Host Name) и номер порта — по умолчанию 22. Чтобы сохранить сессию и каждый раз не задавать IP, впишите любое имя в после Saved session и нажмите Save.
Затем кликните Open, чтобы запустить соединение. При первом подключении появится окно подтверждения. Нажмите Yes. После подтверждения появится консоль. Авторизуйтесь с помощью логина и пароля, полученных от хостера. Нажмите Enter. Если все данные указаны верно, то соединение будет установлено.
Выбор хостинга
Выбрать хостинг очень непросто. Сейчас сотни компаний предоставляют такие услуги.
Я не буду рассматривать много сервисов услуг, а расскажу о том, который использую уже более 6 лет и на котором размещен этот сайт Sitehere.
Когда-то я его выбрал, потому что он был популярным и недорогим.
Позже, проблемы, которые возникали при работе или в ситуациях, где я не знал нюансы техническая поддержка очень быстро отвечала и помогала.
Ключевой момент при выборе хостинга: техническая поддержка.
Крутая техническая поддержка поможет решит практически любой вопрос.
Поэтому я остался там и затем только менял тариф, так как сайт разрастался.
Хостинг, которым пользуюсь я, называется Beget.
Здесь также случаются сбои, как и на любом другом хостинге, но за все время не было желания переехать.
Это лично мой опыт работы с данным хостингом. 6 лет — это достаточно большой промежуток времени, на котором я ощутил насколько хорошо справляются эти ребята со своей работой.
Но перед тем, как что-то покупать — рекомендую сравнить другие варианты.
Не покупайте дешевый хостинг! Это основное правило. Многие жалеют пару рублей на то, чтобы купить нормальный хостинг, а потом удивляются почему скорость загрузки такая маленькая, сервер не отвечает и техническая поддержка только предлагает перейти на тариф подороже.
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Выбор домена
На хостинге Beget можно без покупки домена протестировать сайт бесплатно в течение 30 дней.
Вам выдадут тестовый домен, он будет не такой красивый, если бы вы его купили, но все же для загрузки сайта на сервер отлично подойдет.
Но если вы хотите сразу красивое доменное имя, то внутри панели управления перейдите в раздел проверки.
Регистрация домена из админ-панели
Нужно перейти в раздел «Домены и поддомены»:
А затем выбрать пункт «Зарегистрировать домен»:
Если домен занят, то вы увидите соответствующее сообщение:
Регистрация домена с сайта
Также без покупки хостинга можно проверить свободен ли домен, который вы придумали. На странице с регистрацией доменов введите название домена и затем нажмите «Проверить»:
В результате ниже вы увидите какие именно домены свободны для регистрации и затем только останется зарегистрировать:
Backend сервер nginx, apache, php
Про бэкенд сервер рассказывать особо нечего. Он настраивается в зависимости от потребностей проекта. В общем случае для php сайтов это будет либо настройка nginx + php-fpm, либо apache + php. Как я уже говорил, бэкендов может быть несколько. Если вы web студия или какое-то агенство, которое само хостит сайты клиентов, то у вас может быть как классический web сервер php, так и bitrixenv для размещения битрикс сайтов. А они сейчас очень популярны. Почти все интернет магазины, с которыми я работал, были на битриксе. Плюс коробки с bitrix24 иногда покупают. Если сотрудничаете с малым или среднем бизнесом, без битрикса скорее всего не обойтись. Я его хоть и не люблю, но работать приходится.
В общем случае на backend я не настраиваю ssl, но бывают исключения или различные ошибки. Вот примеры таких ошибок в работе типовых php сайтов:
- Ошибка WordPress
- Ошибка phpmyadmin
У Битрикса тоже есть похожие ошибки, но я их не зафиксировал в статьях.
Я каждый сайт размещаю в отдельной директории, например /mnt/web/sites/site.ru. В этой директории уже свои поддиректории www, logs, php_sessions и т.д. Владелец каждого сайта — отдельный системный пользователь. От этого пользователя работает php-fpm пул, который обслуживает только этот сайт. Для каждого пользователя настроен sftp доступ к конкретному сайту. Каждый сайт имеет доступ только к своей базе mysql или postgresql.
При такой схеме получается практически полная изоляция сайтов. Они крутятся только в своих песочницах. Плюс, легко организовать доступ к отдельному сайту в случае необходимости. Это можно было бы заменить контейнерами для полной изоляции, но я считаю, что в таком кейсе приватного хостинга это лишняя сущность, хотя понимание, как это можно организовать с помощью docker у меня есть. Но он все же для других случаев.
Хранение логов в ELK Stack
Я складываю все логи в elasticsearch. У меня есть статья про установку и настройку ELK Stack. Недавно я обновил инструкцию по установке, но скрины оставил старые. Очень хлопотно их заменять. Сам процесс установки отражен правильно, так как я регулярно пользуюсь своей статьей. У меня есть несколько примеров того, как можно анализировать логи различных сервисов.
В контексте данной статьи по настройке приватного хостинга нас будет интересовать сбор web логов и их анализ:
- Dashboard для логов Nginx в Kibana+Elasticsearch
- Мониторинг производительности бэкенда с помощью ELK Stack
Статьи немного устарели в том плане, что в процессе эксплуатации мои дашборды изменились, но принцип тот же. Главное его понять, а дальше уже не будет проблем делать так, как удобно лично вам. Например, я не настраиваю GEO карты. В реальности они мне не нужны. Так, для красоты только. Ниже пример моего актуального дашборда для этого сайта.
По дашборду я сразу получаю актуальную информацию о состоянии сайта — информация о средней скорости ответа на php запросы и карта распределения ответов по шкале. Почти все запросы укладываются в интервалы до 300 мс, что считаю хорошим результатом. Напоминаю, что это информация только о php запросах. На сайте настроено кэширование, так что большинство страниц уходят к посетителю значительно быстрее напрямую через nginx, минуя обработчик php.
Тут же можно сделать выборку по медленным запросам, по запросам с определенных ip адресов, посмотреть запросы с различными кодами ошибок и т. д. В общем, без такого дашборда я ощущаю себя слепым. Я не понимаю, как понять, что с сайтом все в порядке, или наоборот узнать, какие у него проблемы, если у тебя нет под рукой подобной информации. Сайт может начать сыпать пятисотыми ошибками, а тебе надо как-то вручную грепать access log и пытаться понять, проблема единичная или масштабная. А тут все под рукой.
Я так привык в ELK, что на сервера почти не хожу. Все логи собираю в нем (обязательно системные) и там же просматриваю. Плюс к этому мониторинг и управление через ansible, но об этом позже. Ходить на сервера по ssh практически нет необходимости.
Такой подход очень хорошо масштабируется, поэтому я его и использую, хотя на моих масштабах это и не так актуально, но тем не менее, хочется все делать правильно с заделом на будущее. У меня был проект, который начался с одного сервера и нескольких докер контейнеров, а закончился примерно сотней виртуалок. Я очень пожалел, что с самого начала не начал автоматизировать процессы. Просто не был готов к этому. Не было опыта и понимания. Все росло постепенно и каждый раз вручную сделать было быстрее. Но в какой-то момент я стал просто зашиваться. Повезло, что проект в итоге усох, но не по моей вине 🙂
На фронте у меня логи всех сайтов складываются в одну директорию /var/log/nginx и оттуда единым шаблоном уходят в filebeat, а с него в logstash и далее в elasticsearch в один общий индекс, который бьется по дням. Раньше я каждый сайт отправлял в отдельный индекс, но со временем понял, что это не удобно. Так приходится для каждого индекса создавать свои визуализации и дашборды. Когда сайтов много это хлопотно, хотя и можно автоматизировать, но большого смысла нет на моих масштабах.
Сейчас я собираю все в один индекс, делаю единый dashboard и в нем уже с помощью фильтров просматриваю данные по разным сайтам. Я вывел в лог nginx информацию об имени виртуального домена. Это удобно и быстро настраивается. Для каждого нового сайта не надо вообще ничего делать. Filebeat автоматом забирает его логи. С помощью фильтра в Kibana просматривается информация в логах.
Переход на виртуальный сервер
Выше вы ознакомились с информацией об организации виртуального сервера и подключении локального на своем компьютере. Из этого уже понятно, что все процессы довольно сложны и подходят только в определенных ситуациях. Зачем создавать сервер самостоятельно, когда за небольшую плату можно купить виртуальный сервер и использовать его для своих целей? Например, Timeweb предлагает высокопроизводительные VDS от 45 рублей в месяц.
Подробнее: VDS-хостинг под любые задачи

Приведу несколько примеров, для чего нужен VDS-сервер, а в каких ситуациях он просто необходим.
Существуют и другие факторы, но это самые основные. Теперь вы можете сформировать полную картину того, нужно ли вам переходить на VDS-сервер или подойдет локальный вариант.
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
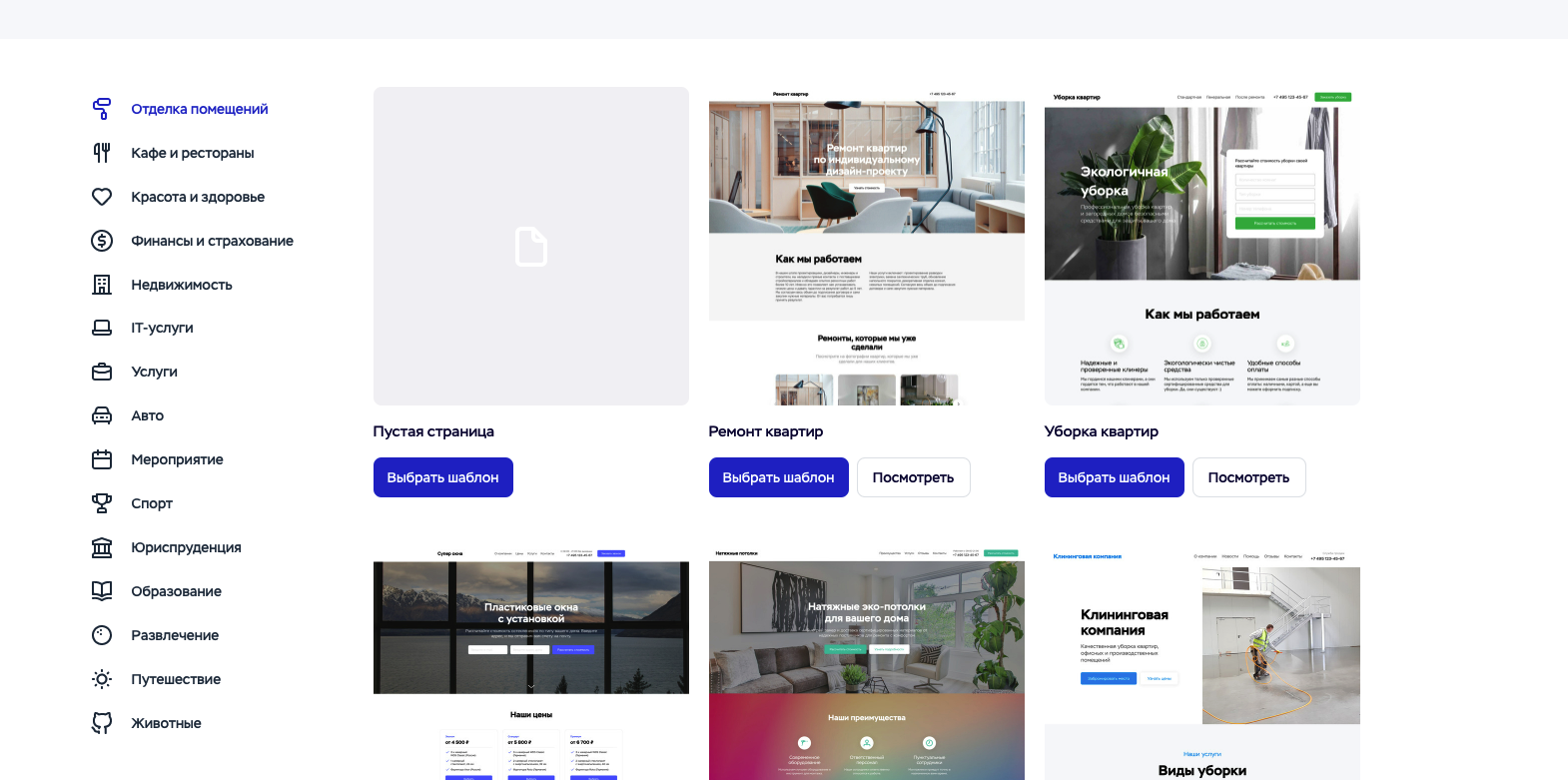
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.

Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda

Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок
Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.

Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).

Особенности:
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Ручная установка сайта на VDS
Чтобы загрузить файлы сайта на сервер, нужно подключиться к нему по протоколу SFTP. Проще всего сделать это через программу FileZilla. При подключении необходимо указать:
-
IP-адрес сервера;
-
логин и пароль от VDS;
-
номер порта — по умолчанию 22.
Если вы установили LAMP автоматически при создании сервера, то разместите сайт в директории /var/www/html.
Если вы установили LAMP вручную по инструкции выше, разместите сайт в директории /var/www/site1/public_html.
Теперь нужно разобраться с базой данных. Для этого нужно подключиться к серверу через SSH. Можно воспользоваться консолью в панели управления VDS.
Выполните команду
mysql
Затем укажите имя БД, логин и пароль. Лучше сразу указать данные, прописанные в конфигурационном файле сайта.
CREATE DATABASE `имя_БД` // Создайте базу данных CREATE USER 'логин'@'localhost' IDENTIFIED BY 'пароль' // Задайте логин и пароль GRANT ALL PRIVILEGES ON `имя_БД`.* TO 'логин'@'localhost' // Предоставьте привилегии пользователю FLUSH PRIVILEGES // Перезагрузите привилегии
Если есть дамп базы данных, загрузите его на сервер через SFTP в директорию /var/www/ и импортируйте в новую БД:
mysql -u"логин" имя_БД -p"пароль" < /var/www/дамп.sql
Для удобной работы с базами данных также можно установить на сервер phpMyAdmin.
О том, почему не стоит вестись на халяву
Существует множество сайтов, где вам предложат бесплатный хостинг.
Для того, чтобы создавать скриншоты для своих статей, недавно я использовал один из них. Не будем называть имена, дабы не вызывать споров и создавать плохую репутацию конкретному нерадивому партнеру, будем опускать всех!
Меня очень раздражают вылезающие обновления, поэтому я стараюсь как можно быстрее их скачать и забыть. Я понимаю, что новые возможности – это замечательно, но в первую очередь меня бесят всякие нелепые напоминания в панели администратора!
На таймвебе операция по загрузке заняла у меня не более минуты. Тот бесплатный хостинг, которым я пользуюсь для статей, не отвечает требованиям нового wordpress, и у меня вот уже третью неделю вылезает вот такая красотища:
Говорят, мол внутренняя ошибка сервера, не смогли бы выполнить ваш запрос, обратитесь к администратору. Согласитесь, неприятно… Не хочется начинать работу с разборок, особенно если вы новичок – демотивирует.
Кроме того, бесплатные хосты часто висят. Техподдержке не особенно хочется морочиться с клиентами, поэтому отвечают редко, скупы на информацию. Многие партнеры еще и станут размещать на вашем сайте свои рекламные баннеры!
Нередко бесплатные сайты игнорируются поисковиками. Шанс попасть на первые страницы Google или Yandex ничтожно малы.
Скажу больше, сталкивался со случаями, когда порталы просто исчезали с просторов интернета, благодаря таким вот хостингам! При этом на экране появляется чарующая хамоватостью фраза: «Извините, вашего сайта почему-то нет»… Куда он делся? Кто в этом виноват? Таким партнерам плевать на своих клиентов, ведь те им не платят и копейки.
Обезопасьте себя. Обеспечьте независимость сразу. Если вы заплатили, то вы становитесь партнером, который всегда прав! В вас заинтересованы.
Ну, кажется я рассказал все. Как разместить сайт на хостинге вы знаете, как подключить вордпресс просто и безболезненно тоже. Осталось только попрощаться! Скоро я расскажу вам как получить больше шансов на большую аудиторию не потратив на это ни копейки. Обо всех обновлениях вы можете узнавать первым, просто подписавшись на рассылку. Всем удачного завершения дня и большей прибыли в сети!
P.S. Сегодня, для создания статьи, я использовал цитаты легендарного бизнесмена и компьютерщика – Билла Гейтса.
Условия использования
Вариант нельзя назвать идеальным, но в некоторых случаях он может подойти. В первую очередь у вас должна быть хорошая скорость интернета и свободное место. Если вы хотите создать свой блог и завоевать славу, то метод точно не для вас. Локальный компьютер вряд ли справится. Хотя, кто знает, чудеса случаются.
И тем не менее не забывайте, что вам придется делиться своей скоростью с посетителями вашего сайта. Чем их больше, тем выше их потребности.
Однако, я понимаю, что оптоволокно творит чудеса, тарифы у провайдеров все меньше бьют по кошельку, а значит и подобная ситуация происходит не со всеми. Кроме того, если вам нужно показать одному единственному заказчику свой сайт или вы только учитесь основам построения сайтов, то зачем платить за хостинг, если все можно сделать бесплатно.
Цены на хостинг небольшие, но вы же можете вообще забыть об оплате.
О движках и хостингах
Как бы это глупо не звучало, но начнем с начала. Я постараюсь максимально просто объяснить для чего нужен хостинг и что это вообще такое.
Вообще сайт – это куча документов. Продвинутые программисты создают их сами, в блокноте, вам я предлагаю использовать специальные движки платформы, cms или программы, это все синонимы, называйте, как хотите. Они позволяют автоматизировать процессы по написанию кодов.
То есть, крутые специалисты могут ввести символы сами и у них на сайте появится какой-либо блок, кнопка или текст определенного цвета в нужном им месте (Как самостоятельно создать сайт в блокноте с минимальными знаниями Html и Css). Нам с вами достаточно нажать на пару кнопок, чтобы получить точно такой же результат.
О движках я буду подробно рассказывать в своих будущих публикациях. Подписывайтесь на рассылку и узнавайте о новых статьях первыми.
Почему профессионалы не используют движки? Они хотят заработать больше денег в крупных фирмах, поэтому тратят уйму времени для изучения разной информации, а потом зарабатывают на своих знаниях. Для обычного пользователя, который хочет работать на себя – это пустая трата времени. Выбирайте движок вордпресс и не морочьте себе голову.
Да, благодаря этой программе у вас немного ограничиваются возможности, но для создания качественного ресурса они и не нужны. Экономия времени гораздо важнее. На продаже сайтов можно получать хорошие деньги, работая с множеством заказчиков, при условии, что вы выпускаете их быстро. Также есть возможность получать чуть меньше, но работать со своим проектом и не от кого не зависеть.
Кто-то выбирает одного, крупного и стабильного заказчика. Это работа в офисе. Другие, как я, предпочитают фриланс. Не очень серьезных клиентов, но берут количеством. В таком случае геморроя меньше. Я предпочитаю работать в свое удовольствие. Столько времени, сколько мне необходимо для комфортной жизни. Плюс, как вы видите, я веду свой блог для заработка.
Так вот, пока информация (коды) хранятся на вашем компьютере, их никто не видит. Хостинг – это хранилище, куда вы загружаете все документы. После чего сайт появляется в интернете. Из этого хранилища информация попадает в поисковые системы, а затем на стол читателю.