Приемы написания скриптов в bash
Содержание:
- Введение
- Отличный сценарий тестирования юзабилити прост и поучителен
- Поддержка в Firefox
- Как читать эту статью?
- Как сделать скриншот экрана
- Предварительная проверка анкеты
- Циклы в скриптах
- Основные команды, синтаксис и примеры использования батников
- Переменные
- Генерация игровых объектов
- Отрендерите JS через Headless Browsers
- FAQ
- Вводная
- Сохраняем наш первый скрипт
- Парсите HTML теги
- Perl (Microperl) — создание и использование Perl-скриптов
- Анатомия юзерскриптов
- Итоги
- Переменные и вывод команд
Введение

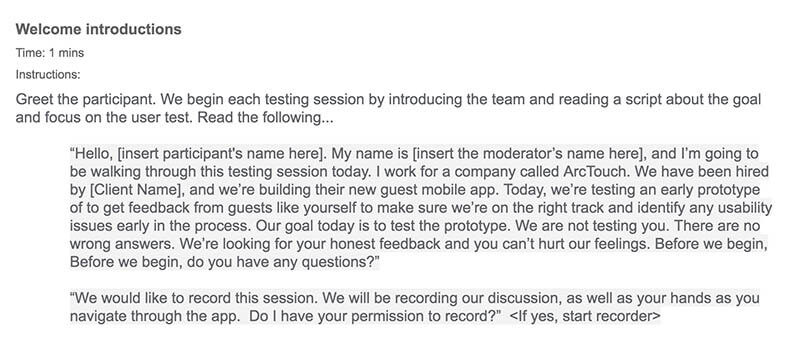
Пример вводного раздела из скрипта тестирования юзабилити.
В этом разделе представлен скрипт для модератора, который приветствует участников и дает им общее представление о том, чего ожидать в тесте. Если тестирование проходит проверку модератором, мы также представляем координатора и все участвующие компании.
На этом этапе полезно сообщить участникам, что нет правильных или неправильных ответов. Это поможет им чувствовать себя более комфортно. Кроме того, поощряйте пользователей говорить вслух во время выполнения заданий. Вы захотите понять их мыслительный процесс, их действия и их чувства.
Также важно запросить согласие на запись сеанса. Убедитесь, что получили явное устное согласие на это
СОВЕТ. Во время личного модерируемого теста вы должны дать участникам возможность задать любые вопросы перед началом.
Отличный сценарий тестирования юзабилити прост и поучителен
Почему важно, чтобы у модераторов был сценарий, который нужно соблюдать в пользовательских тестах? Во-первых, вы хотите, чтобы ваши тесты были как можно более стандартными. Это гарантирует, что вы не будете смещать ответы отдельных участников
А уверенность в том, что каждый пользователь отвечает на одни и те же вопросы, гарантирует, что вы сможете увидеть сходства и различия в ваших пользовательских ответах, что поможет вам сделать более убедительные выводы из своего исследования.
В конечном счете, сценарий должен быть простым, но содержать достаточно инструкций, чтобы помочь фасилитатору направлять участников во время модерируемой сессии — или предоставлять всю информацию, которую участники должны знать на немодерируемых (онлайн) сессиях. Вот разделы, которые должен включать документ сценария, с рекомендациями о том, что включать в каждый из них:
СОВЕТ: чтобы сделать сценарий более легким для чтения во время модерируемого теста, используйте другой стиль текста или цвет, чтобы отделить инструкции от реального сценария, который будет прочитан участнику.
Поддержка в Firefox
Mozilla Firefox поддерживает юзерскрипты после установки расширения GreaseMonkey (в русском сленге — обезъяна) или Scriptish. После установки расширений фаерфокс получает поистине мощную поддержку юзерскриптов. Рассматриваемая далее информация применима в первую очередь к GreaseMonkey (это расширение было первым).
Установка: юзерскрипты устанавливаются простым перетаскиванием файла скрипта в браузер. Расширения:GreaseMonkey, Scriptish. Управление: юзерскрипты можно отключить и удалить в меню, добавляемом расширениями. Особенности:
- Присутстует мощная библиотека GM API.
- Подменяется «родной» глобальный объект window.
- Объекты «родного» окна, к примеру window.page_defined_var, доступны через «небезопасную» ссылку unsafeWindow.
- Доступны кроссдоменные запросы через интерфейс XmlHttpRequest.
- Доступен аналог globalStorage.
- Доступна возможность подключения сторонних библиотек (к примеру, jQuery).
- Из-за безопасности плагина GreaseMonkey некоторые функции требуют специфических хаков. К примеру, запуск GM_setValue(. ) в обработчике ajax-запроса может вызвать ошибку доступа к методам GM API. Для обработки такой ситуации используется конструкция вида setTimeout(function(),0).
- Отсутствует возможность дебага юзерскриптов. Даже Firebug тут не поможет.
GreaseMonkey добавляет так называемый GM API — набор javascript функций, добавляющих функционал юзерскриптам. Из самых востребованных функций, которые предоставляет GM API, стоит упомянуть:
- Объект «родного окна» страницы unsafeWindow (позволяет подменять функции на странице, использовать уже имеющиеся на странице библиотеки)
- Кроссдоменный HttpXmlRequest: GM_xmlhttpRequest
- Аналог globalStorage (localStorage без привязки к домену): GM_setValue,GM_getValue и GM_deleteValue
Подробнее о GM API и функциональности GreaseMoneky можно узнать на http://wiki.greasespot.net.
Исторически, все юзерскрипты писались под браузер Firefox именно из-за наличия удобного плагина. Это обусловливает тот факт, что все браузеры, которые поддерживают юзерскрипты, дополнительно следуют основным правилам спецификации GreaseMonkey по разбору метаданных. Это означает, что все скрипты, которые были написаны под GreaseMonkey, будут устанавливаться и запускаться в браузерах, поддерживающих юзерскрипты (с минимумом модификаций).
К сожалению, ни один браузер, кроме Firefox, не предоставляет GM API. Этот печальный факт заставляет использовать эмуляции GM API через расширения или дополнительные юзерскрипты.
В случае разработки юзерскрипта «с нуля», я считаю предпочтительным отказаться от эмуляции GM API и использовать «велосипеды» собственного производства. Это позволяет уменьшить число зависимостей юзерскрипта, что, в свою очередь, позволяет вести разработку в рамках концепции одного файла: модифицировать придётся всего один файл; пользователю нужен всего один файл для запуска юзерскрипта.
Концепция одного файла позволяет существенно уменьшить сложность поддержки и кроссбраузерной разработки юзерскриптов!
Как читать эту статью?
Давайте проясним, что за текст перед вами.
Что даст этот гайд?
Его задача — научить читать скрипты РСС-специалиста, который работает с Google Ads. Мы не учим писать скрипты. Писать скрипты — это на курсы JavaScript.
Для кого это написано?
Проще всего будет специалистам по Google Ads с базовым знанием английского, так как в коде используется много английских слов (select, get, row). Без английского тоже можно, но надо будет выучить пару конструкций.
Можно я просмотрю бегло, пойму суть и пойду?
В отличие от большинства статей, этот текст не получится просмотреть по диагонали и уловить суть. Язык — что программирования, что обычный человеческий язык коммуникации — требует последовательности. Чтобы понять язык, его изучают в определенном порядке. Если вы пропустите условный алфавит, то читать слова тоже не сможете. Не умеете читать слова — не научитесь понимать фразы.
И сколько его читать?
Один час — на вдумчивое чтение. В процессе работы, когда вы будете читать реальные скрипты, вам, вероятно, нужно будет возвращаться, чтобы вспомнить определенные понятия.
Как читать, чтобы точно понять?
Выделите свободное время. Эта статья — это ваше обучение. Между делом научиться чему-то сложновато, согласитесь. Читайте все разделы последовательно, не перескакивая через фразы. Смотрите на примеры. Если вы не поняли, как мы пришли к определенной мысли, вернитесь назад. Мы старались максимально связать между собой все объяснения, чтобы могли проследить логику и точно все понять.
А проще нельзя было?
Можно. Но мы не умеем 🙂 Если вы знаете, как проще объяснить какое-то из понятий, напишите это в комментариях под статьей. Другим читателям наверняка пригодятся ваши знания и опыт!
P.S. Да, раздел «Вводная» тоже важен. Сначала кажется, что там все банально и слишком просто. Но в нем мы начинаем объяснять некоторые вещи, на которые будем ссылаться дальше. Прочитайте их, чтобы дальше тоже было понятно.
Как сделать скриншот экрана
Иногда нужно сделать скрин (screen, скриншот) для наглядного изображения за происходящим на вашем компьютере. Например, показать как устанавливать программу или как настраивать главное меню.
Сделать такой снимок очень просто без специальных программ.
Для начала определите, что вы хотите «сфотографировать». Рассмотрим на примере обычного меню «Пуск». Для того чтобы сделать скрин «Пуска», нужно для начала нажать на клавиатуре клавишу «Windows» или кликнуть левой кнопкой мыши по кнопке «Пуск».
Теперь, пока меню «Пуск» раскрыто, нужно нажать на клавиатуре клавишу «Prt Sc»:
Таким образом мы «сфотографируем» весь экран в буфер обмена.
Чтобы сохранить наш снимок откроем программу «Paint», она есть на каждом компьютере:
Пуск => Программы => Стандартные => Paint
В рабочем окне программы Paint нажмите закладку Правка, затем Вставить или просто нажмите сочетание клавиш Ctrl + V (вставить).
Теперь выбираем инструмент Выделение (штриховая рамка) и выделяем область, которую нам нужно (окно Пуск).
Копируем выделенный фрагмент в Буфер обмена Правка => Копировать или сочетанием клавиш Ctrl + C
Создаём новый документ Файл => Создать или Ctrl + N. Старый документ можно закрыть.
Вставляем из Буфера скопированный рисунок Правка => Вставить или Ctrl + V
Рисунок вставлен. Если нужно на нём что-то подчеркнуть или подписать, то можно воспользоваться Карандашом или Кистью из панели инструментов.
Осталось сохранить рисунок Файл => Сохранить как…
Введите имя для вашего рисунка и выберите Тип файла JPEG, не забудьте указать Папку в которую вы хотите сохранить рисунок, теперь можно нажимать кнопку Сохранить
Вот результат работы:
Таким образом можно вырезать любые детали с рабочего стола, кстати все картинки к этому уроку сделаны по такому принципу.
Как быстро сделать скриншот рабочего стола с помощью программы Screen Shoot-It
Предварительная проверка анкеты
В этом разделе пользовательского теста ваша основная цель — сделать так, чтобы ваши участники чувствовали себя комфортно.
В сценарий теста юзабилити вы включите вопросы об основной информации, такой как имя, возраст, род занятий и любые другие демографические данные, относящиеся к вашему тесту. Во время модерируемых тестов достаточно запросить подтверждение (например, «Пожалуйста, подтвердите, что вас зовут .») Уже имеющейся у вас информации.
Затем задайте любые общие вопросы, связанные с вашим проектом. Например, если вы тестируете приложение для путешествий, вы можете спросить, как часто участники летают и используют ли они какие-либо приложения для бронирования и планирования поездок.
Циклы в скриптах
Преимущество программ в том, что мы можем в несколько строчек указать какие действия нужно выполнить несколько раз. Например, возможно написание скриптов на bash, которые состоят всего из нескольких строчек, а выполняются часами, анализируя параметры и выполняя нужные действия.
Первым рассмотрим цикл for. Вот его синтаксис:
for переменная in списокdoкомандаdone
Перебирает весь список, и присваивает по очереди переменной значение из списка, после каждого присваивания выполняет команды, расположенные между do и done.
Например, переберем пять цифр:
Или вы можете перечислить все файлы из текущей директории:
Как вы понимаете, можно не только выводить имена, но и выполнять нужные действия, это очень полезно когда выполняется создание bash скрипта.
Второй цикл, который мы рассмотрим — это цикл while, он выполняется пока команда условия возвращает код 0, успех. Рассмотрим синтаксис:
while команда условиеdoкомандаdone
Рассмотрим пример:
Как видите, все выполняется, команда let просто выполняет указанную математическую операцию, в нашем случае увеличивает значение переменной на единицу.
Хотелось бы отметить еще кое-что. Такие конструкции, как while, for, if рассчитаны на запись в несколько строк, и если вы попытаетесь их записать в одну строку, то получите ошибку. Но тем не менее это возможно, для этого там, где должен быть перевод строки ставьте точку с запятой «;». Например, предыдущий цикл можно было выполнить в виде одной строки:
Все очень просто я пытался не усложнять статью дополнительными терминами и возможностями bash, только самое основное. В некоторых случаях, возможно, вам понадобиться сделать gui для bash скрипта, тогда вы можете использовать такие программы как zenity или kdialog, с помощью них очень удобно выводить сообщения пользователю и даже запрашивать у него информацию.
Основные команды, синтаксис и примеры использования батников
Как сделать bat-файл вы знаете, теперь настала пора самого интересного, а именно синтаксиса языка интерпретатора CMD. Понятно, пустой батник работать не будет, он даже не запустится при двойном по нему клике. Чтобы скрипт сработал, в нём должна быть прописана хотя бы одна команда. Для наглядного примера посмотрим, как написать bat-файл для запуска программ. Допустим, приступая к работе, вы каждый раз запускаете три программы – Chrome, Firefox и VLC. Упростим задачу, создав скрипт, который будет сам запускать эти программы с интервалом в пять секунд.
Открываем пустой батник и вставляем в него такие команды:
Команда start запускает исполняемый файл нужной программы, а команда timeout /t задаёт интервал между запусками
Обратите внимание на расположение кавычек – в них берутся пути, в которых имеются пробелы. Также если в пути есть кириллические символы, в начало скрипта следует вставить изменяющую кодировку команду chcp 1251, в противном случае интерпретатор не сможет правильно прочитать путь
При запуске скрипта будет последовательно открыто четыре окна консоли, это нормальное явление, по выполнении команд все они автоматически закроются, впрочем, можно сделать так, чтобы открывалось только первое окно. Для этого код запуска приложения следует изменить следующим образом:
Может также статься, что в определённый момент потребуется приостановить выполнение скрипта, чтобы пользователь сам смог решить, выполнять ли все остальные команды или нет. Для этого существует команда pause. Попробуйте заменить ею timeout и увидите, что получится.
Рассмотрим ещё один пример команд для bat файла. Напишем скрипт, который будет в одном случае выключать компьютер, а в другом – перезагружать его. Для этих целей мы будем использовать команду shutdown с параметрами /s, /r и /t. При желании можно добавить в батник запрос на выполнение действия, вот так:
Поясняем. Первая команда скрывает текст самих команд, вторая – устанавливает кириллическую кодировку, третья – выводит сообщение для пользователя, четвертая – устанавливает паузу, пятая – выключает, а с ключом /r вместо /s перезагружает компьютер без традиционной задержки в одну минуту. Если не желаете церемониться с запросами и паузами, можете оставить только пятую команду.
Если вместо русского текста при выполнении команды вы увидите крякозябры, попробуйте преобразовать файл скрипта в ANSI.
Что ещё можно делать с помощью скриптов? Много чего, например, удалять, копировать или перемещать файлы. Допустим, у вас есть некая папка data в корне диска D, содержимое которой нужно очистить одним махом. Открываем батник и вставляем в него такую команду:
А можно и так:
В отличие от первой, вторая команда удаляет файлы рекурсивно, то есть в папке data будут удалены все файлы плюс те, которые лежат во вложенных каталогах.
А вот ещё один полезный пример. Напишем скрипт, который будет создавать резервную копию содержимого одной папки и сохранять данные в другую. За копирование отвечает команда robocopy:
Запустив такой батник на исполнение, вы скопируете все содержимое папки data в папку backup, включая вложенные каталоги, пустые и с файлами. К слову, команда robocopy имеет много параметров, позволяющих очень гибко настраивать параметры копирования.
Переменные
Есть разные скрипты. Одни ищут нерелевантные площадки в кампаниях для КМС. Другие сообщают про конфликт между ключами и минус-словами. Третьи следят за бюджетом и останавливают кампании при перерасходе. Всё это — данные, которые скрипт обрабатывает.
Площадки в КМС — это данные.
Ключевые слова — это данные.
Минус-слова — это тоже данные.
К данным относится несколько важных понятий. Два из них вы уже знаете:
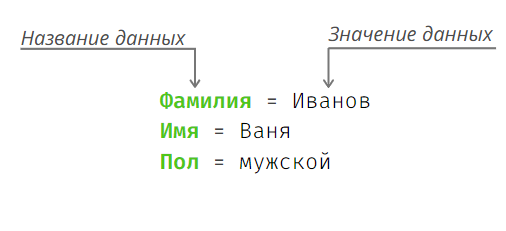
- название (имя, фамилия, пол);
- значение (Ваня, Иванов, мужской);
Есть третье важное понятие — переменная. Это контейнер, такой кусочек кода, где хранятся данные
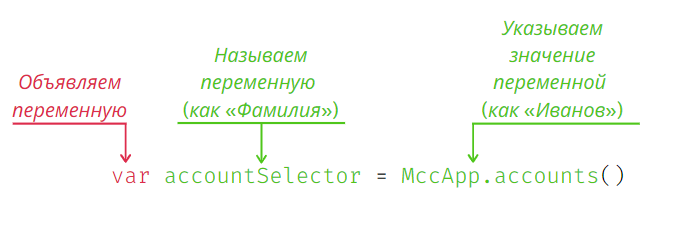
Последовательно эта цепочка в коде выглядит так:
К примеру:

var — это и есть обозначение переменной. Переменные «объявляют» — то есть указывают их вот таким образом в начале строки. Это нужно, чтобы система поняла, что дальше будут данные, какие данные будут, сколько места оставить для их хранения в оперативной памяти.
var — не меняется. Если разработчик хочет написать переменную, в начале строки он укажет var. Оно не изменяется ни при каких условиях. Нужна переменная — напиши в начале строки var.
Все данные в скрипте хранятся в переменных. Если хотите знать, какие данные использует скрипт, смотрите на все строки с var в начале.
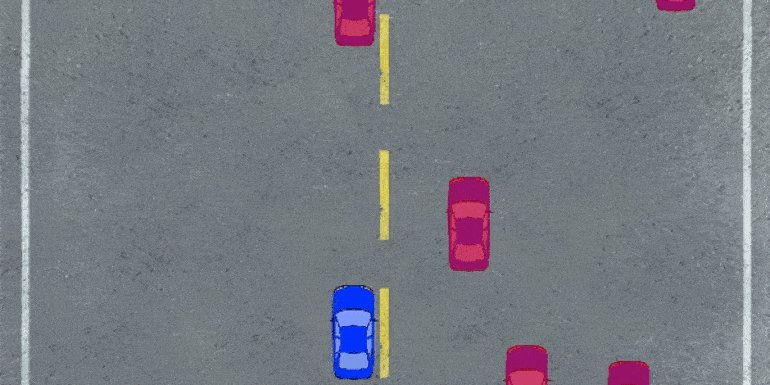
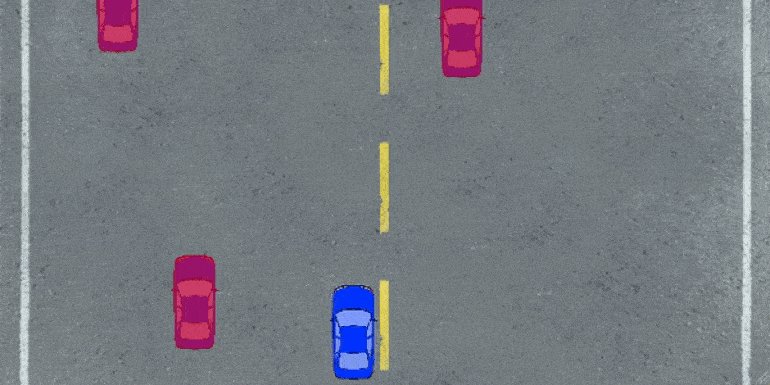
Генерация игровых объектов
Следующий шаг — добавление машин. Они будут создаваться на ходу и удаляться, когда зайдут за край.
Для этого понадобится функция генерации случайных чисел:
С её помощью в функции Update () с определённой вероятностью будет создаваться объект и добавляться в массив objects:
Теперь можно увидеть, как новые машины появляются вверху экрана:

При столкновении пока ничего не происходит, но это будет исправлено позже. Сначала нужно убедиться, что объекты, которые пропали из виду, удаляются. Это нужно, чтобы не забивать оперативную память.
В класс Car добавляем поле dead со значением false, а потом меняем его в методе Update ():
Теперь нужно изменить функцию обновления игры, заменив там код, связанный с объектами:
Отрендерите JS через Headless Browsers
Если XHR запросы требуют актуальных tokens, sessions, cookies. Если вы нарываетесь на защиту Cloudflare. Если вам обязательно нужно логиниться на сайте. Если вы просто решили рендерить все, что движется загружается, чтобы минимизировать вероятность бана. Во всех случаях — добро пожаловать в мир автоматизации браузеров!
Если коротко, то есть инструменты, которые позволяют управлять браузером: открывать страницы, вводить текст, скроллить, кликать. Конечно же, это все было сделано для того, чтобы автоматизировать тесты веб интерфейса. I’m something of a web QA myself.
После того, как вы открыли страницу, чуть подождали (пока JS сделает все свои 100500 запросов), можно смотреть на HTML страницу опять и поискать там тот заветный JSON со всеми данными.
Selenoid — open-source remote Selenium cluster
Для масштабируемости и простоты, я советую использовать удалённые браузерные кластеры (remote Selenium grid).
Недавно я нашел офигенный опенсорсный микросервис Selenoid, который по факту позволяет вам запускать браузеры не у себя на компе, а на удаленном сервере, подключаясь к нему по API. Несмотря на то, что Support team у них состоит из токсичных разработчиков, их микросервис довольно просто развернуть (советую это делать под VPN, так как по умолчанию никакой authentication в сервис не встроено). Я запускаю их сервис через DigitalOcean 1-Click apps: 1 клик — и у вас уже создался сервер, на котором настроен и запущен кластер Headless браузеров, готовых запускать джаваскрипт!
Вот так я подключаюсь к Selenoid из своего кода: по факту нужно просто указать адрес запущенного Selenoid, но я еще зачем-то передаю кучу параметров бразеру, вдруг вы тоже захотите. На выходе этой функции у меня обычный Selenium driver, который я использую также, как если бы я запускал браузер локально (через файлик chromedriver).
Заметьте фложок . Верно, вы сможете смотреть видосик с тем, что происходит на удалённом браузере. Всегда приятно наблюдать, как ваш скрипт самостоятельно логинится в Linkedin: он такой молодой, но уже хочет познакомиться с крутыми разработчиками.
FAQ
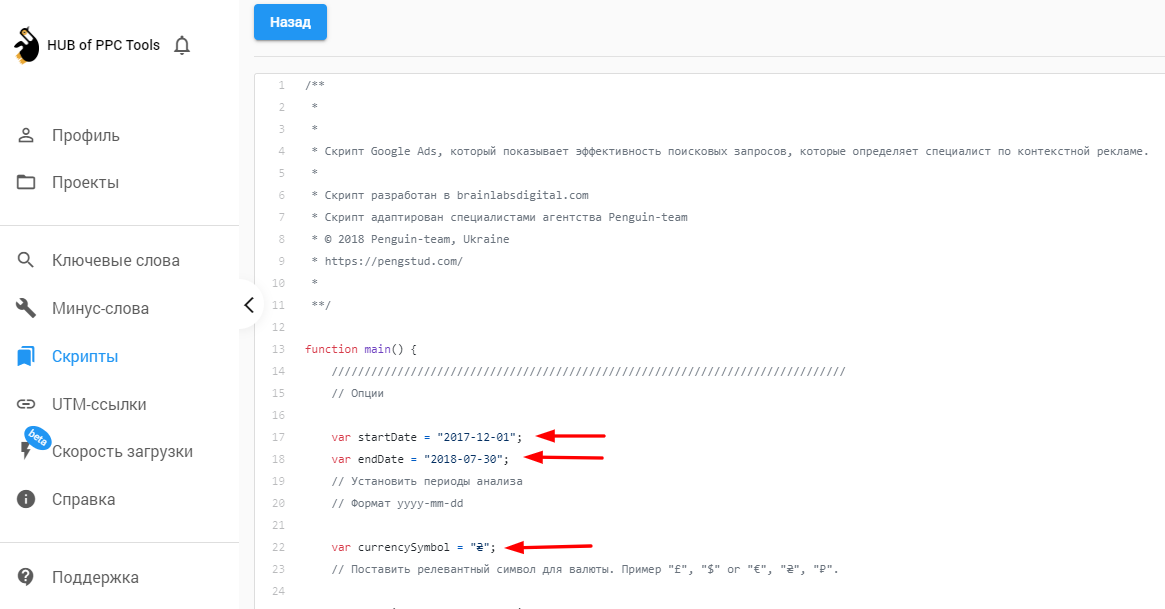
Как понять, куда в скрипте нужно внести свои данные?
Обычно строки, куда нужно вносить свою информацию, находятся в начале файле. Чаще всего они даже подписаны и содержат примечания, какую информацию и в каком формате вносить. Универсального способа быстро найти места для кастомной информации нет — надо читать весь скрипт.
 Сразу после function main указаны строки, которые требуют нашего внимания до запуска. Иногда они содержат предустановленные значения (как здесь), которые будут использоваться, если вы не замените их на свои
Сразу после function main указаны строки, которые требуют нашего внимания до запуска. Иногда они содержат предустановленные значения (как здесь), которые будут использоваться, если вы не замените их на свои
Окей, но я открываю реальный скрипт — и там гораздо больше слов, чем у вас в гайде!
В Google Рекламе больше 20 сущностей, у каждой есть свой набор доступных методов; плюс элементы, функции, селекторы — список можно продолжать долго.
Хорошая новость № 1: большая часть кода основана на английском языке, часто она понятна и без знания JavaScript.
Хорошая новость № 2: у Google есть довольно подробная документация для разработчиков (опять же, на английском).
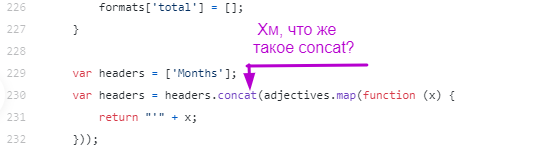
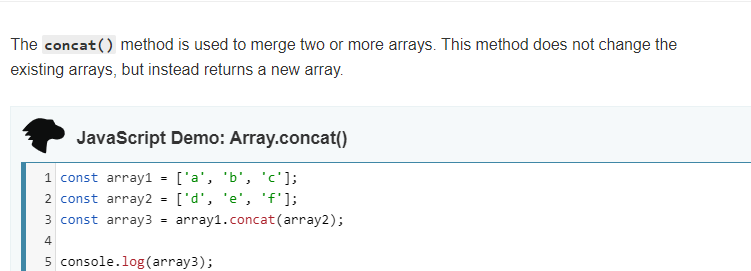
Если вы столкнулись с незнакомым выражением — скопируйте его в поиск по сайту Google для разработчиков. В начале каждой статьи есть краткое описание, что это такое и зачем оно нужно.

Concat — это метод, который используется, чтобы объединять ldf и больше массива. То есть мы можем указать массив 1, массив 2, а чтобы выполнить действия над элементами из обоих массивов, использовать метод concat

Почему скрипты такие разноцветные?
Чтобы с ними было удобнее работать. В коде разными цветами выделены разные части синтаксиса: функции, названия и значения переменных, методы и так далее. Так код проще читать: при беглом просмотре сразу видно, что и где написано.
Скрипт можно написать самому?
Конечно, но для этого нужны более глубокие знания языка программирования и принципов написания кода в целом.
Скриптами можно решать любую задачу?
Любую не любую, но скрипты действительно могут решить очень много задач. Другое дело, что из-за необходимой для выполнения детализации, некоторые вещи довольно сложно написать как факт (хотя все равно реально). Основная сложность в том, что для создания скрипта надо одновременно разбираться и в программировании, и в РРС. В Penguin-team скрипты пишут разработчики, которых постоянно консультируют РРС-специалисты.
Вводная
Код — это не обычный текст, его нельзя написать в свободной форме:
Так, конечно, не получится.
Скрипт (да и любой код) — это четко структурированная система. Каждый элемент информации в ней (запрос на получение данных, команда фильтровать данные) написан в определенном виде. Это — стандарты синтаксиса, то есть «скриптописания». Их нельзя менять — иначе система не поймет, что значат все эти символы, а скрипт не будет работать.
Чтобы система понимала, что от нее нужно, у всех элементов есть названия и значения.

Фамилия — это название данных. Иванов — это значение этих данных.
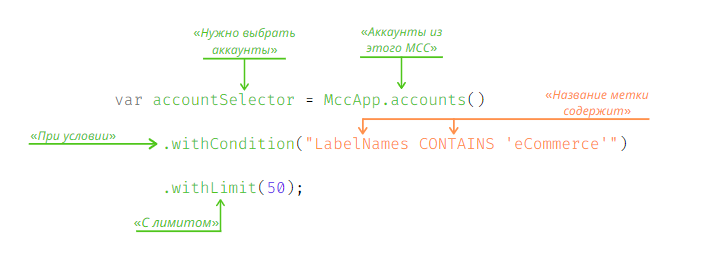
Как это работает в рамках скрипта? Вернемся к примеру выше. Нам надо, чтобы скрипт выбрал в управляющем аккаунте 50 аккаунтов с меткой eCommerce. Как будет выглядеть код?
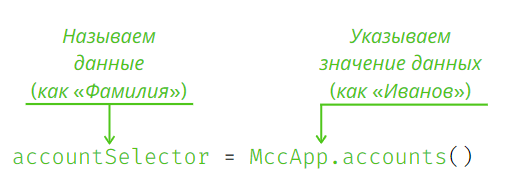
Сначала говорим, что нам нужны аккаунты (без количества и меток).

Эта строка говорит: выбери аккаунты = аккаунты, которые привязаны к этому МСС (в который я добавил этот скрипт)
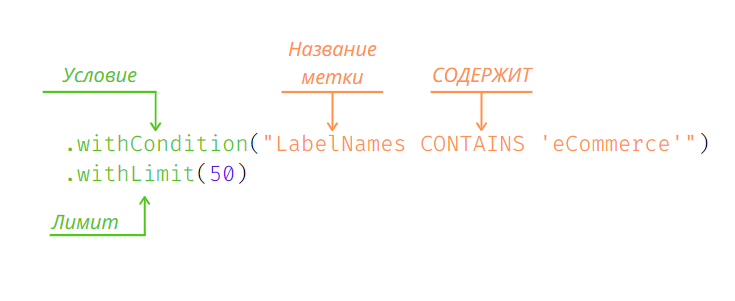
Теперь нужно сделать так, чтобы выбрались только аккаунты с определенной меткой. И не все возможные, а только 50 штук. Для этого мы задаем условие («выбери, пожалуйста, с меткой») и лимит («не все, а только 50 штук»). Если у вас есть хотя бы базовый английский, следующая часть кода будет понятна вам сразу:

А теперь еще раз — и все вместе:

Повторим!
У данных есть названия («Фамилия») и значения («Иванов»). В скрипте можно уточнять условия сбора данных (только с определенной меткой) и лимиты (только 50 штук).
Пока понятно? Тогда идем дальше.
Сохраняем наш первый скрипт
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги <html> и <script>.
<html>
<script>
let name = prompt("Введите ваше имя")
alert("Привет, " + name)
<script>
<html>

Результат
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
Парсите HTML теги
Если случилось чудо и у сайта нет ни официального API, ни вкусных XHR запросов, ни жирного JSON внизу HTML, если рендеринг браузерами вам тоже не помог, то остается последний, самый нудный и неблагодарный метод. Да, это взять и начать парсить HTML разметку страницы. То есть, например, из достать ссылку. Это можно делать как простыми регулярными выражениями, так и через более умные инструменты (в питоне это BeautifulSoup4 и Scrapy) и фильтры (XPath, CSS-selectors).
Мой единственный совет: постараться минимизировать число фильтров и условий, чтобы меньше переобучаться на текущей структуре HTML страницы, которая может измениться в следующем A/B тесте.

Даниил Охлопков — Data Lead @ Runa Capital
Подписывайтесь на мой Телеграм канал, где я рассказываю свои истории из парсинга и сливаю датасеты.
Надеюсь, что-то из этого было полезно! Я считаю, что в парсинге важно, с чего ты начинаешь. С чего начать — я рассказал, а дальше ваш ход
Perl (Microperl) — создание и использование Perl-скриптов
В SliTaz вы можете использовать мощный скриптовый язык Perl, запустив его как perl или microperl. Microperl — это модернизированная версия Perl, собранная из официальных исходников. Perl-скрипты, использующие Microperl, совместимы с полной версией Perl. Одна из сильных сторон Perl — его портативность: его можно использовать на любой системе и он является интерпретируемым языком, что означает отсутствие необходимости в компилировании кода и возможность его запуска напрямую. В SliTaz Perl и Microperl по умолчанию не входят в состав Live CD, поэтому вам понадобится либо перепаковать Live CD, либо установить Perl через менеджер пакетов. К сведению: Microperl имеет размер всего 1 Мб и не предоставляет модулей. Установку Perl (или Microperl) можно произвести командой
$ tazpkg get-install perl
$ tazpkg get-install microperl
Анатомия юзерскриптов
блок метаданных
Важно:данный скрипт представляет собой оболочку для кроссбраузерных юзерскриптов. Этот же скрипт, но с английскими комментариями, можно стянуть с pastebin.com. директив описанияВажно:Все директивы, как и сам блок метаданных, могут отсутствовать
директив описанияВажно:Все директивы, как и сам блок метаданных, могут отсутствовать
| Директива | Назначение |
|---|---|
| @ name | Название юзерскрипта. Это название будет отображаться в интерфейсе управления юзерскриптами. Если директива отсутствует, то название юзерскрипта будет таким же, как и название файла. |
| @ description | Описание юзерскрипта. Это описание будет отображаться в интерфейсе управления юзерскриптами. |
| @ namespace | Пространство имён. Определяет уникальность набора скриптов. Сюда можно вписать имя домена, принадлежащего вам. Или любую другую строку. Считайте, что это второе название скрипта. Обязательная директива для Trixie! |
| @ author | Имя автора. |
| @ license | Название лицензии, по которой распространяется юзерскрипт. |
| @ version | Номер версии юзерскрипта. К сожалению, механизма автообновления нету ни в одном браузере, поэтому номер версии — это просто цифры, которые отображаются в интерфейсе. |
| @ include | Директива описания url страницы, на которой нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMoneky, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ include. |
| @ exclude | Директива описания url страницы, на которой не нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMonkey, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ exclude. |
| @ match | Аналогично @ include, но с более жесткими ограничениями (применимо в GreaseMonkey старше 0.9.8, Google Chrome). Подробнее об ограничениях и формате директивы можно прочитать на этой странице. Для каждого отдельного url нужно использовать отдельную директиву @ match. |
Важно:Как показала практика, полагаться на директиву @ match в юзерскриптах не стоит. Google Chrome периодически отказывается учитывать @ match
и запускает юзерскрипты на всех страницах.
Для предотвращения такой ситуации в юзерскрипты,
которые будут запускаться не только в Firefox,
нужно добавлять код проверки адреса страницы (см
ссылку в коде юзерскрипта).Важно:При отсутствии директив @ include или @ match, юзерскрипты будут запускаться на всех страницах.
- Для того, чтобы юзерскрипты имели одинаковое поведение и не загрязняли глобальную область видимости, код оборачивается в замыкание (см. в коде скрипта).
- Для правильного подключения библиотек внутри юзерскрипта и для обхода некоторых хитрых особеннойстей GreaseMonkey, необходимо «нормализовать» ссылку на глобальную область видимости window (см. в коде скрипта).
- Для того, чтобы юзерскрипт не запускался несколько раз на одной и той же странице, необходимо останавливать работу при запуске юзерскрипта во фреймах (см. в коде скрипта).
- Для того, чтобы юзерскрипт запускался только на нужных нам страницах, необходимо явно проверять url страницы (см. в коде скрипта).
- Благодаря такой структуре, юзерскрипт может быть относительно просто преобразован в букмарклет.
Итоги
JavaScript можно добавить в HTML-документ с помощью элемента двумя способами:
Определить встроенный сценарий, который располагается непосредственно между парой тегов и .
Подключить внешний файл с JavaScript-кодом через .
Если JavaScript-код используется в нескольких страницах, то его лучше подключать в качестве внешнего сценария. Это существенно облегчает сопровождение и редактирование кода, а также ускорит загрузку и обработку веб-страниц – внешний сценарий загружается браузером всего один раз (в дальнейшем он будет извлекаться из кэша браузера).
Атрибут сигнализирует браузеру, что загрузку сценария можно начать немедленно, но его выполнение следует отложить до тех пор, пока весь HTML-документ будет загружен.
В тех случаях, когда файл скрипта содержит функции, взаимодействующие с загружаемым HTML-документом или существует зависимость от другого файла на странице необходимо, чтобы HTML-документ был полностью загружен, прежде чем скрипт будет выполнен. Как правило, такая ссылка нa javaScript-cцeнapий помещается в низ страницы перед закрывающим тегом
, чтобы убедиться, что для его работы весь документ был разобран. Однако, в ситуации, когда по каким-либо причинам JS-файл должен быть размещён в другом месте документа — атрибут может быть полезен.
Атрибут сохраняет относительную последовательность выполнения скриптов, а – нет.
Скрипт с атрибутом выполняется асинхронно с обработкой страницы, когда скрипт будет загружен – он выполнится, даже если HTML-документ ещё не полностью готов.
Для JS-файлов, которые не зависят от других файлов, атрибут будет наиболее полезенПоскольку нам не важно, когда скрипт будет исполнен, асинхронная загрузка — наиболее подходящий вариант.
Переменные и вывод команд
Переменные не были бы настолько полезны, если бы в них невозможно было записать результат выполнения утилит. Для этого используется такой синтаксис:
$(команда)
С помощью этой конструкции вывод команды будет перенаправлен прямо туда, откуда она была вызвана, а не на экран. Например, утилита date возвращает текущую дату. Эти команды эквивалентны:
Понимаете? Напишем скрипт, где будет выводиться hello world и дата:
Теперь вы знаете достаточно о переменных, и готовы создать bash скрипт, но это еще далеко не все. Дальше мы рассмотрим параметры и управляющие конструкции. Напомню, что это все обычные команды bash, и вам необязательно сохранять их в файле, можно выполнять сразу же на ходу.