29 бесплатных онлайн-курсов по графическому дизайну
Содержание:
- «Дизайн» от Аси Березовской
- Модные практики
- Онлайн-школа дизайна одежды
- ЕШКО Россия
- Бесплатные мастер-классы
- Смотри и Учись
- «Веб-дизайнер: взрывной старт»
- Школа грамотных коммуникаций бренда Сергея Мосякина
- Этап пятый просто попробуйте создать первый проект
- Курсы переподготовки и повышения квалификации
- GeekBrains
- Интерактивный курс «Типографика и верстка» Бюро Горбунова
- Нетология
- Обучение офлайн
- А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
- Этап первый – выясните, почему вы хотите этим заниматься
- Дизайн упаковки для реального мира — культура дизайна упаковки: Bang Band Education
- «Основы графического дизайна» от DesignSchool
- Подведем итоги
«Дизайн» от Аси Березовской
Пройти курс
Маленький курс состоит из 4 видеоуроков длительностью по 15 минут (есть одно видео на полчаса). Есть вероятность, что материал будет обновляться. Пока можно сказать о том, что не будет ни сертификата, ни должной поддержки, ведь записи публикуются в YouTube. Регистрация не нужна!
На данный момент, программа состоит из следующих уроков:
- как зарабатывать на графическом дизайне: фриланс, стоки, конкурсы;
- как стать дизайнером самостоятельно: первые шаги, программы, уроки;
- творческий подкаст: иллюстратор VS дизайнер;
- история автора: как стать графическим дизайнером.
Пользователи благодарят автора курса за большое количество полезной информации и мотивацию, полученную после просмотра. На создателя сборника с видеоуроками подписано более 9 тысяч человек, количество просмотров на записях примерно такое же. Обучение пользуется спросом, автор отвечает на комментарии и прислушивается к мнениям — это уже большой плюс.
Модные практики
Youtube-канал может похвастаться более 700 тыс. подписчиков, несколькими сотнями видео и роликами с миллионными просмотрами. Автор разработал уникальную систему «10 мерок», которая оказалась востребованной многими закройщиками.
Самый объемный плейлист «Современный гардероб» насчитывает более 600 мини-уроков с лайфхаками и мастер-классами по изготовлению вещей и их грамотному сочетанию с окружающим миром и друг с другом. В описании к видео указаны ссылки на сайт автора, в том числе и на бесплатный курс по формированию гардероба. Изучение представленной информации позволит клиенту выглядеть стильно и разнообразно с минимальными затратами и с небольшим количеством вещей.
Онлайн-школа дизайна одежды
Портал Fashionworkshop предлагает девять полноценных курсов, где даются фундаментальные знания по предмету. В основе образовательных разработок – 16-летний опыт действующего преподавателя. В качестве бесплатного контента доступны материалы блога сайта и видеоролики на ютуб-канале.
В зависимости от собственного уровня и преследуемых целей у ученика есть возможность выбрать программы: «Метод наколки. Юбки» (в двух частях), «Основы fashion-рисунка», «Adobe Illustrator для fashion-дизайнера», «Наколка на модели», «Наколка базового платья», «Метод наколки. Лифы» (в двух частях), «Корсет под грудь».
ЕШКО Россия
Школа ЕШКО была основана в декабре 1993 года. За это время почти 2 млн студентов получили образование посредством дистанционных курсов сервиса. Среди основных сфер – лингвистика, финансы, дизайн, маркетинг, журналистика, искусство и др. Прежде чем браться за учебу, можно скачать бесплатный пробный урок, что позволит оценить методику преподавания и основательность предоставляемых знаний.
Участники онлайн-программы «Конструирование и дизайн модной одежды» приобретут умения технического моделирования, научатся сочетать ткани, создавать грамотные композиции и разумно подбирать аксессуары. Эксперт-ментор будет оценивать работу над домашними заданиями – их можно выполнять в режиме «онлайн» в своем кабинете или письменно на специальных бланках.
Бесплатные мастер-классы
В видеоблоге собраны видео-уроки с советами по моделированию, крою и пошиву как мелочи в виде защитной маски, так и крупных вещей (например, плаща или куртки).
Начинающие художники моды могут обратить внимание на серию мини-уроков «Как сшить дизайнерское платье. Моделирование и раскрой», где демонстрируется, как воссоздать сложные и эффектные наряды знаменитостей.
Смотри и Учись
Образовательный маркетплейс является платформой, где собрано более тысячи практических видеокурсов от IT, маркетинга и дизайна до советов по ремонту, рекомендаций по ЗОЖ и лайфхаков для молодых мам. Большинство вариантов носят не столько фундаментальный, сколько прикладной характер, что позволяет получить представление о предмете или освоить определенные навыки. Аналогичный контент и у курсов, представленных в разделе «Мода и стиль».
Кейс «Мода эпохи модерн» знакомит с трудами портных прошлого века. По словам экспертов, знание истории отрасли поможет не только ориентироваться в стилевом разнообразии, но и пригодится при создании собственной коллекции с применением опыта предшественников. Автор не ограничился одним уроком, а создал цикл – в последующих лекциях рассказывается о моде от реформ Шанель в 20-х годах до лихих 90-х, от японских изысков до параллельных миров Маккуина.
Видеокурс «Стилистика костюмного ансамбля» поможет слушателям разобраться в особенностях женского, мужского, детского костюма и научит сходу определять разновидности фэшн направлений.
Все знают, что, согласно поговорке, провожают «по уму». Но встречают все же «по одежке». И если первое впечатление о человеке не вызывает комплиментов, то иногда никакой добродетелью не удается затем его перебить
Поэтому так важно выглядеть достойно, и поэтому так востребованы fashion-дизайнеры.
— Уроки дизайна и моделирования одежды
— Онлайн-курсы моды и стиля
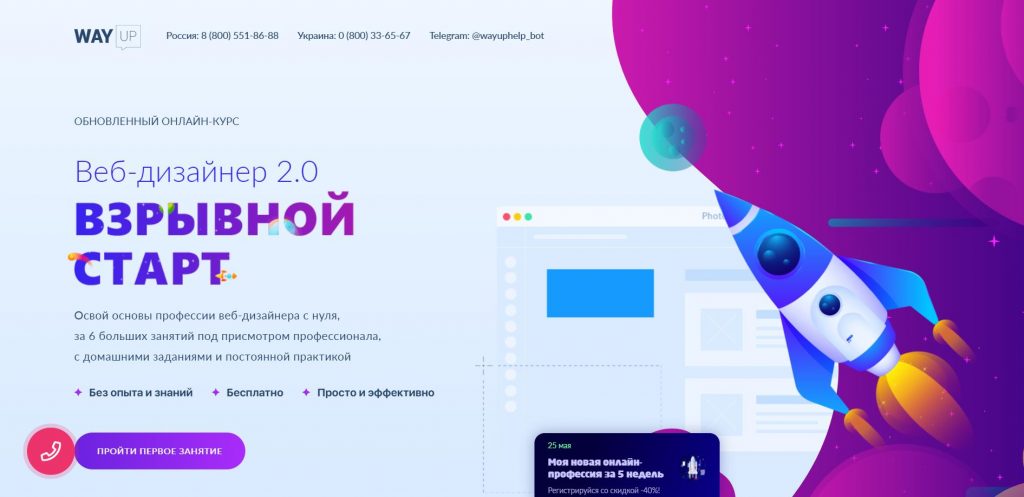
«Веб-дизайнер: взрывной старт»

Курс онлайн-школы WayUp. Состоит из 6 занятий, каждое поделено на теоретическую и практическую части. Много времени уделено практике — 6 часов, тогда как теории всего 2 часа.
Все занятия хранятся в видеоформате в личном кабинете на сайте, поэтому можно проходить их в любое время. После прохождения каждого урока, необходимо выполнить домашнее задание. Предусмотрена обратная связь. Также, при возникновении вопросов, можно проконсультироваться с ментором.
Хорошо показавшим себя ученикам школа выдаёт сертификат, который поможет устроиться на работу. К тому же его обладатели получают скидку 30% на любой курс WayUp.
Курс научит:
- работать в графических редакторах Figma и Adobe Photoshop;
- разработке UI;
- проектированию адаптивных UI/UX-дизайнов;
- созданию веб-приложений.
Плюсы данного курса очевидны: домашние задание с обратной связью, наставник, сертификат.
Курс ведёт основатель WayUp Андрей Гаврилов, опыт работы которого — 10 лет. Он создал более 290 сайтов и выпустил почти 6 тысяч учеников. Также у него есть свой канал на YouTube, где он выкладывает видеоуроки по веб-дизайну.
Школа грамотных коммуникаций бренда Сергея Мосякина
Учебный курс Сергея Мосякина по созданию визуального языка продукта на основе метафоры и платформы бренда. Здесь дизайнеры учатся работать с платформой бренда. Благодаря платформе предприниматели смогут точнее ставить задачу и быстрее оценивать результат. Каждая лекция завершается заданием.
Автор курса: Сергей Мосякин, креативный директор, бывший куратор Высшей школы брендинга, преподаватель института Среда Обучения, член Союза Дизайнеров России. Работал над кобрендингом Госуслуг, коммуникациями Леруа Мерлен, создавал айдентику двух городов. Руководит креативными и дизайнерскими группами.
Для кого: для тех, кому важно вживую поработать с профессионалами в области и свериться в правильности курса
Объем курса: 20 записанных вебинаров для изучения основ брендинга и алгоритма проектирования визуальной айдентики
Стоимость: от 990 руб/месяц
Фишка: Здесь вы учитесь более тонко настраивать визуальную коммуникацию и прокладывать путь к сердцам потребителей в зависимости от их психотипа
Изучить курс: https://orfografika.ru/identity-diy
Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Сначала продумываем концепцию оформления и подбираем контент, соответствующий тематике ресурса. Затем пойдёт работа над структурой макета (создание меню, разделов сайта, сортировка контента по разделам) и её доведением до ума (рисуем приблизительную схему расположения элементов на готовой странице).
Основными элементами являются:
-
Логотип – занимает, как правило, центральную часть страницы и отличает ресурс от иных;
-
Элементы навигации – размещается вверху страницы горизонтально, реже – вертикально и содержит ссылки на основные разделы;
-
Футер – строка внизу сайта с данными о разработчике, правах, ссылки, кнопки «Поделиться»;
-
Основной блок, где размещён контент – занимает основную часть экрана, текст всегда сопровождается рисунками, таблицами, схемами, анимацией и т. д.
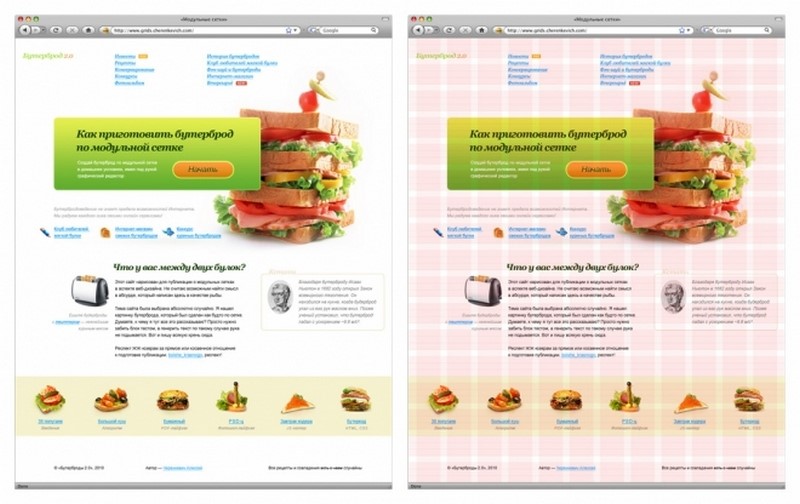
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.

Рис. 12 – Модульная сетка сайта
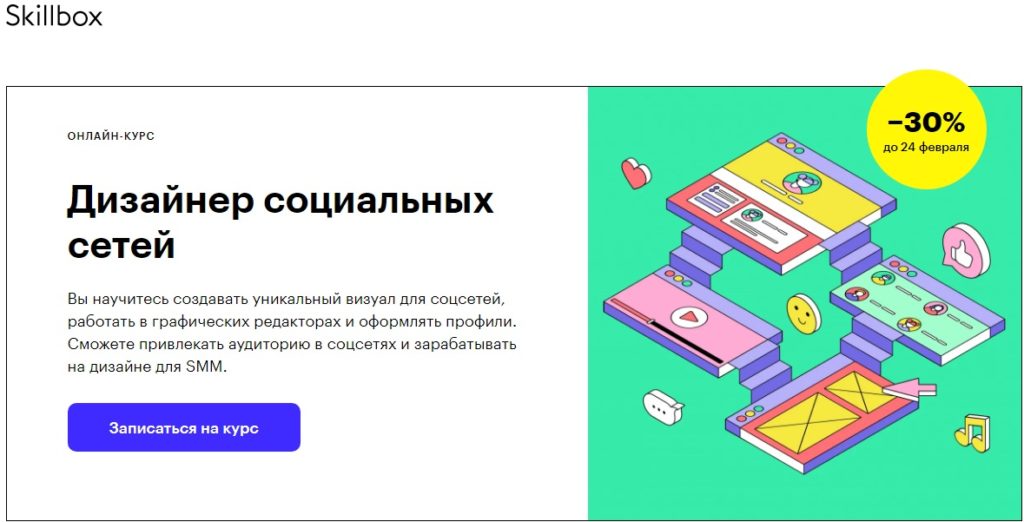
Курсы переподготовки и повышения квалификации

Продолжительность: 3 месяца, в которые входят 56 онлайн-уроков. В среднем студенты занимаются от трёх до пяти часов в неделю.
Преподаватель: Олег Дашкин – SMM-дизайнер и независимый продюсер.
- Новичкам в дизайне;
- Предпринимателям;
- SMM-менеджерам;
- Тем, кто хочет красиво вести соц сети.
Основы обучение
На протяжении всего курса «Дизайн социальных сетей» вас ждут онлайн-лекции и практические задания на основе реальных кейсов.
По окончании курса вы будете защищать свой итоговый проект. В будущем сможете дополнить им своё портфолио.
Какие результаты:
- Вы сможете создавать своеобразный вид для соц сетей с помощью графических редакторов;
- Уловите суть в том, как правильно и эффективно привлекать аудиторию в соц сетях;
- Познаете обо всех трендах и лайфхаках в SMM-дизайне;
- Освоите такие инструменты как Figma, Illustrator и Photoshop, благодаря чему научитесь быстро создавать качественный визуал;
- Научитесь писать привлекательные и уникальные тексты.
Плюсы и минусы
| Плюсы |
Минусы |
| + Обучаться доступно в любое время;
+ Пожизненный Доступ к курсу; + Обучение проходит, опираясь на практику; + Защита итогового проекта в конце; + Соотношение цены и качества превосходное. |
Выявлено не было. |

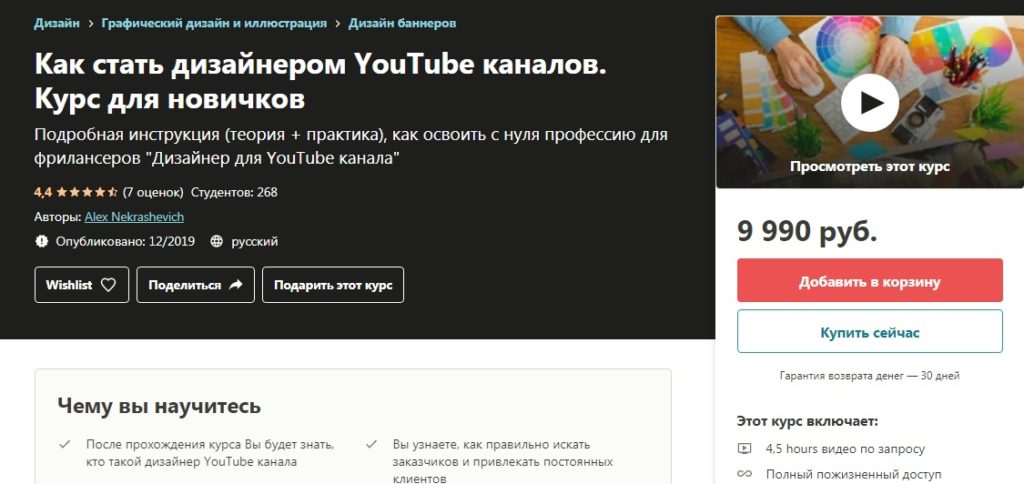
Продолжительность: 4 ч 26 мин. В это время входит 4 раздела и 41 лекция.
Преподаватель: Некрашевич Александр – эксперт по созданию и продвижению полезного и качественного видео-контента. Основатель Бесплатной Школы Видеоблогеров.
- Видеоблогерам, которые хотят самостоятельно оформить свой YouTube канал;
- Начинающим дизайнерам;
- Студентам или школьникам, которым нужен дополнительный источник дохода;
- Даже тем, кто не обладает базовой компьютерной грамотность;
- Тем, у кого есть желание освоить новую популярную профессию.
Основы обучение
Вначале курса вы познакомитесь с особенностями и нюансами новой профессии. Затем освоите принцип работы программ для создания дизайна. И самая большая часть уроков посвящёна тому, из чего же состоит дизайн YouTube канала.
Какие результаты:
- Определите, кто же такой дизайнер YouTube канала;
- Научитесь правильному созданию логотипа, баннера и обложки для YouTube канала;
- Изучите основные программы для разработки дизайна канала на YouTube;
- Освоите азы работы в востребованных графических редакторах: Adobe Photoshop и Adobe Illustrator;
- У вас появится четкое представление, из каких элементов состоит дизайн любого канала на YouTube;
- Составите собственное портфолио для дизайнера YouTube канала.
Плюсы и минусы
|
Плюсы |
Минусы |
| + Пожизненный доступ ко всем курсам после покупки;
+ Курс можно проходить через мобильные устройства; + Сертификат по окончании; + Относительно небольшая цена. |
— Информацию по профессии можно найти в интернете. |

Продолжительность: 3 месяца
Преподаватели: Денис Румянцев – начальник отдела веб-анимации. Марина Прошина – ведущий баннермейкер.
Основы обучение
Формат курса «Создание реальной графики и анимации» состоит из видео-лекций, 15 домашних заданий с проверкой и вебинаров.
Какие результаты:
- Научитесь профессионально создавать анимированные рекламные ролики и баннеры;
- Обучитесь выполнять монтаж видео, накладывать звук и добавлять музыкальные эффекты;
- Научитесь работать с Adobe Animate;
- Получите опыт в рисовании векторных элементов в Adobe Animate и создании 2D-анимацию;
- Научитесь воспроизводить анимированные эффекты дыма, огня, воды, дождя, снега;
- Сможете адаптировать баннеры под рекламные площадки и создавать;
- Соберете портфолио и получите возможность пройти стажировку в «PENA».
Плюсы и минусы
| Плюсы |
Минусы |
| + Получите удостоверение о повышении квалификации государственного образца;
+ Создатели курса помогут составить резюме и найти подходящие вакансии; + После прохождения вы повысите свою стоимость на рынке труда; + Сможете зарабатывать сразу после окончания. |
Откуда им тут взяться. |
GeekBrains
Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Интерактивный курс «Типографика и верстка» Бюро Горбунова
Интерактивный учебник «Типографика и вёрстка» Бюро Горбунова шаг за шагом наглядно объясняет, как добиться аккуратной и плотной вёрстки сайтов, сервисов и СМИ.
Практическое руководство по типографике и вёрстке с акцентом на макетировании для экрана.
«Типографика и вёрстка» последовательно отвечает на вопрос «как». Автор вводит принципы модульности и якорных объектов, правило внутреннего и внешнего. Затем шаг за шагом наглядно объясняет, как добиться аккуратной и плотной вёрстки сайтов, сервисов и СМИ.
Изложение ведется от малого к большому: от элементов к модулям и целым страницам. Читатели закрепляют знания с помощью тестов.
Книга следует принципам вёрстки, которые проповедует, и предназначена для чтения с экрана. Интерактивный интерфейс открывает способы изложения и иллюстрирования, которые были невозможны в бумажной книге.
Автор курса: Артём Горбунов, Арт‑директор бюро, соавтор «Советов», ректор Школы бюро
Для кого: искателям алгоритмов работы со шрифтами и текстами
Объем курса: 26 глав + 5 тестов на проверку знаний
Стоимость: 1200 ₽ в год
Фишка: культура верстки макета с обилием информации
Изучить курс: https://bureau.ru/projects/book-typography/
Нетология
Онлайн-курс «Веб-разработчик с нуля»
Научат программировать на JavaScript и PHP
11 готовых проектов в портфолио по итогам обучения
Программа курса
Программа строится от простого к сложному. За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
- Вёрстка сайта на HTML и CSS
- Мобильная и адаптивная вёрстка
- Английский язык для начинающих разработчиков
- Основы программирования
- Git — система контроля версий
- Основы JavaScript
- Продвинутый JavaScript
- Библиотека React
- Основы PHP
- Продвинутый PHP
- Фреймворк Laravel
- Карьера в веб-разработке
- Дипломная работа — веб-приложение с бэкендом и фронтендом
Обучение офлайн
Если у вас есть возможность и желание посещать занятия, учиться в группе, общаться вживую с преподавателями, вы можете выбрать офлайн-образование. Вот несколько учебных заведений, где можно получить сильную подготовку по разным направлениям дизайна:
- Академическая школа дизайна проводит обучение в Москве для новичков и уже практикующих специалистов. Есть полноценные курсы и мастер-классы от профессионалов по направлениям: дизайн интерьера, декорирование, ландшафтный дизайн, компьютерное проектирование.
- В Британской высшей школе дизайна можно пройти курсы по разным направлениям дизайна, а также получить высшее образование и диплом Университета Хартфордшира, учась в России. Сроки обучения составляют от нескольких месяцев на краткосрочных курсах до 6 лет для получения высшего образования.
- Международная Школа Дизайна проводит курсы в соответствии с международными стандартами. Закончив обучение, можно получить диплом в Лондоне и работать не только у нас, но и за рубежом. Есть программы от 2,5 месяцев до 1 года по оформлению интерьера, декорированию, ландшафтному, графическому и предметному дизайну.
- Школа Архитектуры и Дизайна предлагает занятия для новичков и тех, кто уже освоил азы профессии. Есть курсы по дизайну интерьера, ландшафта, костюма, мебели, текстиля, компьютерному проектированию, графике, флористике. Можно учиться очно и дистанционно.
- В Современной школе дизайна учат на дизайнера интерьера, одежды и графического дизайнера.
- Много интересных образовательных программ предлагает Школа дизайна НИУ ВШЭ, здесь есть даже детская школа дизайна. Творчество в связке с искусством коммуникации, программированием и современными технологиями поможет найти свою нишу и стать востребованным специалистом.
- Школа политики, бизнеса и дизайна проводит обучение сроком от 6,5 до 12,5 мес. по таким направлениям: дизайнер интерьера, конструирование и моделирование одежды, флорист-дизайнер.
- Школа Дизайна и Компьютерной Графики обучает дизайну интерьера, мебели, полиграфии, веб и UX-UI, компьютерных игр. Также тут можно выучиться на оформителя, декоратора, иллюстратора.
Это, конечно, неполный список учебных заведений. В вашем городе могут быть свои институты и школы, которые дают хорошую базу и старт в профессии.
А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь несколько источников вдохновения по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Youtube-каналы по UX-дизайну
Крайне рекомендую подписаться на канал Школа мобильного дизайна от Яндекс – канал хорош, чтобы узнать, как подходят к развитию цифровых продуктов ребята из Яндекc, снять магию и страхи и прокачать смелость:
https://youtube.com/watch?v=videoseries
Курсы по UX-дизайну на английском: следующий уровень
Если вы решили постичь дзен в UI, то After Effects вам точно поможет прокачать поведенческие аспекты в дизайне: переходы и микровзаимодействия.
After Effects поможет пробить потолок в моушн-дизайне интерфейсов. Да, вы не создадите в нем анимации и поведение, которые можно пощупать и реализовать шустро в ближайшем будущем (для этого идеальны Principle и InVision Studio), зато он снимет все блоки в сознании и прокачает вашу фантазию в интерактивном дизайне.
- UI Animation Essentials от Motion Design School – курс по базовым возможностям в After Effects для UI-дизайна от Украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями для After Effects в моушн-дизайне для сайтов и микро-взаимодействий: https://motiondesign.school/products/ui-animation-essentials
- UI Animation Certification от Ux in Motion – три курса по UI-анимации в After Effects, которые прошли ребята и Facebook, Airbnb, Uber, Google, Dropbox, Paypal и другие известные бренды. Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Этап первый – выясните, почему вы хотите этим заниматься
С одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда.
Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать.
Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто.
И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству.
И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.

Рис. 1 – Увлекательная и творческая профессия веб-дизайнер
Важно! Для какой бы цели не знакомились с веб-дизайном, помните, что как обучение, так и работа должна быть интересной, выполняться с желанием и приносить удовольствие, но не превратиться в рутину. Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему
Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему.
Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь.
Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается.
Дизайнер сайтов – это технический художник, работающий над внешним видом и оптимизацией загрузки сайта и веб-приложений.
В задачи этих людей входят:
- работа над логической структурой страницы – дабы любому начинающему пользователю всё было понятно, он с первого раза смог отыскать то, что ищет, все важные ссылки должны быть на виду;
- разработка наиболее рационального способа подачи контента – способность заинтересовать посетителя, заставить его подольше задержаться на ресурсе, полистать страницы сайта;
- графическое оформление – где какие элементы будут размещаться, какими будут кнопки и надписи после клика, как осуществляется взаимодействие с клиентом, как и что будет изменяться в процессе работы посетителя, изменения масштаба и т. п.
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов.
Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону.
Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья.
Дизайн упаковки для реального мира — культура дизайна упаковки: Bang Band Education
Теоретический онлайн-курс раскрывает важные аспекты всех этапов проектирования упаковки бренда: анализ рынка, изучение потребителей и конкурентов, позиционирование, разработка дизайн-концепций, выбор материалов, подготовка к производству и печати.
Упаковка — отражение культуры, ценностей и способа восприятия
Упаковка наглядно демонстрирует, как работает бренд, как он учитывает конкуренцию за внимание потребителя. Для того чтобы создавать бренды, которые будут востребованы, недостаточно «красивой картинки» — необходимо понимание того, кому нужен этот продукт, какова потребность покупателя, что он ищет и почему одни продукты становятся хитами, а другие никто не замечает
На курсе расскажут об особенностях материалов и типов печати, чтобы вы смогли реализовать свою идею так, чтобы руки сами потянулись к продукту на полке магазина.
Автор курса: Надежда Паршина — творческий директор агентства Ohmybrand. Основная специализация — разработка брендов продуктов в сфере здорового питания. Постоянный участник конференций по инновациям в упаковке, автор статей в профильных изданиях. Преподаватель по дисциплине «Упаковка» в Британской высшей школе дизайна с 2013 по 2018 год.
Для кого: практикующим дизайнерам, арт-директорам — всем, кто интересуется направлением «разработка брендов и упаковка». Всем, кто связан с коммуникацией бренда.
Объем курсов: 12 занятий, 5 недель обучения
Стоимость:
Мастер-группа — 30 000 ₽ (или 5000 ₽ в месяц в рассрочку)
Фишка: погрузитесь в практику бренд-дизайна с учетом психотипа потребителей на самом популярном формате — упаковке товара
Изучить курсы: https://bangbangeducation.ru/course/package
«Основы графического дизайна» от DesignSchool

Курс для новичков состоит из 12 интересных уроков, продолжительностью до 5 минут за одно занятие. Сертификат не выдаётся, сопровождение не предусмотрено. Можно просто просматривать видеозаписи и повторять за преподавателем в разделе «мероприятия».
дизайн для общения;
выбор шрифтов;
цвета и оттенки;
цветовые комбинации;
цели выравниваний;
сетки для контента;
выделение важной информации;
контрасты.
Эксперты курса — Линнил Сантос, Йоханна Рока, Джо Мулга Мур, Джейсон Литтл. Над материалами поработали креативные директора, художники, иллюстраторы, графические дизайнеры.
Подведем итоги
Итак, развитие интернет-технологий не стоит на месте. Потребность в квалифицированных кадрах также увеличивается год от года. Именно по этой причине интерес к курсам «Веб-дизайна» возрастает. Получение новой специальности поможет рассчитывать на хороший доход и научиться самовыражаться. Стать web-дизайнером можно, даже не имея изначально требуемых знаний и опыта.
Овладеть востребованной профессией в режиме онлайн может каждый человек. А если вы уже знаете основы веб-дизайна, настала пора усовершенствовать свои знания. Все из представленных курсов обладают хорошей репутацией и подходят для этого.