Осваиваем конструктор tilda: делаем сайт-визитку с нуля
Содержание:
- Monstroid2
- Популярные статьи
- Схемы заработка на визитках
- Что должно быть на сайте-визитке
- Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
- Techno
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- Сайт-визитка — что это такое?
- Основные элементы сайта-визитки и структура
- Meltony
- Делаем визитку в программе Мастер Визиток
- №3. Использование специальных сайтов-конструкторов
- Как создать сайт визитку бесплатно самому
- Конструктор посадочных страниц LPBuilder.pro
- Создание сайта визитки — программа Web Page Maker
Monstroid2
Универсальный и многофункциональный шаблон сайта-визитки. Он состоит из множества разнообразных функций и плагинов. В нем доступно более тысячи предварительно разработанных секций и страниц. А также дополнительным плюсом является то, что шаблон разработан с помощью строителя Elementor. Он обеспечивает следующие преимущества:
- редактирование в реальном времени;
- бесплатный и открытый ресурс;
- простой в использовании;
- нет кодирования.
Кроме того, в шаблон также входят плагины Jet. С их помощью можно достичь следующих результатов:
- вести креативный блог;
- увеличить привлекательность страниц с помощью впечатляющих визуальных эффектов;
- создать уникальные одиночные страницы продуктов;
- организовать контент эффективно и индивидуально.
Также, в шаблон входят полностью анимированный революционный слайдер, пакет WooCommerce, разнообразные плагины и поддержка 24/7.
Популярные статьи
- 40.1K
- 12 мин.
ТОП-15 примеров сайтов-визиток для малого и среднего бизнеса
В статье рассказываем, что такое сайт-визитка, кому он подходит, чем отличается от, например, лендинга или корпоративного сайта. Помимо этого, мы собрали для вас 15 примеров сайтов-визиток, а также дали свои небольшие комментарии о них.
- 7 июля 2021
- Создание сайтов
- 44K
- 10 мин.
404 ошибка: 50 крутых примеров 404 страницы
Даже самая незаметная страница на сайте играет важную роль в его структуре. Речь идет о той самой «404 page not found». Грамотно продуманная 404 поможет удержать пользователя на сайте и всегда даст подсказку, что делать дальше если «такой страницы не существует». Мы сделали для вас подборку самых разнообразных примеров страниц с 404 ошибкой и дали комментарий к каждой.
- 17 декабря 2020
- Создание сайтов
- 11.1K
- 7 мин.
50 примеров потрясающего дизайна лендинга (часть 1)
Лендинг – один из самых эффективных инструментов для продаж в Интернете. И презентовать свой продукт или услугу нужно так, чтобы пользователь к концу просмотра страницы совершил целевое действие. Мы покажем 50 примеров лендингов с потрясающим дизайном, которые вдохновят вас на создание своей высококонверсионной посадочной страницы.
- 23 октября 2019
- Создание сайтов
Схемы заработка на визитках
Схемы заработка на визитках можно разделить на три варианта:
- Заработок на фрилансе. Здесь работа простая – вы создаете пару качественных визиток, далее добавляете портфолио работ на биржу фриланса. Затем получаете заявки от заказчиков, выполняете работу и зарабатываете деньги.
- Получение прибыли с сайта-визитки. Вы можете создать сайт визитку и через нее получать прибыль с рекламы своих услуг, либо делать такие сайты на заказ на фрилансе.
- Создание своего бизнеса. Вы можете сами печатать визитки дома и продавать их людям. Но для этого нужны некоторые вложения денег и оборудование, например, принтер, для распечатки визиток.
Итак, эти три схемы заработка на визитках являются рабочими. Их может использовать любой новичок для заработка денег через Интернет и не только.
Что должно быть на сайте-визитке
- Главная страница — именно она дает представление о роде деятельности. В шапке обязательно нужно разместить контакты. На главной необходимо расположить логотип, если он есть. Можно установить слайдер с ТиУ. Если вы создаете новостной раздел, то материалы должны обновляться постоянно, и несколько пресс-релизов дублироваться на главной странице. Размещать отзывы клиентов не рекомендуется, так как все пользователи знают, что 99% из них — фейковые.
- Если ваша компания имеет лицензии, награды, сертификаты, отзывы — разместите отсканированные копии на отдельной странице.
- Отдельная страница с контактами может включать карту, ссылку на соцсети, данные отдельных сотрудников для решения каких-то индивидуальных вопросов.
- Еще один раздел отведите под цены. Ваши конкуренты все равно их узнают, поэтому скрывать не стоит. А посетители будут довольны. Портфолио, каталог ТиУ обычно также являются отдельными разделами на веб-ресурсе.
И помните: информация на сайте должна быть актуальной всегда.
Резюме
Если у вас есть визитка в интернете, она должна улучшать бизнес и увеличивать его доход. Однажды созданный хороший веб-ресурс будет работать на благо организации, а все вложения в него (будь то время или деньги) окупаются очень быстро.
Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
Часть 1 у нас будет «техническая», вкратце расскажу где купить хостинг или домен, покажу как поставить WP на хостинг.
Хостинг
Стоить это будет 50-250 рублей в месяц.
Домен
Домен лучше всего брать у проверенных регистраторов — Webnames.ru, REG.RU, 2domains.ru. Стоить будет 100-500 рублей в год за домены .ru и до 1000 рублей в год за домены .com и другие. Есть еще более дорогие, их не берите. Берите ру, рф или ком.
Регистрировать домены лучше на физлицо, чтобы не было бумажной волокиты. Если компания ваша — регистрируйте на себя. Не стоит поручать регистрацию домена сотруднику «на себя», потому что потом вы рискуете остаться и без сотрудника, и без домена.
В рунете известны случаи, когда сотрудники после увольнения прихватывали красивые и дорогие домены с собой.
Вы также можете посмотреть какие домены продают «на рынке». Есть как частные портфолио домейнеров с дорогими и крутыми доменами, так и открытые площадки типа Domenforum.net с доменами попроще.
После того как зарегистрируете домен, не забудьте прописать DNS-записи вашего хостинга в настройках домена. Эти записи выдает вам хостинг-провайдер после заказа хостинга.
В Рег.ру это выглядит так: «Мои домены» → Нажимаете на домен → «Управление доменом: DNS-серверы» → Прописываете свои сервера.
Ждите день, на следующий можно будет работать с сайтом.
Домен и хостинг
Прописывание нужных ДНС лишь первый шаг к тому чтобы прикрепить домен к хостингу. На следующий день после этого в панели управления хостингом нужно будет указать, какой именно домен вы прикрепляете.
Это тоже просто.
Идем в панель управления хостингом, у меня это Cpanel. Ищем где добавляются домены.
Добавляем наш домен, папка для домена создается автоматически.
Самостоятельная установка WordPress
Ищем где создать базу данных. Нам нужен MySQL Помощник (Визард), нажимаем на него.
Создаем базу данных.
Создаем пользователя для нашей БД.
Прикрепляем пользователя к БД
Загружаем файлы движка Вордпресс на хостинг (скачать Вордпресс можно по адресу wordpress.org), распаковываем архив в папку вашего сайта /papka_sayta.ru/ так чтобы файлы wp-config.php и папки wp-admin, wp-content были в корне папки.
Редактируем конфиг-файл (вп-конфиг-пхп), прописываем в него параметры нашей БД, пользователя и пароль:
Переходим на главную сайта, там будет небольшое окно настроек — прописываем имя сайта, имя (логин) администратора сайта и пароль.
Все, сайт готов, первая часть завершена.
Теперь переходим к самому интересному — практической части, связанной с настройкой и оформлением сайта-визитки на Вордпрессе.
Techno
ІТ — это что-то нереально сложное и непонятное для пользователя? С помощью шаблона Techno можно легко развеять этот миф. Он многофункциональный, с качественным дизайном и наполнением, обеспечит удобное пользование сайтом и легкую навигацию. Его основные преимущества:
- адаптивность под любой размер экрана;
- простая и функциональная панель управления;
- наличие дополнительных макетов страниц;
- SEO подготовка;
- поддержка Bootstrap; верстка Retina Ready;
- включен мобильный дизайн;
- универсальность;
- долгосрочная поддержка;
- поддержка написания справа налево;
- простая установка;
- наличие дополнительных услуг.
Требования к программному обеспечению и хостингу: Apache 1.3.x и MySQL 3.2.x или выше, Sublime Text2, Notepad++ или любой другой php-редактор.
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
Сайт-визитка — что это такое?
Сайт-визитка это совсем небольшой сайт, где представлена только основная информация о вас и ваших услугах. В будущем можно будет подключить блог (так как в Вордпрессе он встроенный — все упрощается) или добавить калькулятор расчета услуг.
Но для начала хватит буквально нескольких страниц.
Какую информацию содержит типичный сайт-визитка? Что обязательно должно быть на сайте-визитке и чем можно пренебречь?
Пренебрегать ничем нельзя. Когда вы даете бумажную визитку человеку — на ней указано: кто вы, чем занимаетесь, контакты.
Сайт-визитка — проекция такой информации в интернет. С тем лишь условием, что возможностей и места для информации гораздо больше.
Для своего небольшого сайта в интернете вам понадобится:
- Контакты: телефон, электронная почта, почтовый адрес и индекс, юридический адрес, фактический адрес (город, улица, дом, офис), время и расписание работы, как добраться своим ходом или доехать на автомобиле (карта или текст), фотография входной группы или офисного здания.
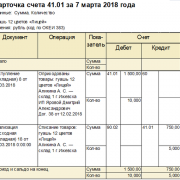
- Реквизиты счета в банке и юридическая информация о компании (ИНН/КПП, ОГРН, ОКПО, ОКОНХ) — указываются на странице «Контакты» или соседней с ней.
- Обратная связь: форма в которой можно задать вопрос, форма заказа обратного звонка.
- Услуги и товары: разместите общее описание того, какие услуги вы предоставляете и что продаете (группы товаров, если самих товаров слишком много). Т.е. чем вы можете быть полезны вашим клиентам, партнерам, контрагентам.
- Лидер компании (желательно) и сотрудники (необязательно). Лидера компании можно разместить на странице «О компании», сотрудников приемной — на странице «Контакты», сотрудников отдела продаж — на странице «Товары» или «Услуги». Если сотрудников много или вы не знаете, как их органично встроить на вышеобозначенные страницы — можно сделать одну страницу «Сотрудники».
- Информация о компании (история, миссия, цели).
- Страницы «Вакансии», «Закупки», «Карта сайта», «Новости», «Отзывы», «Портфолио», «Прайс-лист» — необязательны, но показывают, как ответственно вы относитесь к своему сайту. «Новости» и «Отзывы», особенно если они есть и вы их периодически публикуете, — покажут что ваша компания живая и работает.
- Если компания привлекает клиентов из социальных сетей, значит понадобятся ссылки на аккаунты в соцсетях — Инстаграм, Твиттер, Вконтакте.
Правило хорошего тона — указывать всю информацию прямо на сайте, не вынуждая пользователей загружать на свой ПК документы ворда, таблицы экселя или ПДФ-файлы.
Сейчас я набросаю вам примеров на свой вкус «как оно должно быть в идеале». Или хотя бы близко к тому. На практике все равно сталкиваешься с приятными сайтами, самое время показать их.
Страница «Контакты» компании СДЭК: есть карта, режим работы, адрес, сотрудники и доступные операции и услуги.
Страница контактов компании «Наша лестница» содержит: адрес, телефоны, электропочту, схему проезда и инструкцию как добраться несколькими видами транспорта.
Страница сканов благодарностей на сайте студии Лебедева.
Текст об агентстве «Мемко».
Страница с сотрудниками и интересными фактами о компании Авиасейлз.
Страница о компании Мурмурум.
Страница о компании «ЭХК».
Видите, нет ничего сложного чтобы сделать все достойно и со вкусом. Конечно, можно прочитать много книг и составить целую инструкцию о том как делать не надо. Но зачем, можно ведь просто руководствоваться удобством восприятия информации для пользователя. Удобно — хорошо, неудобно — плохо.
Если вы делаете сайт-визитку, делайте хорошо.
Основные элементы сайта-визитки и структура
Header или «шапка» сайта. Этот элемент — своего рода панель навигации по страницам или разделам сайта. Обычно содержит ссылки на разделы, например: «Обо мне» и/или «О проекте», «Товары» и/или «Услуги», «Отзывы», «Контакты». Заголовок и основная информация и/или призыв к действию. Например: «Wood cozy. Игрушки, которые окружат уютом ваших детей»
Если вам важно собирать заявки с сайта, то в качестве призыва к действию может быть кнопка с названием «Подарить уют». Когда посетитель сайта кликнет на кнопку, откроется форма заказа
Информация о вас и о вашем проекте. Коротко, но лаконично рассказать читающему о том, кто вы такой и почему именно ваш проект должен заинтересовать его. Раздел «Товары» или «Услуги». Этот раздел должен содержать подробную информацию о том, что вы предлагаете клиентам. Его можно дополнить кнопками, которые помогут посетителю сайта оформить покупку или заказ, или вам — получить обратную связь. Footer или «подвал». Это заключительная часть страницы, которая обычно содержит:
контакты; ссылки на социальные сети; дополнительную информацию о компании, например, ссылки на портфолио, блог и т.д.; авторские права (важно не забывать менять год рядом с информацией об авторских правах). Это не исчерпывающий список
В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям
Это не исчерпывающий список. В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям.
Также вы можете добавлять и другие элементы сайта-визитки, которые помогут привлечь и удержать внимание клиента, например, «Отзывы»
Meltony
Минималистичный шаблон сайта-визитки для любого бизнеса. Вне зависимости от занятой ниши на рынке, шаблон станет отличным решением благодаря простоте дизайна и наличию бесплатных картинок. Шаблон подходит для ведения блога, онлайн-магазина, а также сайта корпорации. Elementor обеспечивает редактирование и установку в один клик, а также доступность более 50 виджетов. Также в шаблон входят плагины Jet. Какие еще преимущества у шаблона? Он дружелюбный к SEO, WPML-ready, содержит детальную документацию, а также поддержку 24/7. А еще в него входят:
- календарь;
- выпадающее меню;
- фавикон;
- Google шрифты и карты;
- демонстрационные данные;
- социальные настройки;
- система комментариев;
- быстрый просмотр товаров;
- кроссбраузерная совместимость и многое другое.
Делаем визитку в программе Мастер Визиток
Многим хочется самостоятельно выбрать бумагу. Оценить эффектность визиток можно только после того, как пробный экземпляр будет распечатан. С программой Мастер Визиток легко не только сделать стильные и современные карточки, но и попробовать разные варианты бумаги, ведь редактор позволяет печатать изделия поштучно. Кроме того, он обладает и другими преимуществами:
- есть огромное количество эффектных готовых шаблонов;
- легко разработать индивидуальный дизайн;
- понятный и удобный русскоязычный интерфейс, с которым без проблем разберется даже «чайник» в сфере компьютерных программ;
- созданные макеты можно сохранять и редактировать потом;
- есть бесплатная пробная и полностью работоспособная версия редактора, позволяющая оценить его функционал.
Скачайте Мастер Визиток, сделайте и распечатайте красивые визитные карточки самостоятельно на компьютере — без дизайнеров и типографий!
СкачатьВсего 139 Мб
Для Windows 7, 8, 10, XP, Vista
Рассмотрим пошаговый алгоритм, как самому создать карточку в редакторе.
Шаг 1. Установка программы
Скачайте программу и установите ее на свой компьютер или ноутбук. Запустите Мастер Визиток — вы сразу же сможете оценить его основные возможности благодаря наглядному интерфейсу и продуманной справочной системе.
Шаг 2. Создание проекта визитной карточки
Для создания макета, выберите в меню кнопку «Новая визитка». После нажатия, откроется меню, состоящее из нескольких пунктов. Выберите тип карточки:
- Визитная;
- Бейдж;
- Клубная;
- Дисконтная;
- Подарочный сертификат.
Определите тип продукта, поставив маркер у визитки
Далее задайте размеры визитки: можно выбрать в списке нужный формат — от стандартного до индивидуального. Будем делать традиционную карточку 90*50 мм. Программа предложит ввести следующую информацию:
- Ф.И.О.
- Наименование компании
- Должность
- Телефон
- Слоган
- Почта (e-mail)
Заполните информационные блоки
Обратите внимание, что пользоваться можно не всеми блоками — если какие-то вам не нужны, то просто снимите с них маркер в дальнейшем
Шаг 3. Выбор дизайна
Теперь займитесь оформлением дизайна. Выберите нужный вам вариант:
- карточка на основе готового шаблона (в каталоге имеются образцы визиток разнообразной тематики: медицина, спорт, отдых, хобби, образование и пр.);
- карточка «с нуля» (с индивидуальным дизайном).
Выбор дизайна
Конечно, проще воспользоваться готовым макетом. К примеру, для магазина, занимающегося цветами, можно подыскать шаблон в категории «Разное».
Шаг 4. Редактирование макета
При необходимости, макет документа можно отредактировать. Для изменения данных, воспользуйтесь инструментами, которые располагаются справа на панели. Добавляйте надписи, выбирайте фон, и меняйте картинки — сделайте свою визитку уникальной и запоминающейся!
Найдите подходящий шаблон
Чтобы разработать эскиз двухсторонней визитки, оформите её обратную сторону. Для этого нажмите в меню на «Создать оборотную сторону». Выберите фон, внесите данные. Редактор позволяет вам создать копию всей лицевой стороны.
Выберите текстуру или фон для оборотной стороны
Если вы занимаетесь активным развитием сайта своей компании, можно сделать QR визитку, с указанием QR-кода. Для этого нажмите на кнопку «QR-код», которая располагается на верхней панели, и напишите адрес вашего сайта.
Добавьте QR-код, позволяющий перейти на сайт компании
QR коды на визитках сегодня – это правило хорошего тона. Зашифровав в коде url адрес или информацию об акции, вы облегчаете работу для своих клиентов. Информация мгновенно становится доступной, а в случае с личными данными – их можно сразу сохранить в контактах телефона, не перепечатывая с карты.
После окончания редактирования сохраните ваш проект на компьютере. Для этого выберите кнопку «Файл», а далее нажмите «Сохранить проект». Визитная карточка, которую вы создали своими руками, может быть сохранена в электронном виде или ее можно распечатать на бумаге.
Шаг 5. Печать визиток
Перейдите в меню «Печать». Далее, выберите тип разрешения и формат бумаги. Затем укажите количество карточек, которое вы планируете расположить на листе. Установите размер полей и маркеры обрезки. После завершения всех настроек, кликните на кнопку «Печать». Распечатать визитки можно на разных принтерах (лазерных и струйных), а также на полиграфических устройствах.
Настройте параметры и отправьте макет на печать
Если вы хотите увидеть более подробную инструкцию по созданию карточек в программе Мастер Визиток, посмотрите ролик ниже:
№3. Использование специальных сайтов-конструкторов
Более трудоемкий способ, но особых знаний он не требует. В сети можно найти массу специальных сервисов, которые предлагают сконструировать сайт самостоятельно. От вас потребуется умение пользоваться интернетом и максимально точное представление о своем будущем портале. И все! Создание сайта сведено к перетаскиванию блоков, выбору подходящих цветов и т.д. Текст придется писать самостоятельно или нанимать копирайтера. О хостинге переживать не стоит – за ним будут присматривать специалисты сервиса-конструктора. Получить доступ к сайту можно будет через любой браузер. Стоит все это очень недорого.
Среди самых популярных конструкторов отметим:
- Wix – очень простой и функциональный сервис. То, что нужно для новичка! Конструктор предлагает массу настраиваемых шаблонов и кучу инструментов. Есть возможность создания мобильной версии сайта. Сервис предоставляет онлайн-уроки и постоянную поддержку. Сайт на домене третьего уровня можно будет создать и поддерживать вообще бесплатно, но для бизнеса это несолидно. Платные тарифы доступны, часто бывают скидки;
- Tilda Publishing (Тильда) – сервис, ориентированный на создание сайтов-визиток. Основные преимущества: качественные шаблоны, масса готовых блоков, элементарность в управлении, наличие обучающих материалов, возможность использовать собственное доменное имя (ранее зарегистрированное вами) и переносить сайт на другой хостинг. Цены выше, чем у конкурентов;
- uKit предлагает более 350 шаблонов и обещает, что новичок сумеет создать простой сайт всего за 40 минут. Чтобы оценить функционал, можно воспользоваться 2-недельным бесплатным периодом. Цены невысоки, есть множество фишек. К примеру, страницу в соцсети можно будет в пару кликов конвертировать в сайт-визитку;
- uCoz новичкам рекомендовать не будем, но если кое-какой опыт в создании сайтов у вас есть, то милости просим. Можно использовать массу бесплатных шаблонов, есть премиальные шаблоны, предусмотрена возможность заказа индивидуального шаблона. Это чуть ли не единственный сервис, который позволяет бесплатно создавать сайт на домене второго уровня! Правда, придется терпеть у себя рекламу от uCoz и смириться с другими ограничениями. Тарифы не кусаются;
- Okis – тут не так много шаблонов и не столь много инструментов для их настройки. Все это – жертвы в угоду простоты интерфейса. Даже если вы новичок, не бойтесь создавать сайт – на Okis это, действительно, очень просто и недорого.
Плюсы:
- недорого;
- упрощенный процесс регистрации доменного имени, покупки и содержания места на хостинге;
- возможность реализовать все свои задумки с помощью сотен шаблонов и инструментов.
Минусы:
- в некоторых нюансах создания сайта таки придется разобраться;
- возможно, придется обратиться к копирайтерам и SEO-специалистам для создания контента. Продвигать сайт также придется самостоятельно.
Тарифы предусматривают оплату раз в месяц или раз в год. Второй вариант дешевле. Да-да, если вы не знали, то содержание сайта – это тоже не бесплатно. Где-то ведь будет храниться весь контент портала, а кто-то будет регистрировать и хранить доменное имя. Этим ребятам полагается регулярно платить за их услуги. Делать это придется в любом случае: и при обращении в веб-студию, и при использовании конструктора.
Как создать сайт визитку бесплатно самому
Перед тем, как перейти к созданию собственного сайта, мы рекомендуем:
- Сделать небольшой анализ конкурентов и оценить их сайты. Во-первых, это даст вам возможность понять, как они презентуют себя. Во-вторых, поможет взять себе на заметку какие-то интересные идеи.
- Помимо конкурентов, найдите еще несколько хороших примеров сайтов. Они необязательно должны быть связаны с вашей нишей. Это нужно, чтобы повысить уровень вашей насмотренности и найти идеи.
- Составьте прототип вашего сайта. Нарисуйте схематически от руки то, каким вы его видите. Например, что будет в шапке? Какие элементы используете? Какой полезной информацией можете поделиться с читателями? Разбейте все по экранам. Например:
- первый экран: шапка и заголовок сайта, или шапка, ваша фотография и название бренда;
- второй экран: о проекте;
- третий экран: товары/услуги и т.д.
- Вспомните свой опыт знакомства с сайтами других компаний. Какую информацию вам хотелось узнать о них первоначально? Подумайте, чего может не хватать тем, кто будет знакомиться с вашим сайтом.
После того, как вы выполните эти шаги, в вашей голове должна сложиться ясная картина того, каким будет ваш сайт. Она может меняться в ходе верстки, могут появиться новые детали, а что-то окажется ненужным, но общее представление у вас будет.
Чтобы создать сайт визитку под ключ, необязательно привлекать разработчиков. Существует много бесплатных конструкторов сайтов, которые дадут вам возможность сделать это самостоятельно. Например, WordPress, Wix или Tilda. Мы остановимся на последнем.
Почему именно Tilda или возможности сервиса:
- Интуитивно понятный интерфейс и большое количество бесплатных обучающих видео на русском языке. Самостоятельно создать работающий на цель сайт — действительно непростая задача. Тем более, если у вас нет опыта и знаний в этом. Но это не значит, что задача невыполнима. Видео-обучения, хороший анализ того, что уже есть на рынке и немного времени дадут вам возможность создать сайт-визитку бесплатно самому.
- Большая библиотека шаблонов, которая разбита по категориям. Это позволит вам легче сориентироваться и найти что-то, что подойдет и вашему бизнесу. Вы сможете создать сайт как на основе всего шаблона, так и меняя любые блоки на свое усмотрение.
- Встроенная аналитика. После создания сайта вы сможете отслеживать статистику посещения: сколько людей зашло на сайт, сколько совершили ключевое действие, сколько по времени просматривают страницу и сколько процентов посетителей проскроллили на 25, 50, 75%.
- Если будут возникать трудности при создании сайта, вы всегда можете написать в поддержку. Вам помогут.
- Встроенная бесплатная CRM-система. Дает возможность получать заявки прямо с сайта или добавлять их вручную. Есть ограничение в том, что прием заявок с сайта будет возможен только в том случае, если у вас платный тариф и созданы формы для сбора информации по заказу.
- Есть возможность подключить свой инструмент для обработки заявок с сайта. Tilda интегрируется со многими сервисами, в том числе — CRM Пачка. Полный список вы можете найти в разделе «Настройки сайта» — «Формы».
Ограничения сервиса:
Если для вас важно подключить домен, то вы сможете сделать это только в платном тарифе. При бесплатном тарифе ваш домен будет выглядеть примерно так: project34343.tilda.ws
Значительная часть возможностей доступна только при платных тарифах. Например, сбор заявок с сайта через формы, подключение платежной системы, подробная аналитика, SEO-оптимизация. Если SEO-оптимизация или подробная аналитика для начинающих предпринимателей, скорее всего, не особа важны, то возможность собирать заявки с сайта была бы полезна.
Вы можете самостоятельно и выбрать тот, который покажется вам наиболее подходящим.
Форма регистрации на сайте Tilda
Когда вы заполните форму регистрации, нужно выбрать тариф, нажав на кнопку «Создать сайт».
Далее, вы попадете в библиотеку шаблонов. Тут мы рекомендуем задержаться. Это ещё одна возможность взять себе на вооружение несколько идей. После того, как вы выберете шаблон, переходите к его редактированию.
Перед тем, как вы начнете работу, сервис покажет вам небольшую инструкцию по использованию. Не спешите её пропускать. Просмотр не займет у вас больше пяти минут. Дополнительно можете посмотреть это видео.
Если у вас будут возникать трудности, то вы всегда можете нажать на кнопку «Помощь» и перейти в раздел «Справочный центр». Там будут видео-инструкции и другие полезные материалы.
Конструктор посадочных страниц LPBuilder.pro
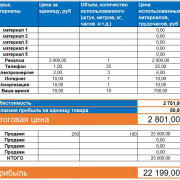
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Создание сайта визитки — программа Web Page Maker
Чтобы создать сайт визитку самому, не обязательно знать HTML и CSS (хотя я рекомендую уделить некоторое время их изучению по бесплатному самоучителю «Основы HTML и CSS»), достаточно воспользоваться программой Web Page Maker. Она платная, но найти ее можно на любом торренте. Ссылку давать не буду, так что просто воспользуйтесь Гуглом или Яндексом.
Web Page Maker представляет собой конструктор, в котором можно быстро создавать простые сайты, совершенно не зная HTML и CSS. Работаете вы в графическом интерфейсе программы, а не с кодом, так как что все выглядит очень наглядно и просто. Фактически, это продвинутый WYSIWYG редактором, в котором получаете в итоге то, что видите у себя на экране.

Какие элементы самые важные:
- Картинки — позволяют красиво оформить сайт. Можно использовать заранее заготовленные картинки со своего компьютера или воспользоваться изображениями из библиотеки Web Page Maker.
- Текст — работа с текстом осуществляется в специальном текстовом редакторе, который напоминает всем известный Word. Сложностей с ним возникнуть не должно.
- Меню — для связи страниц обязательно задействуйте меню.
- Фигуры — позволяют создать шапку, подвал, визуально ограничить страницу.
Обратите внимание на правый столбец в программе
Он отвечает за содержание сайта и состоит из двух закладок:
- Страницы — здесь создаются, удаляются, перемещаются и клонируются страницы. Клонирование позволяет создать точную копию текущей страницы, это значительно упрощает и ускоряет процесс создания многостраничного сайта. Вам не надо будет каждый раз вставлять одни и те же элементы на новую страницу, просто вносите нужные изменения в клонированную.
- Элементы — здесь представлены все элементы текущей страницы (текст, картинки и так далее). Значительно упрощает навигацию.
Самый же простой способ создать сайт визитку — это воспользоваться уже готовым шаблоном. Для этого воспользуйтесь разделом «Файл» — «Новый сайт из шаблона».

Вот так плавно статья подошла к своему концу
Спасибо за внимание и берегите себя
Лучший способ выразить благодарность автору — поделиться с друзьями!