Интернет-магазин: сложный квест или понятная структура?
Содержание:
- Алгоритм работы
- Общая структура сайта
- Какие схемы структуры сайта бывают
- Какие дополнительные расходы требуются на разработку интернет-магазина
- Программы для создания структуры сайта
- URL внутренних страниц интернет-магазина
- Создание специальных «кастомных страниц»
- Концептуальная модель БД
- Описание структуры сайта
- Создание дерева категорий
- Этап 3. Формирование структуры интернет-магазина
- Закажите статью у лучших копирайтеров Биржи
- Как составить правильную структуру интернет-сайта, что важно знать
- Маркетинговое исследование и стратегия
- Пример разработки структуры сайта под SEO продвижение
- Обязательные страницы
- Что и о ком писать: основы работы
- 11 советов по разработке структуры сайта
- Важность призыва к действию в структуре сайта
- Карточка продукта – ваш продавец
Алгоритм работы
Процесс начинается с составления плана. В него необходимо включить:
- кто вы, что делаете и чем способны помочь;
- кто и за чем к вам обращается;
- почему вы лучше прямого конкурента;
- кому и чем вы уже помогли (примеры работы);
- кто вас рекомендует.
Выделите цели
Вы владелец сайта, продающего дизайнерскую мебель. Что можно рассказать о себе:
1. Хорошо разбираюсь в товаре и легко подберу мебель к любому стилю.
2. Готов дать совет и рекомендацию.
3. Внимательно отношусь к подбору поставщиков и материалов.
4. Нанимаю аккуратных грузчиков, которые бережно относятся к процессу транспортировки заказов.
Здесь все гармонично:
Поделитесь фотографиями офиса или полок с товарами на складе. Поведайте о том, что товар сертифицирован, по возможности прикрепите подтверждающие документы. Люди преимущественно мыслят образами. Наличие фотографий позволяет создать целостный образ, служащий мощнейшей эмоциональной отстройкой.
Важно! Отстройка от конкурентов — это совокупность мер, благодаря которым клиенты отличают вас от других. Это одно или несколько преимуществ, дающих существенное основание выбрать вас
Соберите факты
На этом этапе предоставьте человеку то, за чем он пришел — неоспоримые аргументы для принятия решения:
- «Долго на рынке» — «Работаем с 2007 года».
- «В штате профессионалы» — «Специалисты сертифицированы Google».
- «Быстро обработаем заказ» — «Перезвоним через 5 минут».
Теперь самое время отметить преимущества на фоне конкурентов. Скидка 1% за отметку с товаром в «Инстаграм», бесплатная доставка второго заказа или упаковка из переработанного материала — все это выгодно выделит вас.
Нещадно избавляйтесь от шаблонных фраз, вызывающих раздражение. Вкладывайте больше смысла, подкрепляйте фактами, публикуйте отзывы и рассказывайте о гарантиях. Если клиентов немного, не умножайте это количество на 10 в попытке казаться круче. Правильно сформированное УТП и ключевые фишки, выделяющие среди прочих, принесут гораздо больше пользы, помогут найти своих клиентов.
Помните! Рассказ о сильных сторонах и отличиях от конкурентов без доказательств — пустые слова. Всегда доказывайте свою экспертность.
Убедительная страница:
Призывайте к действию
На заключительном этапе желательно призвать посетителя просмотреть отзывы или каталог, перейти в раздел популярных товаров или узнать о действующих акциях.
Хороший пример:
Текст в первую очередь — коммерческий инструмент, призванный решать свои задачи и проблемы, превращая посетителей в лидов. Это не сочинение и не произведение искусства. Он должен быть простым, понятным и полезным. Лучше всего для его составления подходит инфостиль: короткие предложения с добавлением фактов и цифр.
Общая структура сайта
По общей структуре для сайтов, имеющих различные товарные направления, можно спорить долго. Можно разбивать разделы на типы товаров, выделяя категории, а можно – по различным назначениям. У Vobox ассортимент разбит на пять основных назначений мебели: для дома, для офиса, производственная мебель, для сада и дачи, дизайнерская мебель. При этом последние два раздела структурно находятся в разделе «Мебель для дома» – они выводятся на странице , но не показываются в верхнем меню, где они вынесены в отдельные пункты. Это не является минусом и не представляет проблемы, но лучше все же их не только вынести отдельными пунктами меню, но и сделать отдельными разделами во внутренней структуре каталога.
Какие схемы структуры сайта бывают
На сегодняшний день можно выделить ряд наиболее востребованных типовых иерархий, которые имеют как преимущества, так и недостатки. Далее рассмотрим каждый из них поподробнее и наглядно покажем фото с примерами.
Линейная
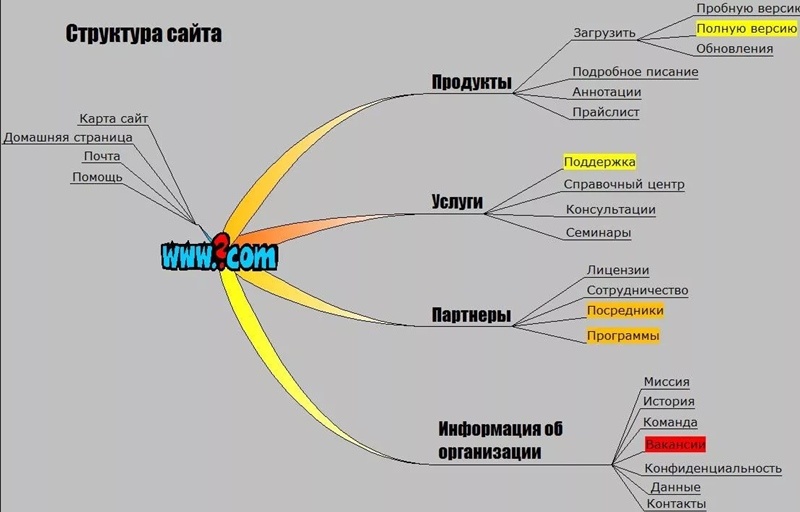
Тут все достаточно просто и логично – страницы располагаются последовательно, одновременно ссылаясь на «соседей» и на главную. Подобная конструкция прекрасно подходит для создания простых веб-проектов (лендингов, визиток, малостраничников). Ее минус заключается в недостаточно хорошем индексировании поисковиками
Их внимание приковано к первому, основному уровню – все что находится дальше, их уже не так сильно интересует. Именно поэтому на таких ресурсах весь важный контент, как правило, размещен на главной странице
Она же выступает акцентом и для рекламного продвижения.
Блочная
Здесь между элементами действует равенство. Система предполагает определенный набор равнозначных блоков, расположенных рядом. Ее можно применять для работы с каким-то строго обозначенным продуктом, делая отдельные записи с описанием его характеристик, достоинств или свойств.
Если рассматривать подобную иерархию со стороны поискового продвижения, то она более выгодна, так как перелинковка очень положительно влияет на индексацию роботами. Схему можно встретить на сложных лендингах или визитках, которые продвигают конкретного человека или услугу.
Древовидная
Самый популярный и оптимальный вариант, который применяется на 95% всех интернет-сайтов. Многоуровневая система подразумевает, что каждая составляющая веб-проекта может быть частью другого элемента. Первый уровень – это главная страница, от нее идут ответвления – записи, разделы, подразделы. От каждого компонента может отходить множество различных «ветвей», от которых пойдут свои и так практически до бесконечности, ограничений нет. Для SEO древовидная схема подходит лучше всех остальных. Она повсеместно используется в высоконагруженных магазинах, информационных порталах и других сложных проектах.
Какие дополнительные расходы требуются на разработку интернет-магазина
Есть много других важных факторов, которые влияют на итоговую стоимость.
Домен
Это адрес сайта, запись в базе данных. Цена в доменной зоне .ru начинается от 160 рублей. Активность домена продлевается ежегодно. Стоимость в доменной зоне .com будут стоить дороже — от 700 рублей в год. Популярные названия могут стоить десятки или сотни тысяч рублей.
Обратите внимание на возрастные домены. К таким адресам у поисковиков уже есть доверие
Их легко продвинуть в поисковой системе. Главное, чтобы история домена соответствовала тематике. Если на нем был сайт кухонной мебели, а вы планируете заниматься автозапчастями — он вам не подходит.
Хостинг
Хостинг — это место на сервере для размещения вашего сайта. Цена от 300 до 900 рублей в месяц, или 4,9 тыс. рублей в год. При выборе тарифа на несколько лет экономите до 30%. Приобретая хостинг, обязательно узнайте технические параметры и сравните с требованиями вашего проекта.
Это движок и система управления магазином. Есть зарубежные и отечественные. Лидер в рунете — «1С-Битрикс». Есть и другие CMS: Prestashop, OpenCart, Drupal и многие другие. Мы не будем подробно писать о всех CMS. Остановимся на двух самых известных, которые позволят реализовать любой функционал: «1С-Битрикс» и PrestaShop.
Преимущества:
- есть русская локализация;
- легко масштабировать;
- интеграция с российскими сервисами;
- подходит для международной торговли;
- несколько языков;
- поддерживает разные валюты;
- 3,5 тыс.модулей в базе.
Недостатки:
- платные модули;
- мало разработчиков.
Преимущества:
- удобное управление;
- встроенные платежные системы;
- множество интеграций;
- безопасность;
- много разработчиков.
Недостатки:
- нуждается в мощном сервере;
- стоимость от 35 тыс. рублей;
- ежегодные платные обновления;
В итоге на CMS нужно заложить не менее от 35 тыс. рублей.
Сертификат SSL
Таблица 2: дополнительные расходы на разработку веб-сайтов
| Фактор расходов | Цена |
| Доменное имя | от 200 рублей |
| Хостинг | от 300 рублей в месяц |
| Платформа (CMS) | от 35 тыс. рублей в год |
| Сертификат SSL | от 400 рублей в год |
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- 10 лучших CMS для создания сайта
URL внутренних страниц интернет-магазина
Если у вас не будет делаться акцент на бренды, товар лучше привязывать URL товара не к бренду, а к товарной группе, например:
Magazinsupertehniki.ru/catalog/holodilniki/dvuhkamernye/0103.html
Соответственно, URL страниц категорий и товарных групп должны выглядеть приблизительно так:
Magazinsupertehniki.ru/catalog/holodilniki/samsung/
Magazinsupertehniki.ru/catalog/holodilniki/dvuhkamernye/
Зачем это нужно?
Вполне логичный вопрос, если учесть, что в топе даже по самым конкурентным запросам можно найти много магазинов, которые не используют ЧПУ (несмотря на то, что это в прямом смысле рекомендуется Яндексом – пункт 4).
Но, во-первых, наличие ключевых слов в URL может давать незначительное преимущество при продвижении магазина в поиске. Конечно, это преимущество абсолютно не решающее и очень мизерное, но в условиях высокой конкуренции не следует игнорировать даже малейшие возможности улучшить свои перспективы.
Во-вторых, ЧПУ повышает CTR страницы в выдаче поисковых систем. Как думаете, на какую ссылку скорее кликнет пользователь, который вводил в поиск запрос «ноутбук asus n73sv» – на эту:

… или на эту:

Обратите внимание, что и Яндекс, и Google подсвечивают ключевые слова в URL в результатах поиска. Что лучше – транслитерация или перевод?
Поисковые системы уже давно научились хорошо понимать и транслит, и перевод
Можно использовать оба приема, но лучше не совмещать их в одном URL. То есть можно так:
Superbupermag.ru/bags/woman/leather/model-021.html
Или так:
Superbupermag.ru/sumki/zhenskie/kozhanye/ model-021.html
А вот так не нужно:
Superbupermag.ru/sumki/woman/kozhanye/model-021.html
Лично я предпочитаю использовать в URL транслитерацию, так как мне кажется, что она больше нравится посетителям
Что лучше – транслитерация или перевод?
Поисковые системы уже давно научились хорошо понимать и транслит, и перевод. Можно использовать оба приема, но лучше не совмещать их в одном URL. То есть можно так:
Superbupermag.ru/bags/woman/leather/model-021.html
Или так:
Superbupermag.ru/sumki/zhenskie/kozhanye/ model-021.html
А вот так не нужно:
Superbupermag.ru/sumki/woman/kozhanye/model-021.html
Лично я предпочитаю использовать в URL транслитерацию, так как мне кажется, что она больше нравится посетителям.
Что выбрать в качестве разделителя – “-“, “_” или “/” ?
Раньше поисковые системы не понимали нижний прочерк и «склеивали» слова, между которыми он использовался как разделитель. Сейчас такой проблемы нет – можно разделять слова и дефисом, и прочерком, и слешем. Но я считаю, что между словами, указывающими на структурное расположение страницы, должен использоваться слеш, а между словами, указывающими на само название страницы – дефис или нижний прочерк.
Не советую делать URL очень длинными, генерировать URL на кириллице, использовать в одном и том же URL одинаковые токены, так как это может затруднить продвижение.
Создание специальных «кастомных страниц»
Необходимо разработать функционал создания специальных страниц с определенными наборами параметров фильтрации товаров. При создании такого элемента для него задаются параметры, выбирается категория выводимых товаров и т.д. Также для него должна быть возможность задать произвольные h1, title, description, текст с описанием и символьный код (по желанию).
Если пользователь выбирает в каталоге фильтр, абсолютно совпадающий с теми параметрами, которые заданы для такого элемента, то такой странице фильтрации задаются h1, title, description, текст с описанием – не автосгенерированные, а заданные у элемента. Помимо этого, если у элемента задан символьный код, то происходит 301 редирект с адреса страницы фильтрации на адрес такой кастомной страницы. Если символьный код не задан, то просто странице фильтрации с ее адресом задаются указанные h1, title, description, текст с описанием.
С помощью таких страниц удобно создавать подборки товаров из нескольких свойств или нескольких значений одного свойства. Кроме того, можно создать такие подборки, как, например, «недорогие» – т.к. цена, как было определено выше, будет задаваться с помощью GET-параметров, то можно создать страницу с нужным диапазоном цены.
Рекомендации. Реализовать функционал, позволяющий создать кастомные страницы с нужными наборами свойств.
Концептуальная модель БД
Концептуальная модель представляет объекты и их взаимосвязи без указывания способов их физического хранения. Таким образом, концептуальная модель является, по существу, моделью предметной области. При проектировании концептуальной модели должна происходить структуризация данных и выявление взаимосвязей между ними без рассмотрения особенностей реализации и вопросов эффективности обработки. Проектирование концептуальной модели основано на анализе задач, стоящих перед рекламным агентством. Концептуальная модель включает описания объектов и их взаимосвязей, представляющих интерес в рассматриваемой предметной области и выявляемых в результате анализа данных.
AllFusion ERwin Data Modeler (ранее: ERwin) — CASE-средство для проектирования и документирования баз данных, которое позволяет создавать, документировать и сопровождать базы данных, хранилища и витрины данных. Модели данных помогают визуализировать структуру данных, обеспечивая эффективный процесс организации, управления и администрирования таких аспектов деятельности предприятия, как уровень сложности данных, технологий баз данных и среды развертывания.
AllFusion ERwin Data Modeler (ERwin) предназначен для всех компаний, разрабатывающих и использующих базы данных, для администраторов баз данных, системных аналитиков, проектировщиков баз данных, разработчиков, руководителей проектов. AllFusion ERwin Data Modeler позволяет управлять данными в процессе корпоративных изменений, а также в условиях стремительно изменяющихся технологий.
AllFusion ERwin Data Modeler (ERwin) позволяет наглядно отображать сложные структуры данных. Удобная в использовании графическая среда AllFusion ERwin Data Modeler упрощает разработку базы данных и автоматизирует множество трудоемких задач, уменьшая сроки создания высококачественных и высокопроизводительных транзакционных баз данных и хранилищ данных. Данное решение улучшает коммуникацию в вашей организации, обеспечивая совместную работу администраторов и разработчиков баз данных, многократное использование модели, а также наглядное представление комплексных активов данных в удобном для понимания и обслуживания формате.
Описание структуры сайта
Любой ресурс создается согласно определенному плану. Именно он отображает структуру сайта. В плане обязательно указывается, как должны располагаться страницы ресурса относительно друг друга. Чаще всего это делается в виде графической схемы с отдельными блоками и связывающими их стрелками.

Структура может быть внешней и внутренней. Внешняя представляет собой макет страницы, на котором блоками обозначены отдельные ее элементы. Внутренняя структура включает в себя категории и разделы сайта и отношение к ним отдельных страниц. Ее сложнее всего организовать правильно.

Требования к структуре сайта могут быть разными, однако независимо от них информация должна подаваться таким образом, чтобы пользователи:
- получали исчерпывающий ответ на свои вопросы;
- понимали логику сайта;
- увлекались опубликованным материалом и стремились найти и другие статьи.
Помимо перечисленного, размещенный контент должен улучшать положение сайта в поисковых выдачах.
Формирование четкой структуры ресурса дает следующие преимущества:
- позволяет разработать план развития проекта, на основе которого будут создаваться новые страницы и контент;
- делает возможным планирование расходов на открытие площадки.
Создание дерева категорий
Древо категорий – этот тип построения структуры каталога часто используется, однако имеет некоторые недостатки. Если семантическое ядро является слишком обширным и в нем задействовано очень много различных характеристик товаров, то созданный каталог товаров получится очень громоздким. Уровень вложенности будет настолько глубок, что может затруднить продвижение к самому товару, а также довести до абсурда архитектуру построения каталога.
На данном примере видно, как будет выглядеть структура каталога. Дойдя от типа обуви до конкретной модели кроссовок мы получили 6-й уровень вложенности, а ведь это еще не были задействованы такие характеристики кроссовок: цвет, размер, сезон, стиль.
Этап 3. Формирование структуры интернет-магазина
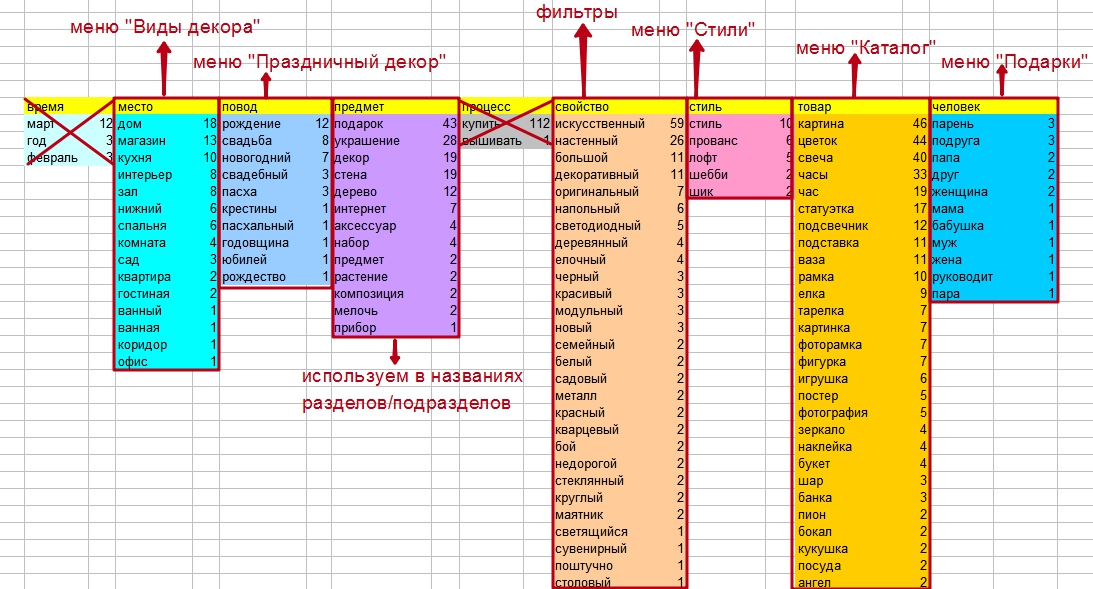
Анализируем леммы по каждому признаку и продумываем, под какие из них создать разделы/подразделы или фильтры.

Признак «время» сразу отсеиваем. Сюда попали слова, относящиеся к «поводу». Также удаляем признак «процесс», поскольку слово «вышивать» нерелевантное, а «купить» и так будет фигурировать практически на всех страницах магазина.
Также логично создать пункт меню по признаку «место». Назовем его «Виды декора». Подпункты — «Для гостиной», «Для кухни», «Для сада» и т. п.
Аналогично вынесем в меню признак «повод». Назовем пункт «Праздники». Подразделами будут «Декор на Новый год», «Декор на день рождения» и т. п.
На основе признака «человек» сформируем пункт меню «Подарки» с подразделами «Подарки парню», «Подарки подруге», «Подарки бабушке» и т. п.
И последний пункт меню — «Стиль», сформированный на основе одноименного признака. Подпункты — «Декор прованс», «Декор шебби шик», «Декор лофт».
Остаются признаки «предмет» и «свойство». На основе первого признака нет смысла выделять пункт меню или фильтры, мы их будем использовать в названиях разных рубрик. А вот на основе слов из признака «свойства» делаем фильтры:
- цвет (обязательно — черный, белый, красный, зеленый + другие цвета);
- материал (дерево, железо, бронза, фарфор, стекло, кварц, винил);
- расположение (напольный, настенный, настольный, подвесной декор);
- форма (круглый, овальный, квадратный, неправильной формы);
- размер (высокий, мелкий, большой);
- дополнительные характеристики (светящийся, романтический, резной, ароматизированный).
Выстраиваем структуру магазина:

Остается рассортировать кластеры поисковых запросов по разделам и подразделам.

Естественно, разделов и подразделов не хватит, чтобы разнести все 200 кластеров. Под оставшиеся кластеры создаются страницы с результатами фильтрации (например, будут страницы «Белый декор», «Круглый декор», «Романтический декор» и т. п.). Если и после этого останутся кластеры, под них оптимизируются релевантные карточки товаров.
Закажите статью у лучших копирайтеров Биржи
Отзывы:
456 / 3
tasha78
10398 работ
Цена на услуги:
цена не указана
Оформить заказ
Отзывы:
334 /
avec
5892 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
139 /
volh07
5737 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
567 / 3
marina048
15384 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
334 /
enzowa
5017 работ
Цена на услуги:
от 250/1000 символов
Оформить заказ
Отзывы:
295 / 1
vajnii_jas
7411 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
284 / 1
maryn
3785 работ
Цена на услуги:
от 120/1000 символов
Оформить заказ
Отзывы:
285 / 5
vivien_91
3235 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
181 /
tradeskantia
2855 работ
Цена на услуги:
от 200/1000 символов
Оформить заказ
Отзывы:
266 / 5
stepan82
7029 работ
Цена на услуги:
цена не указана
Оформить заказ
Как составить правильную структуру интернет-сайта, что важно знать
Заниматься созданием четкой иерархической модели ресурса нужно на ранних этапах его разработки до формирования контента. Чем раньше вы продумаете и реализуете всю «подноготную», тем удобнее будет наполнять страницы, а главное, они быстрее проиндексируются и получат лучшие позиции в выдаче. Если же ваш веб-проект в индексе и слабо «движется» из-за некорректной или вовсе отсутствующей схемы построения, то нужно безотлагательно менять ее. Чем быстрее вы это сделаете, тем менее болезненной будет процедура переиндексации.
Перед тем как разработать и организовать структуру вашего сайта, продумайте каждый шаг. Нарисуйте наброски на листе бумаги, какие разделы и подразделы вы бы хотели видеть, что в них будет входить (примерные группы товаров, их свойства и пр.), как они будут перекликаться между собой и т.д. Чем ясней вы отобразите схему, тем с большей вероятностью ресурс выйдет в топовые позиции органической выдачи. Рядовой пользователь, зайдя на любую из страниц проекта, должен быстро сориентироваться и отыскать нужные ему данные или перейти в другой раздел, не затрачивая на манипуляции перехода и поиска слишком много времени.
Маркетинговое исследование и стратегия
На данном этапе создания интернет магазина решаются стратегические задачи. От маркетингового исследования зависит конечный результат. Заказчик принимает активное участие в работе. Нужно проработать всю информацию о компании:
- Аналитика продукта. Подготовительный этап, на котором разработчик погружается в тематику клиента, изучает особенности продукта или услуги.
- Изучение трендов. Проводится аналитика общемировых и локальных трендов, позиционирование продукта или услуги на рынке.
- Анализ конкурентов. Проводится детальный анализ конкурентов, их способы взаимодействия с целевой аудиторией, формируется УТП. Это позволяет понять, как сделать интернет магазин эффективнее.
- Определение ЦА. От понимания целевой аудитории зависит успешность бизнеса. Задача интернет магазина – попасть в свою ЦА. Далее производится составление портрета клиента. Определяются поведенческие характеристики клиента, его проблемы и задачи, мотивация и другие факторы, позволяющие подробно понять, как будет вести себя покупатель.
Далее разрабатывается маркетинговая стратегия, и уже, следуя ей, ведется работа на следующих этапах.

Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Обязательные страницы
- главная страница;
- каталог товаров;
- страницы для определенных категорий или групп товаров;
- отдельные страницы для каждого товара;
- корзина и оформление заказа;
- страница с информацией о доставке, оплате и т.д.;
- контакты.
Теперь разберем подробнее.
Здесь важно максимально сократить путь к покупке, поэтому часть товаров (например, бестселлеры) нужно выводить прямо на главной странице, чтобы пользователь сразу видел, что именно он может купить

Что еще может быть на главной странице? Красивые баннеры. Помните про побуждающие к покупке лозунги, скидки и другие рекламные инструменты; ставьте заметные кнопки, чтобы пользователь не метался по странице в надежде найти нужный элемент.
Идем дальше. Каталог товаров. Тут все понятно — выставляете свой товар в оптимальном виде. Если товаров много, то встанет вопрос: делать бесконечную прокрутку или делить каталог на страницы? Правильный ответ — и то, и другое. Если такой возможности нет, делайте постраничное деление.
В каталоге обязательно должны быть фильтры и возможность менять сортировку (по стоимости, новинкам и т.д.).
Учеными доказано, что большой выбор может ввести покупателей в фрустрацию (и они в итоге ничего не купят), поэтому ваша задача — максимально сузить их поиск. Для этого можно добавить страницы с отдельными группами товаров. Хотя если у вас ну очень хорошо сделана система фильтров, то от отдельных страниц с группами товаров можно отказаться.
Корзина и вообще весь процесс работы с товарами должен подчиняться правилу «чем проще и быстрее, тем лучше». Получить регистрационные данные клиента здорово, но основная задача — это продать товар, и эту задачу нужно максимально упростить. Оставьте только самые необходимые графы вроде номера телефона или адреса доставки. В конце можно добавить страницу с благодарностью за заказ.
Еще есть пара необязательных, но желательных страниц:
- страница 404;
- личный кабинет.
Иногда на сайте что-то может пойти не так — и будет здорово, если вместо стандартной страницы с ошибкой пользователи увидят что-нибудь интересное (и вообще отлично, если там будут ссылки обратно в каталог):
Что и о ком писать: основы работы
Как бы странно не звучало, но на странице «О нас» последнее, о чем нужно рассказывать — о вас. Акцент делается на интересы клиента, его боли, а потом на бизнесе.
Задачи, которые решает блок:
1. Рассказать, какой товар и для каких целей приобретают.
2. Объяснить принцип работы сайта.
3. Сделать акцент на выгодах покупки у вас.
4. Продемонстрировать, почему вам доверяют.
Важно! Перед началом определите портрет целевой аудитории. Хороший текст помогает или отвечает на вопросы
Плохой — добавлен для галочки.
Чтобы рассказ о магазине получился интересным, придерживайтесь рекомендаций:
1. Сделайте акцент на пользе для людей, посетивших сайт. Расскажите, например, какие выгоды принесет покупка товара или оформление заказа.
2. Не добавляйте несуществующих достоинств, правда все равно вскроется сразу после начала сотрудничества. Это способно ухудшить репутацию.
3. Рассказывайте о достижениях только с уклоном на пользу для читателя. Просчитайте заранее, какие вопросы у него возникнут, и предоставьте ответы.
Если сотрудничаете с именитыми компаниями, упомяните об этом, не лишним будет опубликовать несколько отзывов. Не только положительных, но и пару отрицательных, сопроводив их рассказом, как вышли из ситуации.
Помните! Не страшно, если отзывов еще нет. Замените их коротким рассказом о том, как пришла идея создания и почему вы уверены в компетентности. Пишите грамотно, не допускайте грамматические ошибки или неправильные обороты речи.
Еще один классный формат:
Начать можно с краткого рассказа о себе и коллективе. Этот метод работает для магазинов, продающих одежду или предметы ручной работы. Допускается добавление фотографий складов или офисов, можно рассказать о взаимодействии с поставщиками или сертификации товаров.
В завершение всегда необходимо подробно объяснить покупателю, почему он должен сделать выбор в пользу вас. Призовите просмотреть каталог товаров, подписаться на информационную рассылку или ознакомиться с отзывами. Ключевая задача — не дать посетителю заскучать во время просмотра.
11 советов по разработке структуры сайта
Представление структуры сайта должно основываться не только на потребностях компании, но и на требованиях поисковых систем. Ниже описаны основные правила индексирования, по которым работают Яндекс и Google:
- Слеш в конце адреса (пример: name.ru/gde-to-tut/) говорит поисковому роботу о том, что необходима индексация глубже. Однако если на этой странице нет внутренних ссылок, система может ее не проиндексировать. Поэтому слеш следует использовать аккуратно.Подробнее
- Не нужно страницам с дополнительными статьями давать название «Статьи». Поисковые роботы скорее всего их не проиндексируют. Лучше структурировать информацию и каждой странице присваивать уникальное имя.
- Закрывайте служебные страницы от поисковых систем.
- В структуре сайта должна быть предусмотрена строка навигации. Она подскажет пользователю, где он находится, и поможет вернуться на предыдущие уровни.
- С каждой страницы должен быть переход на главную.
- URL должен быть понятным человеку и логичным. Пример плохого адреса: name.ru/rt4566543tr/s45456/665665/345663/rtsrt/1t23. При создании ЧПУ (человеко понятных урлов) следует применять транслитерацию.
- Если есть необходимость в четвертом и последующих уровнях, нужно делать карту сайта и больше ссылок с «верхних» страниц.
- Правильный путь к страницам третьего уровня должен быть таким: Главная → Документ 2 уровня → Документ 3 уровня.
- Уровень вложенности не глубже трех. Поисковые системы могут не проиндексировать более глубокие страницы.
- Внутренняя перелинковка должна быть грамотной, так как она влияет на поведение пользователей и, соответственно, отношение поисковых роботов к страницам сайта.
- Такие разделы, как «Каталог», «Услуги», следует размещать в одном клике от главной, желательно в ее верхней части. Они должны быть хорошо заметны и доступны для пользователей.
Важность призыва к действию в структуре сайта
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».

Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.

Подробнее
Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Карточка продукта – ваш продавец
Для тех покупателей, которые посетив сайт, мгновенно попадают на карточку требуемого товара, поиск практически не имеет значения. Посетитель уже именно на той странице, где и принимает решение о приобретении товара. Поэтому в данном случае просто необходимо иметь полную информацию о товаре, о способах его покупки, оплаты, вариантах доставки, и подробно описанных дополнительных условиях, если таковые имеются.
Замечено, что чрезвычайно высокоэффективно размещение на товарной карточке всевозможных ссылок на сопутствующую продукцию, т.е. на товары, которые необходимо докупить в комплекте. Например, большинство моделей видео-регистраторов не имеют в комплектации карту памяти. Поэтому ее нужно приобретать отдельно.
Здесь же специалисты советуют размещать информацию о подарках за приобретенный товар.
И еще одно дополнение, которое вызывает неподдельный интерес у посетителей, удерживая, тем самым, их на вашем сайте. Это блок схожих товаров. Помимо этого, данное дополнение подойдет для SEO-оптимизации, выполнит функцию синхронизации ссылок с сайтов. Также он весьма продуктивен и для потенциальных покупателей, которые незамедлительно могут дать оценку товарам, имеющимся в вашем виртуальном магазине. И если определенный продукт по каким-то параметрам не подходит, например, весом, то увидев список схожих товаров, посетители смогут перейти к аналогичной модели.