Пошагово объясняем как самостоятельно создать сайт в reg.site
Содержание:
- Как выбрать конструктор для интернет-магазина: критерии оценки
- Способы создания интернет-магазина и сайта для бизнеса
- MMOA
- Fo
- Найдите референсы
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Лучшие сайты знакомств — ТОП 10
- Visual Studio Code – программный комплекс от Microsoft
- Umi
- LPgenerator
- С чего начать создание сайта?
- Блокнот – простейший редактор для создания сайтов
- Как научиться создавать сайты с нуля
- Виды сайтов
- Способ 4: Создаем свой сайт в интернете с помощью программирования
Как выбрать конструктор для интернет-магазина: критерии оценки
При выборе конструктора вы можете руководствоваться самыми разными соображениями: друг посоветовал, прочитали отзывы, подкупила реклама сервиса…
Но к выбору площадки для сайта нужно подходить с трезвой головой, и четким пониманием того, что нужно вашему бизнесу. Если у вас несколько товаров – то подойдет одно решение, если товаров много – совсем другое. Многое зависит и от особенностей самого товара. Не стоит забывать и о своих возможностях – на «ты» с компьютером, или пока скромно на «вы»?
На что смотреть:
2. Есть ли бесплатный тестовый период? Это важный вопрос, потому что не хочется покупать кота в мешке. Допустим, вы заплатите за год вперед, а потом поймете, что функционал вам не подходит, или вам сложно управлять сайтом. Если есть тестовый период – вы сможете проверить все это еще на «берегу».
3. Предоставляет ли площадка какие-то бонусы при регистрации? Понятно, что каждый бонус – это просто «замануха» (кому, как не вам, это знать), но иногда такие бонусы довольно привлекательны, и позволяют сэкономить копеечку (например, домен в подарок, или заполнение нескольких карточек товаров).
4. Можно ли подключить свой домен? Тоже важный вопрос. Адрес сайта должен быть привлекательным. Если вам при регистрации дают домен третьего уровня типа «odejda.kupi.net», в котором kupi.net – адрес самой площадки, это не совсем хорошо.
5. Техническая поддержка сервиса. Она должна быть внимательной, быстро отвечать и по делу. В идеале у вас должен быть персональный менеджер, к которому можно обратиться по любому вопросу. Если же есть чат, в котором явно сидит бот – это плохо. Вам придется либо решать проблемы самому, либо очень долго ждать реальной помощи (а иногда возникают ситуации, когда промедление смерти подобно).
7. Наличие визуального редактора. Если вы будете делать сайт сами, редактор должен быть понятным и простым в использовании. Обычно у конструкторов предусмотрен визуальный редактор – вам остается только перетаскивать блоки и задавать простые настройки. Если ничего не понятно, или нужно привлекать программиста – то проще тогда делать автономный сайт.
8. Возможность правки шаблонов сайта и написания своих модулей
Это важно для тех, у кого есть программист на подхвате, или кто умеет программировать сам
Если вы хотите сделать действительно уникальный сайт под себя, обратите внимание на это
9. Можно ли сделать на платформе полноценный магазин, со всеми нужными функциями?
10. Есть ли интеграция с 1С, Яндекс.Маркет, сравнение товаров, отложенные товары, база покупателей? Это значительно облегчит вам работу.
12. Насколько просто менять цены – есть ли массовое изменение цен? Можно ли настраивать акции? Если вы не сможете предоставлять покупателям актуальные цены, это повлияет и на продажи, и на ваш имидж.
13. Есть ли возможности для дальнейшего поискового продвижения ресурса? Сюда относится создание ЧПУ, простое заполнение метатегов, добавление текстов на сайт.
14. Возможность вывода сайта из сервиса на свой хостинг. Рано или поздно вы захотите автономности. Но создавать сайт с нуля – это новые траты. Если можно перенести сайт с конструктора на свой хостинг – это просто замечательно. Вы сможете протестировать нишу на конструкторе, а когда увидите, что продажи идут – перенести свой ресурс на отдельный хостинг.
Также, требования по функционалу могут быть указаны в техническом задании.
Теперь вы знаете, на что нужно смотреть. Остался вопрос – на КОГО смотреть?
Способы создания интернет-магазина и сайта для бизнеса
Разработка сайта может быть выполнена:
- Профессиональной командой, в которой есть дизайнер, программист, копирайтер, маркетолог. Подобный набор специалистов, как правило, предоставляют студии по разработке сайтов. Это довольно дорогой способ, но эффективный, однако всегда есть вероятность наткнуться на плохую команду. Поэтому при выборе веб-студии изучайте ее досконально: читайте отзывы, изучайте подход к работе и так далее.
- Фрилансером. Значительно дешевле заказать разработку сайта у «наемного рабочего», но вероятность наткнуться на плохого специалиста значительно выше, чем в случае с веб-студией.
- Самостоятельно. Если раньше можно было создать сайт исключительно с помощью квалифицированных специалистов, то сегодня это можно сделать самому, без особых вложений. Для этого используются CMS-платформы либо конструкторы, в которых разработка сводится в простое перетаскивание элементов сайта.
Если с наймом профессиональной команды или фрилансеров все понятно, то ручная разработка требует некоторых пояснений. Для начала давайте разберемся, что такое CMS и в чем ее преимущества.
Наиболее популярные CMS:
- WordPress;
- Joomla;
- MODX.
Альтернативой CMS выступает конструктор – он позволяет разрабатывать уникальный дизайн и функционал без привлечения специалистов. С помощью конструктора мы можем не просто редактировать шаблоны, но и создавать собственные дизайн-блоки с нуля. Представьте, что у вас есть пустой холст, на котором можно творить все что угодно – именно это и позволяет современный конструктор: мы можем размещать только те элементы сайта, которые нам нужны. Это могут быть изображения, кнопки, графические и анимированные элементы.
Популярные конструкторы сайтов:
- Craftum;
- Wix;
- LPGenerator;
- uCoz;
- uKit.
Сравнивая конструктор и CMS, стоит сказать, что оба инструмента – простая возможность создать сайт без привлечения специалистов. Однако конструктор позволяет сделать это быстрее: запустить готовый веб-ресурс можно буквально в несколько кликов.
MMOA
Масштабные многопользовательские игры в самых разных жанрах и направлениях. От шутеров в космосе до симуляторов управления танком.
World of Tanks
Многопользовательская, условно-бесплатная
Да-да, в подборке и так хватает всемирноизвестных игровых проектов, поэтому и про белорусский игрострой вспомним. Популярнейшие в РФ сражения на виртуальных танках до сих пор остаются одной из лучших сетевых игр, распространяемых бесплатно.
World of Warships
Многопользовательская, условно-бесплатная
Почти те же танки, только на воде. Еще один проект белорусской студии Wargaming о военной технике. На этот раз о кораблях. Принцип тот же. Во главу угла ставится реализм, тактика, умение правильно управлять выбранной единицей техники и командная работа.
War Thunder
Многопользовательская, условно-бесплатная
Еще одна смесь военной стратегии с симулятором управления боевой техникой. Прямой конкурент World of Tanks и World of Warships. War Thunder совмещает в себе два проекта и предлагает в рамках одного поединка использовать сразу несколько видов техники, включая самолеты, танки и корабли.
Destiny 2
Многопользовательская, условно-бесплатная
Это бесплатный MMO-шутер от компании, создавшей шедевр под названием Halo. В Destiny 2 игроков ждет огромный мир, сочетающий в себе космические просторы и территории, напоминающие земные, систему прокачки на манер Borderlands, много оружия, а также PvP- и PvE.
APB Reloaded
Многопользовательская, условно-бесплатная
Одна из первых MMO в стиле GTA. Эту игру в целом можно воспринимать как GTA Online, только более масштабную. В ней есть все, что ожидается от подобного жара. Огромный город, куча оружия, автомобили, богатая кастомизация персонажей и масса веселья.
DC Universe Online
Многопользовательская, условно-бесплатная
Пожалуй, лучшая ММО про супергероев. В отличие от других подобных игр, здесь гораздо более динамичная система поединков. Много знакомых персонажей и огромное количество возможностей создать своего уникального героя. Квесты, толпы злодеев, битвы с Лигой Справедливости. Все это тут.
Warframe
Многопользовательская, условно-бесплатная
Этот шутер напоминает Destiny 2 своим масштабным открытыми миром, но заметно отличается в плане дизайна и особенностей игрового процесса. Одна из отличительных черт Warframe — уклон в PvE. То есть совместное прохождение с товарищами, а не противостояние им.
Bloodline Champions
Многопользовательская, условно-бесплатная
Крайне затягивающая и бодрая кибердисциплина, в которой весь игровой процесс построен вокруг умения принимать правильные решения и вести бой в команде. Обозначить жанр игры тяжело. Это что-то в духе MOBA, но с другими целями и битвами в духе сетевых шутеров (наподобие Quake).
World of Tanks: Blitz
Многопользовательская, условно-бесплатная
Мобильная версия тех самых танков. Преимущество этой игры заключается в том, что она не очень-то отличается от «взрослой» версии. Так же много техники, так же важна стратегия. Такие же масштабные и ожесточенные поединки. Только всегда с собой.
Fo
Платформа по созданию сайтов Fo дает пользователю 150 шаблонов, которые рассортированы по категориям. Это обеспечивает быстрый запуск веб-ресурса. Также в конструктор включен большой набор разнообразных виджетов и блоков. Разобраться с функционалом платформы сможет даже человек с небольшим опытом в сайтостроении. Рассмотрим другие особенности Fo:
- встраиваются Гугл-карты, видеоролики с Ютуба и Vimeo;
- включена интеграция с сервисами обратных звонков, такими, как Тинькофф-чат и Jivosite;
- по тарифам поддержание веб-ресурса обойдется в 50-129 рублей ежемесячно;
- функционирует сервис для приема платежей — Вебмани и Мерчант;
- для владельца сайта подключена специальная функция под названием «Обратный звонок» с помощью LeadBack и Zadarma.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
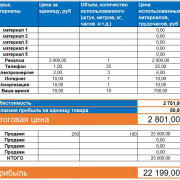
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Лучшие сайты знакомств — ТОП 10
| Информация | |
|---|---|
| 1 место | Free-russian-dating.net (Оценка: 9,9 из 10 ) |
| 2 место |
 Rusdate.net (Оценка: 9,3 из 10) Rusdate.net (Оценка: 9,3 из 10)
|
| 3 место |
 Lovemage.ru (Оценка: 9,2 из 10) Lovemage.ru (Оценка: 9,2 из 10)
|
| 4 место |
 Loveplanet.ru (Оценка: 9,1 из 10) Loveplanet.ru (Оценка: 9,1 из 10)
|
| 5 место |
 Mylove.ru (Оценка: 9,0 из 10) Mylove.ru (Оценка: 9,0 из 10)
|
| 6 место |
 Jolly.me (Оценка: 9,0 из 10) Jolly.me (Оценка: 9,0 из 10)
|
| 7 место | Navsegda.net (Оценка: 8,9 из 10) |
| 8 место |
 Loveeto.ru (Оценка: 8,8 из 10) Loveeto.ru (Оценка: 8,8 из 10)
|
| 9 место |
 Navechno.com (Оценка: 8,8 из 10) Navechno.com (Оценка: 8,8 из 10)
|
| 10 место | Fotostrana.ru (Оценка: 8,6 из 10) |
*** Чтобы повлиять на оценку сайта в рейтинге и его место в ТОП 10 — участвуйте в опросах и голосованиях и оставляйте свои отзывы в . Ваши оценки очень важны для нас!
- 1.
- 2.
- 3.
- 4.
- 5.
Visual Studio Code – программный комплекс от Microsoft
Visual Studio Code – это максимально удобный и функциональный редактор кода. Умеет работать практически с любым синтаксисом, поддерживаются все современные языки программирования (если чего-то нет «из коробки», можно установить соответствующий модуль из каталога), полностью бесплатный и с открытым исходным кодом (что само по себе удивительно для корпорации Microsoft). Но не стоит путать Visual Studio Code (редактор) с Visual Studio IDE (полноценная среда разработки, поставляется в нескольких версиях, в том числе в бесплатной, Visual Studio Community).
Достоинства. Это кроссплатформенное решение (работает даже на Linux-системах), позволяет писать интерфейсы и программную логику для мобильных и web-приложений, сайтов, работающих на CMS и без, любой сложности. Функция IntelliSense предугадывает переменные и названия функций по мере их ввода (благодаря этому ввод ускоряется и исключаются возможные ошибки). Встроенные инструменты облегчают отладку практически «на лету», ошибки подсвечиваются автоматически.
Здесь есть всё, что нужно профессионалам: подсветка синтаксиса, установка дополнений (можно даже русифицировать интерфейс за счёт плагинов), работа со всеми популярными git-хранилищами, поддержка конструкторов сайтов (Vue, React и др.), рефакторинг кода, удобная навигация и т.д.
Недостатки. Это инструмент исключительно для профессионалов, в Visual Studio Code не получится собрать страницы, как онлайн-конструкторах. Только исходный код, только доскональное знание синтаксиса и понимание логики работы программы. Согласно пользовательскому соглашению, программа собирает персональные данные и телеметрию (можно отключить в настройках). Так как это не полноценная среда разработки, многие операции требуют работы с консолью (управление осуществляется через терминал/командную строку).
Стоимость. Visual Studio Code полностью бесплатный редактор – для любых целей и платформ. Но если вам нужен инструмент корпоративного уровня и соответствующая инфраструктура (удалённая отладка, надёжное облако и т.д.), вы можете перейти на Visual Studio Community (бесплатно), Professional ($45/месяц) или Enterprise ($250/месяц).
Umi
Завершает нашу подборку очень простой и понятный конструктор UMI, с помощью которого люди создают впечатляющие сайты.
Все сводится к стандартным функциям таких платформ: разработка проекта с помощью шаблонов и Drag&Drop, редактирование каждого элемента, настройка цветов, шрифтов, аналитика и составление плана продвижения.
Есть классический бесплатный тариф. С его помощью можно попробовать отдельные функции UMI CMS, после чего уже принимать решение. Тарифы не такие кусачие, при оплате за год все выглядит вполне прилично.
На официальном сайте платформы можно прочитать более подробную информацию о функционале 1С-UMI.
LPgenerator
Если вы хотите создать крутой лендинг, то вам определенно стоит обратить внимание на LPgenerator. Эта платформа как раз и была создана для того, чтобы люди приходили и делали красивые лендинги
С помощью удобного инструментария вы сможете реализовать нечто красивое и привлекающее внимание. Система Drag&Drop, присущая почти всем конструкторам, поможет вам в этом
Конструктор платный, есть свои тарифы и особенности по каждому из них. На данный момент цены выглядят следующим образом.
Базовый тариф обойдется вам в 559 рублей ежемесячно (при оплате за годовой период), но будет иметь некоторые ограничения. Например, вы сможете прикрепить всего 1 домен к своему сайту. Никаких редиректов или зеркал – только 1 домен. Еще одной досадной особенностью является копирайт.
В базовом тарифе он будет присутствовать в футере сайта, сообщая всем вашим посетителям, что ресурс был собран на этом онлайн-конструкторе
Обычно на такое редко кто обращает внимание, особенно в СНГ, но это может определенным образом отпугивать клиентов
Если вы захотите создать корпоративный одностраничник, то вашему вниманию предлагается специальный тариф. Каких-то 11 000 в месяц и вы сможете использовать весь функционал конструктора для реализации всех задуманных целей. Конечно же, это очень много. Можно сделать красивый лендинг на том же WP и его содержание будет обходиться в десятки, а то и сотни раз дешевле. Но это дело вкуса.
С чего начать создание сайта?
Изучая, как создать свой сайт бесплатно, можно найти разные пошаговые инструкции для чайников, но большинство из них начинается с технической части. Советую настраивать его так, чтобы он загружался с ПК, ноутбука и с телефона. Помните, что создание и дальнейшее управление должно быть грамотным и постоянным с учетом текущих реалий
Важно также не полениться в начале и изучить нишу, тем более, это можно сделать бесплатно
Выбор доменного имени
Когда создаем сайт, необходимо проверить, свободно ли имя и определиться с зоной. Последняя либо с национальным, либо с тематическим контентом. Зарегистрировать ресурс с доменом ru можно и бесплатно. Как правило, его подарят, если вы закажите разработку сайта с нуля или покупая хостинг на полгода. Такая зона очень востребована и стоит подобрать красивое и запоминающиеся имя. Будет хорошо, если у вас есть своя зарегистрированная торговая марка.
Выбор хостинга
Для того, чтобы наладить заработок на партнерских программах, необходимо найти провайдера хостинга. Фактически, вы покупаете место на удаленном сервере. Многие предоставляют бесплатный тестовый период
Во время создания сайта я бы порекомендовала обращать внимание на такие позиции и условия провайдера:
- круглосуточная поддержка;
- быстрый пинг для быстрой загрузки страниц;
- форма собственности;
- цена.
Выбор шаблона
Многие новички принимают решение создать сайт на wordpress, ведь это достаточно простой и интересный инструмент в работе. Вебмастер подбирает шаблон с учетом тематики ресурса, но также можно использовать и авторские разработки, доступные за небольшую плату. Для того, чтобы созданный ресурс был эффективный, помните о таких нюансах:
- многие шаблоны разработаны иностранными мастерами, поэтому в них элементарно отсутствует разметка;
- проверяйте наличие русскоязычной техподдержки;
- скрытые ссылки — не редкость, в частности, указание на разработчика;
- нерациональный функционал — много активных кнопок, которые редко или вовсе никогда не используются.
Создание контент-плана для наполнения
Среди многих сайтов-новичков практически 35% остаются не раскрученными, поскольку нет точно продуманной информационной стратегии
Важно не просто предлагать читателям интересные материалы, они должны быть из разных рубрик, актуальными и регулярными. Таким образом, вы сможете работать над улучшением выдачи поискового результата
Блокнот – простейший редактор для создания сайтов
Блокнот – это штатное программное обеспечение, которое всегда присутствует в операционной системе для ПК. Конечно, когда говорят ПК – подразумевают ОС семейства Windows. Но аналогичный софт имеется и в Linux-дистрибутивах, и в MacOS. Иными словами, блокнот – это инструмент, который всегда под рукой. Вместо системного блокнота можно скачать и установить альтернативные программы с расширенным функционалом для разработчиков, например, с подсветкой синтаксиса HTML, JS, CSS и других языков программирования.
Блокнот Windows недавно был кардинально переработан, начиная со сборок Windows 10 Redstone 5. Теперь он по умолчанию использует кодировку UTF-8 (именно с ней работают популярные web-серверы Apache и Nginx) и умеет искать выбранные фразы в Bing.
Достоинства. Блокнот всегда имеется в операционной системе. С его помощью можно редактировать или создавать с нуля свои HTML-страницы, достаточно знать и правильно применять HTML-разметку. Для улучшения визуальной составляющей лучше дополнительно изучить и использовать каскадные таблицы стилей CSS и скрипты на JavaScript.
Блокнот, предустановленный в актуальных сборках Windows, подходит для редактирования файлов в UTF-кодировке (используется на большинстве сайтов). Есть быстрый вызов нужных функций при нажатии комбинации клавиш (поиск, замена, переход к строке и т.д.).
Недостатки. Это самый простой и доступный инструмент для редактирования HTML-файлов, поэтому для работы с крупными и функциональными web-сайтами он не подходит. Здесь нет подсветки кода, нет возможности тестирования/поиска ошибок, нет подсказок при вводе тегов и функций и т.д. Это скорее подручное средство на экстренный случай. Ну и, кроме того, без профильных знаний он просто бесполезен. Нужно знать все HTML-теги, синтаксис CSS и JS, чтобы сайт, свёрстанный в блокноте, заработал.
Стоимость. Блокнот Windows – это бесплатная системная утилита. Многие альтернативные текстовые редакторы, имеющие поддержку подсветки синтаксиса, тоже распространяются полностью бесплатно, например, Notepad++, Notepad2, AkelPad и т.п.
Как научиться создавать сайты с нуля
Бесплатно создать сайт самому с нуля можно не только с помощью конструктора, но и благодаря различным обучающим материалам. В интернете очень много информации по этой теме. Достаточно заглянуть на Ютуб, найденные видео и за месяц не просмотреть. Полученные знания помогут сделать сайт самостоятельно и бесплатно с доменом ru и разместить его на хостинге. Но вы не получите полноценного обучения.
Хоть вы и узнаете много технических моментов по настройке, но все они разбросаны и не являются пошаговой системой действий от А до Я. Можно упустить важные детали. Старайтесь смотреть видео по-новее, некоторые материалы быстро устаревают.
Есть платное обучение созданию сайтов с нуля, где структурировано, представлена вся необходимая и актуальная информация
Важно уметь отличать дешевые курсы-пустышки от профессиональных обучающих материалов
Самый быстрый способ научиться делать сайты – пройти обучение у профессионалов своего дела. Это инвестиция в знания, которые помогут вам приобрести новую профессию и получать дополнительный доход от самостоятельной разработки сайтов для себя или заказчиков на фрилансе.
Дочитав статью до конца, вы получили четкую картину того, что нужно для создания сайта с нуля и из каких этапов состоит этот процесс. Теперь вы должны решить, будете ли вы все делать самостоятельно и бесплатно или отдать часть процессов на аутсорсинг (делегируете работу профессионалам своего дела – дизайнерам, программистам, семантикам, СЕО оптимизаторам).
Создание сайта своими руками не ограничивается только определением его задач, выбором типа проекта, способа его технической реализации и последующей настройкой. За разработкой следует не менее важный этап – SEO продвижение (привлечение посетителей на сайт). Но это тема отдельной статьи, следите за новостями блога. Желаю успехов в освоении знаний и навыков профессии веб-мастера.
Виды сайтов
Теперь давайте разберемся с великим разнообразием сайтов. Их действительно много: от лендинга до портала. В этом разделе мы затронем каждый более-менее известный вид сайта.
Лендинг
Одностраничник, который, как правило, создан для лаконичного описания какого-нибудь товара, услуги или компании. С технической точки зрения, такой сайт сделать легче всего. Всего одна страница, казалось бы, что может бы проще. Но и тут есть подводные камни, которые усложняют процесс.
Во-первых, если писать лендинг на чистом HTML, то добавление новых материалов и изменение старых станет большой проблемой для неподготовленного пользователя. К тому же при неправильной постановке прав на файлы ваш проект может оказаться под угрозой взлома.
Во-вторых, чтобы одностраничный сайт выдавал хорошую конверсию, нужно грамотно все продумать с разных сторон. Просто склепать сайт как попало и ждать чуда – не имеет смысла.
В-третьих, продвижение лендинга в поиске в нынешних реалиях практически невозможно. Органический поиск может и закинет ваш ресурс в топ, но только по низкочастотным запросам. А это много трафика не принесет, поэтому все одностраничные сайты требуют обязательного рекламного продвижения. Через AdWords и Яндекс Директ.
Вообще лендинг легко можно создать на конструкторе. Их много: Викс, Тильда, WordPress и т. д. Весь процесс создания сводится к перетаскиванию элементов и работе внутри удобного редактора. Создать лендинг можно буквально за пару часов. Все остальное время и силы нужно тратить на рекламу, настройку целей в метриках и продвижение.
Процесс создания интернет-шопа можно отнести к самым трудоемким. Чтобы создать действительно хороший ресурс, придется вложить большое количество средств, задействовать много вебмастеров. Можно, конечно, сделать все самостоятельно. Однако в этом случае высока вероятность совершения ошибок. Это приведет к падению эффективности.
Сайт-визитка
Визитка – это тот же лендинг. Только представляется не продукт или услуга от компании, а какой-то определенный человек, его портфолио. Почему я выделил это в отдельный вид? Все просто: нормальная визитка представляет собой не одностраничник с кратким пересказом истории деятельности.
Как правило, это многостраничный сайт с несколькими модулями. Туда обязательно входит сам лендинг, модуль с портфолио, страницы с более подробным описанием услуг, иногда блог.
По сути сайт-визитка – собирательный проект, который может состоять из нескольких модулей.
Блог
Блог – это сайт со статьями и другими материалами от одного или нескольких авторов. Ресурс, где вы сейчас читаете эту статью, тоже блог. Как правило, блоги используются для самых разных целей. Кто-то ведет блоги для себя, кто-то пытается заработать, другие продвигают с его помощью продукты или услуги.
Блоги могут быть разной тематики и направленности. Сейчас актуальны самые разные варианты: от медицины до криптовалюты.
Более продвинутые версии блогов – информационные порталы, могут содержать в себе другие модули, тем самым расширяя общий функционал всего проекта. Например, помимо информационного модуля (блога) в портале может быть лендинг, визитка, форум или все это вместе.
Информационные порталы обычно наполняются целыми командами профессионалов. То есть тексты, представленные на портале, могут быть более достоверные, чем в каком-то ноунейм-блоге. Однако не редки случаи, когда владельцы порталов просто заказывают низкосортные статьи на биржах копирайтинга. Качество, естественно, оставляет желать лучшего.
Способ 4: Создаем свой сайт в интернете с помощью программирования
Это самый хардкорный и самый долгий способ — но он также имеет место быть. К самостоятельному созданию сайта с помощью HTML, CSS, JS и прочих языков программирования, стоит прибегать в тех случаях, если вы решили, что будете и дальше работать и зарабатывать, конкретно благодаря программирования (созданию сайтов, программ, приложений и подобного).
Во всех остальных случаях не стоит идти в эту сферу, т.к. без большого количества времени и желания учиться, будет очень сложно развиваться в этом направлении. Но если вас это не останавливает, тогда можете начать свой путь в программировании следующим образом:
Первым делом, чтобы создавать свои сайты «в блокноте» вам нужно изучить две вещи — это HTML5 и CSS.
- HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины (*взято с Википедии).
- CSS — (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки (*взято с Википедии). Грубо говоря это все стили сайта (цвета, шрифты и подобное)
А вот после того, как вы усвоите базовые действия и инструменты по созданию сайта, вы можете пуститься во все тяжкие и изучать более сложные языки программирования, такие как PHP, JavaScript, C Sharp и прочие.
К сожалению мои познания в программировании достаточно поверхностны, поэтому я не могу рассказать вам больше об этом, т.к. это чревато введением вас в заблуждение. Намного лучше вместо меня это может рассказать Ютуб — советую там поискать информацию и общие курсы по верстке сайтов с помощью HTML5 и CSS.