Установка opencart 2.3 на хостинг
Содержание:
- Как удалить модуль Opencart 3
- Установка CMS OpenCart 3.0.2.0 на хостинг Beget
- Задача настроек базы данных в CMS
- Устанавливаем OpenCart на локальную машину
- Разбираем основную структуру файлов
- Пошаговая установка OpenCart 2 на хостинг IPIPE.RU
- Launch the auto-installer
- Настройка Nginx
- Установка шаблона
- Установка OpenCart на хостинг | Истрункция как поднять бабла
- Установка OpenCart на OpenServer подробное руководство.
- Uploading OpenCart
- Послесловие куда обращаться за помощью, поддержкой и дополнительной информацией
- Как установить Опенкарт на хостинг
- Почему не работает модуль Opencart 3
- Установка ocstore пошаговое руководство
- Выбор шаблона в админ панели сайта
- Установка OpenCart 3.x. Как установить Опенкрт 3 на хостинг | Discuss Club
- Выводы и итоги
Как удалить модуль Opencart 3
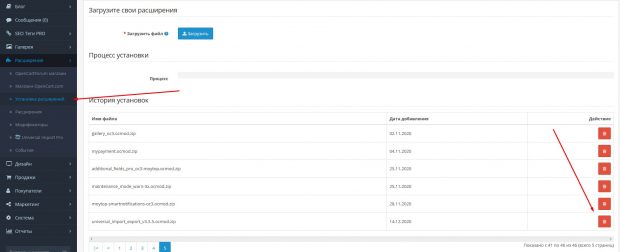
Если в старых версиях Опенкарт удалить модуль было фактически никак нельзя – разве что по одному файлику перебирать и вручную удалять, то в Опенкарт 3 чтобы удалить модуль достаточно зайти в «Установка расширений» — найти там нужный модуль и удалить его.

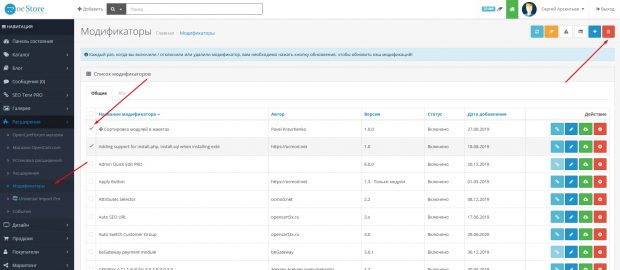
Если модуля нет в управлении расширениями – посмотрите изначальный архив, может модуль вообще не имеет файлов и состоит только из модификатора, в этом случае нужно найти модификатор и отключить или удалить именно его.

Если по какой-то причине информации об установленном модуле в админке нигде нет, то автоматически вы его никак не удалите.
Установка CMS OpenCart 3.0.2.0 на хостинг Beget
Всем привет, в последнее время все знакомые стали переходить на OpenCart 3.0 и всё чаще меня просят помочь с настройкой и установкой разных дополнений и модулей именно под эту версию, думаю многих читателей блога тоже интересует работа с последней, актуальной версией движка – поэтому я и решил начать писать статьи по этой версии OpenCart. Первая статья посвящается установке OpenCart “Русская сборка” на хостинг Beget.
Сайт пример: about-all.ru (демонстрационный домен для статей).
Приступим:
1. Скачиваем OpenCart c этого сайта: opencart-russia.ru
2. Заходим на хостинг beget и настраиваем:
Хостинг –> Сайты –> Ваш домен (на который планируется установка движка) –> изменить версию php: 7.0 –> режим cgi: ставим галочку да –> нажимаем кнопку Применить.
3. Создаём новую базу данных:
Хостинг –> MySQL –> придумываем имя и пароль к базе и запоминаем их (или записываем, они нам пригодятся).
4. Распаковываем архив с движком и заходим на ваш ftp с помощью любимого файлового менеджера (к примеру Filezilla, через панель хостинга не рекомендую – может изменить права доступа, разорвать соединение, долго заливать файлы) и переносим в папку: ваш домен/public_html содержимое папки upload-3020-rs3 (которая лежит в распакованном архиве).
5. С помощью ftp менеджера переименовываем файлы (на хостинге):
- config-dist.php –> config.php
- admin/config-dist.php –> config.php
- .htaccess.txt –> .htaccess
6. Заходим через браузер на ваш сайт и если всё сделано правильно видим это:
Нажимаем кнопку Продолжить:
(P.S. – Все галочки и надписи должны быть зелёными)
Нажимаем кнопку Продолжить:
(P.S. — Пользователь и имя базы данных одинаковы, к примеру вы создали базу kozlik_911, то и пользователь должен быть kozlik_911)
Обязательно укажите реальную почту и сложные логин и пароль администратора! Большинство людей оставляет логин admin, и ставят короткий пароль – не делайте так!
Если всё сделано правильно вы увидите это:
7. Заходим на ftp с помощью файлового менеджера и удалим эту папку:
ваш домен/public_html/install
8. Заходим в админку вашего магазина и видим это сообщение:
сайт плохого не посоветует, перемещаем:
9. Заходим на ftp с помощью файлового менеджера и проверяем, создалась ли нужная папка:
Папка есть, значит всё нормально.
На сегодня всё, до новых встреч.
Задача настроек базы данных в CMS

- Автоматически прописываются сразу доступ к базе данных и адрес сервера. Эти два поля оставляем без изменений.
- root — пользователь создан по умолчанию при переносе на Денвер OpenCart с хостинга. К нему пароль не нужен.
Важно! Устанавливая на хостинг, обязательно применяйте пароли минимум из 8 символов
- Для созданной выше базы данных вводим имя. Поле entry_db_port оставляем без изменений (3306).
- Префикс таблиц тоже не трогаем.
- Выдумываем логин/пароль для доступа к административной панели.
- Вставляем эмейл и нажимаем Продолжить.

Собственно установку OpenCart на Денвер закончили.
Устанавливаем OpenCart на локальную машину
Первым делом, загрузите и установите последнюю версию XAMPP на ваш компьютер, посетив сайт Apache Friends, и установив подходящую для вашей системы версию.
Отмечу, что в своих примерах я использую Windows 7. Загрузите файл и следуйте инструкции.
После того, как установка завершится, запустите сервер XAMPP, и запустите сервисы Apache и MySQL. Убедитесь, что оба сервиса подсвечены зеленым фоном, если это не так — перезапустите сервисы.
Иногда Apache не запускается из-за Skype. Если у вас возникла эта проблема — попробуйте закрыть Skype, и запустить сервис снова.
На этом шаге у нас все должно быть готово для начала работы. Давайте загрузим последнюю версию OpenCart с официального сайта, как показано на скриншоте.
Теперь откройте XAMPP и кликните по кнопке Explorer, которая находится справа. Она откроет окно Проводника в директории, куда установлен XAMPP. Там будет директория — просто откройте ее.
Распакуйте архив с OpenCart, скопируйте директорию внутрь , и переименуйте ее (я назвал распакованную директорию OpencartStore). Вторым шагом создайте пустой файл с именем в директории .
Теперь откройте ваш любимый браузер и введите адрес http://localhost/OpencartStore.
Вы увидите страницу установки, на которой вам будет показан текст Лицензионного Соглашения. Просто нажмите на кнопку Continue (Далее).
На странице Pre-Installation (Требования к установке) необходимо убедиться, что соблюдены все требования в секции PHP Settings and Extensions (Настройки и расширения PHP).
Пользователи Mac и Linux должны выставить корректные разрешения доступа на перечисленные файлы и директории (chmod 0775)
Перейдите в phpMyAdmin и создайте базу данных. Например, я создал базу данных под названием . Теперь заполните поля формы Configuration (Конфигурация) значениями, сходными с ниже-перечисленными:
На следующей странице убедитесь что ваши PHP настройки полностью соответствуют минимальным требованиям OpenCart.
Пользователям Mac и Linux необходимо выставить данным каталогам соответствующие права на запись (chmod 775).
- Database driver (драйвер базы данных): MySQL;
- Database Host (хост базы данных): localhost;
- User (пользователь): root;
- Password (пароль): ** пароль пользователя базы данных **;
- Database Name (Имя базы данных): storedb (той, что вы создали с помощью phpMyAdmin);
- Database Prefix (префикс таблиц): (оставьте как есть, oc_).
На последней странице заполните данные администратора магазина:
- Username (имя пользователя): admin;
- Password (пароль): admin;
- Email: (почтовый адрес администратора ресурса).
Клик по кнопке (Продолжить) займет некоторое время, так как OpenCart копирует структуру таблиц и PHP файлы. Не беспокойтесь о времени, подождите пару секунд, и ваш магазин будет готов!
Не забудьте удалить директорию “OpencartStore/install” после успешной установки.
Перейдя по адресу http://localhost/OpencartStore можно наблюдать главную страницу вашего магазина с набором демонстрационных данных. Войти в панель администратора можно по адресу http://localhost/OpencartStore/admin.
Разбираем основную структуру файлов
У OpenCart очень простая структура файлов. Пользователи не будут испытывать сложностей после ознакомления с основным назначением директорий.
- admin — хранит директории с Моделями, файлами Представлений и Контроллеров административной панели, а также языковые файлы и директории;
- catalog — содержит файлы Моделей, Представления, Контроллеров и Языков. Также в директории View можно найти некоторые файлы и директории с шаблонами;
- image — содержит файлы баннеров, логотипы, изображения товаров и кеш изображений
- system — содержит файлы ядра фреймворка OpenCart. Самыми важными в этой директории являются файлы библиотек (library) и помощников (helper).
Это мы рассмотрим уже в следующих статьях цикла.
Пошаговая установка OpenCart 2 на хостинг IPIPE.RU
Вход в панель управления и создание нового сайта
После, перейдите в меню слева, пункт – «Доменные имена» -> «Доменные имена».
Убедитесь, что ваш домен присутствует в списке и в нем прописаны правильные NS сервера (ns1.ipipe.ru, ns2.ipipe.ru).
Перейдите в левом меню:
- Пункт «Хостинг».
- Раздел «Мастер добавления».
- Установите галочки в двух пунктах: «Добавить сайт», «Добавить базу».
- В пункте Установить CMS – галочка должна отсутствовать.
Далее, в поле «Название» — введите имя вашего домена.
Виртуальный хостинг сайтов для популярных CMS:
Нажмите кнопку «Применить».
После, вы увидите окно с сообщением об успешном результате.
Нажмите кнопку «Далее». Перейдите в Меню слева пункт «Хостинг» -> «Сайты». В списке сайтов Вы увидите ваш сайт. Если его нет в списке, необходимо подождать 10-15 минут и обновить страницу (клавиша F5).
Загрузка и распаковка архива OpenCart.
Мы рекомендуем всегда использовать последнюю версию CMS. В столбце Загрузки, найдите v2.1.X.X и нажмите ссылку «Download» прямо напротив него в колонке действий. Будет загружен файл с именем opencart-2.1.X.X.zip.
Далее нам необходимо подкорректировать архив:
- Распаковываем opencart-2.1.X.X.zip, получаем каталог с именем opencart-2.1.X.X.
- Заходим в этот каталог внутрь до каталога upload, включительно.
- В нем находятся файлы CMS OpenCart — каталоги и файлы. Выделяем их, и архивируем в формате ZIP. В итоге получаем архивный файл upload.zip.
- Его нам и надо закачать на хостинг в папку сайта и разархивировать.
Пошаговую инструкцию как загрузить и распаковать архив файла на сервере, Вы можете прочитать здесь.
После загрузки и распаковки архива, откройте в браузере ваш сайт. Вы должны увидеть страницу установки.
Шаг 2. Предварительная установка.
Этот шаг проверяет, имеет ли веб-сервер технические требования и необходимые разрешения для корректной работы OpenCart.
Если имеются ошибки выделенные красным, создайте заявку в разделе технической поддержки. Если все настроено правильно и видны только зеленые знаки (как показано ниже), вы можете нажать кнопку «CONTINUE».
Шаг 3. Конфигурация.
Вам необходимо заполнить поля, добавив в них детали соединения с базой данных (имя пользователя / пароль, имя базы данных), установленные при создании базы данных MySQL. Вы можете взять их из админ панели хостинга. Для этого перейдите в раздел «Хостинг» -> «MySQL».
Во втором разделе, вы должны создать новое имя пользователя и пароль для доступа к панели администратора интернет магазина на OpenCart. Когда закончите, вы можете нажать кнопку «CONTINUE».
Страница 1 из 31
Launch the auto-installer
With a new database freshly created, we are now ready to install OpenCart directly onto a website. You should open up a web browser and enter in the web address of where they uploaded OpenCart. If the «install» folder in «upload» was uploaded correctly, you should be automatically greeted by the following page:
This page is the installation page. The following steps will help you complete the installation process for OpenCart.
Step 2. Pre-Installation
This step checks to see if the web server has the technical requirements and correct permissions to setup OpenCart properly. If red marks are visible on #1 or #2, you need to make sure that these components are properly installed onto the web server. You should contact your hosting service if there are any issues with this. If there are red marks on #3 or #4, there might have been an issue with uploading the files using the FTP client. If everything is configured correctly and green marks are visible (as seen below), you may press «Continue».
As of version 2.3.0.2, the following files need to be renamed to continue to Step 3:
- config-dist.php to config.php
- admin/config-dist.php to config.php
Step 3. Configuration
You need to fill in the spaces below #1 by adding the database connection details (username/password, database name) established when you created the store’s database using MySQL Databases. Under #2, you should create a new username and password for administration access to the OpenCart shop. When finished, you may press «Continue».
Настройка Nginx
К настоящему времени у вас уже должен быть установлен Nginx с сертификатом SSL на вашем сервере Ubuntu, если нет, проверьте предварительные условия для этого руководства.
Откройте текстовый редактор и создайте следующий файл:
/etc/nginx/sites-available/example.com
Не забудьте заменить example.com своим доменом OpenCart и указать правильный путь к файлам сертификатов SSL. Все HTTP-запросы будут перенаправлены на HTTPS . Фрагменты, используемые в этой конфигурации, созданы в этом руководстве .
Перед перезапуском сервиса Nginx проверьте, нет ли синтаксических ошибок:
Если ошибок нет, результат должен выглядеть так:
Наконец, перезапустите службу Nginx , набрав:
Установка шаблона
Когда вы определились с выбором шаблона, для последующей его установки, вам потребуется:
- Установленная CMS OpenCart/OCStore
- FTP клиент FileZilla
- Файлы шаблона
Далее разберем установку и настройку FTP клиента и копирование файлов шаблона в вашу систему.
Установка и настройка FTP клиента
Первым делом вам нужно скачать и установить FTP клиент Filezilla.
Для его настройки вам потребуются следующие данные:
- Хост
- Пользователь
- Пароль
Обычно эти данные предоставляются вашим хостинг провайдером.
Запустите программу и откройте Файл->Менеджер сайтов
Нажмите на кнопку «Новый сайт», укажите название нового сайта(не обязательно), введите данные для подключения по FTP полученные от хостинг провайдера и нажмите на кнопку «Соединиться».
Если вы ввели все верно, но подключение не работает, то попробуйте изменить метод шифрования на «Использовать обычный FTP (небезопастно)»
Копирование файлов шаблона
Когда мы наконец определились с выбором шаблона, для последующей его установки, нам необходимо скопировать файлы шаблона в корневую директорию сайта, со слиянием папок.
Так как ранее в качестве образца я выбрал шаблон UltraStore, то именно на его примере мы и выполним копирование.
Как видно из анимации выше, я просто скопировал с перезаписью файлы шаблона для версии opencart 3 в корень сайта, через FTP клиент.
Обратите внимание, что в шаблоне много других папок. В них содержаться файлы для настройки шаблона (баннеры, картинки, исходники)
Установка OpenCart на хостинг | Истрункция как поднять бабла
Процесс установки OpenCart настолько прост что тут и сказать особо нечего.
Первым делом необходимо скачать Opencart лучше сразу взять русскую сборку.Если ваш хостинг поддерживает распаковку архива на сервере, то переписываем архив с файлами OpenCart и распаковываем их на сервере. Если нет то распаковываем локально и опять таки записываем полученные файлы на сервер.Теперь нам их необходимо подготовить:1. переименовываем config-dist.php в config.php которые находятся://admin/2. устанавливаем права на чтение запись для следующих файлов и папок:
/config.php
/admin/config.php
/system/cache/
/system/logs/
/image/
/image/cache/
/image/data/
/download/
|
/config.php /admin/config.php /system/cache/ /system/logs/ /image/ /image/cache/ /image/data/ /download/ |
3. в браузере переходим по адресу вашего магазина http://site.com4. принимаем условия лицензионного соглашения как показано на изображении 1
Изображение 1.
Если на втором этапе вы правильно указали права на запись\чтение то на следующем этапе вы увидите тому подтверждение как показано на изображении 2.
Изображение 2.
На третьем шаге нам необходимо указать параметры подключения к базе данных и создать первого пользователя системы. Необходимые данные вы можете узнать у своего хостинг провайдера.
Изображение 3.
Если все сделали верно то на четвертом завершающем этапе вы увидите следующее как показано на изображении 4.
Изображение 4.
Когда все получилось необходимо на хостинге удалить директорию /install и установить права на чтение \ запись для config.php 644
Поздравляю процесс установки OpenCart закончен.
Установка OpenCart на OpenServer подробное руководство.
Где скачать Опенкарт?
Переходим на сайт официального партнера http://www.opencart.ru/download-opencart и загружаем архив с последней версией опенкарта. Загружайте архив с официальных сайтов, потому что с других вместе с файлами можно скачать вирус, либо «подправленную» CMS, имеющую лишние ссылки. Если вам нужна английская версия движка, то скачать ее можно с http://www.opencart.com/index.php?route=download/download. Различий в установке нет.
Виртуальный хостинг сайтов для популярных CMS:
Как установить — распаковываем архив, создаем пользователя и базу данных в опенсервер.
Нажимаем правой кнопкой по ярлыку Open Server в системном трее и открываем папку с сайтами. Или просто заходим в директорию …\openserver\domains и создаем папку installopencart.localhost (это адрес будущего сайта).
Распаковываем архив с CMS и копируем все файлы из папки «upload» в созданную директорию. Переименовываем файл config-dist.php в config.php. Заходим в папку «admin» и опять переименовываем файл config-dist.php. Кликнув по ярлыку локального сервера в трее, запускаем Open Server. Переходим к созданию БД.
- Кликаем правой кнопкой по ярлыку Open Server в трее, выбираем меню «Дополнительно» и запускаем утилиту PhpMyAdmin.
- Попадаем в интерфейс программы и переходим на вкладку «Пользователи».
- Нажимаем «Добавить пользователя».
- Вписываем имя пользователя. Это будет и названием базы данных.
- Из выпадающего списка выбираем локальный хост.
- Придумываем сложный пароль или нажимаем кнопку «Генерировать» и система автоматически выдаст случайный пароль.
- Отмечаем галочкой создание БД вместе с пользователем.
- Нажимаем «Отметить все» в глобальных настройках. Спускаемся вниз страницы и в правом углу нажимаем «Ок».
Пользователь и база данных созданы. В контекстном меню локального сервера выбираем «Мои сайты», запускаем сайт с опенкартом и начинаем установку.
Установка OpenCart на OpenServer.
Читаем соглашение и нажимаем «продолжить».
CMS проверяет наличие необходимых для работы модулей PHP.
Проверка совместимости параметров локального сервера и OpenCart. Все папки и файлы доступны для записи, нажимаем «продолжить».
Заполняем необходимые поля.
- Адрес и доступ к БД оставляем по умолчанию (MySQLi/localhost).
- Вводим имя пользователя базы данных (opencartdb).
- Вводим пароль, который использовали при создания БД.
- Название нашей БД совпадает с именем пользователя, вводим его (opencartdb).
- Порт для доступа к базе данных и префикс оставляем по умолчанию (3306/oc_).
- Вводим логин и пароль для входа в панель администратора.
- Вводим свой адрес электронной почты.
- Нажимаем «Продолжить».
После установки заходим в папку …\openserver\domains\installocstore.localhost и удаляем установочную директорию «install». Чтобы проверить работу CMS, переходим на сайт и в админпанель.
Пользовательская часть сайта доступна по адресу: http://installopencart.localhost. От демо-данных, заполненных на английском, нет практической пользы. Поэтому их можно сразу удалить через админ-панель.
Панель администратора доступна по адресу: http://installopencart.localhost/admin . Убеждаемся в корректной работе CMS и переходим к изучению возможностей скрипта.
Страница 1 из 31
Uploading OpenCart
At this step you should have a web server established and the OpenCart archive extracted. We will now use File Transfer Protocol (FTP) client to upload these uncompressed files to a web server.
Installing and configuring the FTP client
We recommend using Filezilla as your FTP client. Filezilla is a free FTP client that will transfer the OpenCart files to any web server specified. The FileZilla client (not the server) can be downloaded from http://filezilla-project.org/ and installed onto a computer.
When you open Filezilla you should see your computer’s file directory on the left side. The next step is to locate where you saved the uncompressed OpenCart archive and click on the «upload» folder, and the files should appear below it. The directory needs to be left open as we continue. The right hand side is blank at the moment because the target website hasn’t been connected to. When connected it will display the file directory of the web server.
Before we continue, we need to make sure that you have the following information about your website:
- the host name
- username
- password
This information can be obtained by contacting your hosting provider.
Connecting to the Site Manager
Under the “File” menu, “Site Manager” should be opened in Filezilla. A window will pop up with the General tab open. You should fill in the information gathered above regarding hosting information, and press “Connect”. The right “Remote Site” side will now display the file directory of your website.
Uploading OpenCart’s files
If you haven’t already located the OpenCart upload folder on the left side, you need to do so now and keep it open. In the Remote Site directory (right side), you need to open the folder that the OpenCart shop will be located in. The location of shop varies based on whether the you want the shop to be seen on the main page, a sub-folder, a subdomain, etc. If you want to make OpenCart the main page, you would need to upload files to the root folder of their website.
Be aware that some hosting services require public files to be upload to a public directory, such as public_html, if they are to be visible on the website. You should check with your hosting provider to see where you can upload public files.
Once the location of the OpenCart shop has been determined, all the content within the “upload” folder on the computer’s (left) side of Filezilla must be selected, right-clicked, and uploaded. Uploading all the files might take a few minutes on the FTP client.
If you want the shop to be on the main page, for example www.shopnow.com, you must upload the contents of the “upload” folder, but not the “upload” folder itself. Including the “upload” folder will create a sub-folder, making the shop available only on www.shopnow.com/upload.
After Filezilla finishes uploading the files to the location specified, you should see the same files on both the left side(computer) and on the right side (the website); as seen in the screenshot below:
The Filezilla window should look similar to the above image (minus some directory details). This means that the OpenCart files were successfully transferred the target site. The site now contains the files necessary to setup an OpenCart shop.
Послесловие куда обращаться за помощью, поддержкой и дополнительной информацией
OpenCart — это многофункциональное, быстрое и понятное пользователю решение для электронной коммерции с привлекательным дизайном. Это идеальное решение для онлайн магазина. Стандартный пакет содержит все необходимые модуля и расширения для успешной торговли. Открытый исходный код предоставляет поистине выдающиеся возможности для ваших клиентов.
Дополнительная информация:
Не удается загрузить Google Fonts:
- Откройте ‘site\index-*.html’ или ‘site\css\style.css’ файлы
- Найдите строку:
//fonts.googleapis.com/css?family=
Замените её следующим:
//fonts.useso.com/css?family=
Подписывайтесь на канал и узнавайте первыми о новых материалах, опубликованных на сайте.
Если считаете статью полезной,не ленитесь ставить лайки и делиться с друзьями.
Google Chrome и Firefox прощаются с Flash и переходят на HTML 5Подборка лучших ресурсов для обучения JavaScript.Сказ о хостинге MajordomoНа что обратить внимание при заказе сайта, чтобы не было мучительно больно.Как перестать быть беззащитной рыбёшкой в сети. Тестирую VPN сервис SurfsharkЯндекс приглашает на седьмую Вебмастерскую
Как установить Опенкарт на хостинг
Итак, для установки нам потребуется:
- Архив с файлами из папки UPLOAD в формате ZIP
- Web Server (Apache)
- php 5.3+ (1.5.x как минимум php 5.2+)
- Чистая база данных на хостинге (MySQLi)
Закачиваем архив на хостинг. Есть хостинги, которые поддерживают автоматическую распаковку. Если у вас не такой хостинг — распаковываем залитый архив самостоятельно.
Весь обучающий материал по Опенкарт и OcStore, его практическую часть, будем проводить на домене SHADELLE.ru
Итак, на хостинге должна появиться следующая структура:

Далее, открываем в браузере ссылку http://shadelle.ru/install/ (домен shadelle.ru замените на свой) и непосредственно переходим к установке Opencart на хостинг.
Изначально появляется окно с лицензионным соглашением, которое следует (но не обязательно) прочитать и нажать кнопку «Продолжить«:

На следующем этапе установке CMS проверит соответствие характеристик хостинга своим требованиям. Если всё хорошо, то вы увидите зелёные галочки и зелёный текст. Красный текст говорит о том, что необходимо исправить.
Параметры сервера для Opencart
На втором этапе установке нужно сделать:Убедитесь что настройки PHP соответствуют требованиям, указанным ниже.
Здесь всё довольно просто. Версия PHP должна быть от 5.3+, Register Globals — Off, Magic Quotes GPC — Off, Загрузка файлов — On, Session Auto Start — Off. Если один из пунктов не соответствует требованиям — обратитесь к техподдержке своего хостинга и сообщите им, что требуется включить, повысить или выключить.
Убедитесь, что на сервере установлены перечисленные ниже библиотеки.
Дополнительные библиотеки, такие как Database, GD, cURL, mCrypt, ZLIB, ZIP должны быть включены. Если какая либо библиотека выключена — также обращайтесь к техподдержке.
Убедитесь что Вы переименовали файлы указанные ниже.
Здесь нужно перейти на хостинг в папку с залитыми файлами, среди них найти файл config-dist.php в config.php. Также, в папке admin переименовать config-dist.php в config.php.
Убедитесь, что Вы установили правильные разрешения для перечисленных каталогов.
Если есть какие-либо отклонения — находим нужный файл на хостинге, отмечаем его и запускаем Chmod (разрешения на чтение, редактирование и доступ к файлам и папкам).
Продолжаем установку после настройки сервера, для соответствия требованием Опенкарт
После того, как все параметры сервера настроены, нажимаем кнопку «Продолжить» и переходим к следующему этапу «Настройка доступа«, она заключается в следующем:
1. Укажите данные для доступа к Базе данных.
Драйвер БД — зачастую MySQL
Сервер — нужно указать сервер БД (чтобы узнать, можно открыть БД в MyAdmin)
Логин — название БД или логин для доступа к БД
Пароль
База данных — название БД (полное)
Порт — по умолчанию (если нет указаний от хостинга)
Префикс — по-умолчанию.
2. Укажите имя пользователя и пароль для Администратора.
Всё заполняем и нажимаем кнопку «Продолжить«:


Установленная CMS OcStore последней версии без каких-либо изменений вы можете посмотреть на сайте SHADELLE.RU.
Почему не работает модуль Opencart 3
Очень часто установленный модуль просто не работает. Причина обычно кроется именно в модификаторах, которые призваны отредактировать стандартные системные файлы, дописав в них нужные модулю скрипты.
А теперь представьте, что вы используете шаблон, который настолько отличается от дефолтного, что в нём просто нет никакого знакомого для модификатора модуля кода. В этом случае модуль не сможет найти куда дописать свой код и толком работать не будет.
Из этого можно сделать такие заключения:
- На дефолтном шаблоне вероятность успешной работы модуля 99,9%. Авторы модулей тестируют их именно на дефолтном шаблоне. Но дефолтный шаблон просто «никакой» по дизайну и функционалу, поэтому проблемы с установкой и работой модулей Opencart на других шаблонах была, есть и скорее всего, будет.
- Чаще всего эта проблема возникает именно на внешней стороне сайта, потому что именно фронтенд чаще всего является сильно измененным в шаблонах – за это люди и платят, покупая шаблон, чтобы он был не похож на дефолтный :cool:Поэтому если вам нужно установить модуль, который что-то там меняет в визуале магазина (например, добавляет таймер обратного отсчета в товары, или делает опции связанными с картинками, или меняет порядок вывода товаров и т.п.) и у вас используется нестандартный шаблон, то по моим прикидкам в 80-90% случаев он нормально не встанет – надо будет править файлы модификаторов с учетом особенностей конкретного шаблона, делается это вручную и, конечно, не бесплатно.
- Если модуль рассчитан исключительно на админку магазина (например, массовые изменения в ценах товаров, расширенный менеджер товаров, автоматические сео урл и т.п.), то он в большинстве случаев после установки работает успешно именно потому, что авторы шаблонов почти никогда не меняют системные файлы админки и код модификатора модуля легко прописывается в них.
Среди других причин того, что модуль Опенкарт не работает после установки:
- Некорректная версия PHP – попробуйте поменять версию на другую, иногда даже смена 7.3 на 7.2 может творить чудеса
- В сборке PHP нет каких-то важных библиотек. Тут без логов сервера вы вряд ли обойдетесь – мой совет: напишите автору и параллельно хостеру, кто-нибудь из них обязательно поможет.
- Просто плохой хостинг – сделать ничего нельзя, только переехать на хороший хостинг.
- Конфликт с имеющимися модулями – сложная проблема, так как авторы модулей очень даже могут пинать и отфутболивать вас друг к другу, параллельно рассказывая какие все криворукие рукожопы и засоряя ваш мозг неинтересной технической информацией. Да и найти ошибку действительно может быть нелегко. В этом случае разумнее будет с вашей стороны давить того автора, чей модуль ставили последним, напирая на то, что «до него всё работало как часы». Ну или в крайнем случае просить вернуть деньги за купленное расширение.
Установка ocstore пошаговое руководство
Приступаем к установке и для начала скачиваем архив с последней версией движка с сайта
После распаковки архива, в нем будет несколько файлов и папок. Нужная нам папка «upload» и все содержимое этой папки, необходимо скопировать в созданную для этих целей, на локальном сервере, корневую папку с нашим магазином. В нашем случае я назвал эту папку «ocshop».
Для того, чтобы сервер распознал добавленные папки и файлы, необходимо его запустить, или перезапустить, если он уже работает. Более подробно о работе с локальным сервером, я рассказывал в видео-инструкции openserver установка и настройка.
Как только нажмем на папку магазина, браузер покажет первый этап установки-лицензионное соглашение. Здесь можно убедиться в том, что cms-ocstore на русском языке и нет необходимости заниматься переводом. Жмем зеленую кнопку и переходим к следующему этапу установки.
На втором этапе установки, проверяем параметры сервера и следим чтобы все файлы были доступны на запись. В нашем случае два файла не имеют такой возможности. Для этого необходимо их найти и переименовать. Изначально два файла (config.php) которые требуют доработки, поставляются в несколько другой конфигурации, а точнее, имеют другое название (config-dist.php). Вот как раз приставку «dist» нам необходимо убрать в обеих файлах.
На скриншоте видно адрес этих файлов. Один находится в корне, а другой в папке «admin».
Переименовываем и перезагружаем страницу. В результате мы должны получить информацию о доступности файлов на запись.
Третий этап, это параметры базы данных ocstore. На локальном сервере переходим в папку /дополнительно/phpmyadmin/ и создаем новую базу данных для нашего магазина.
Я назвал ее точно так же как и папку магазина.
Теперь у нас есть база данных, которая называется так же как корневая папка (ocshop), можно переходить к заполнению информации в таблице. К стати, название папки и базы данных можно использовать разные.
Заполняем только те поля, которые указаны цифрами на картинке, так же рекомендуется изменить префикс таблиц базы данных из соображения безопасности. Жмем кнопку «продолжить»
Последний этап установки ocstore-удаление папки «install» в корне сайта.
C этой страницы можно перейти в администраторскую зону магазина, либо просмотреть саму витрину.
На этом установка ocstore завершена, можно переходить к настройке и заполнять магазин товарами.
Выбор шаблона в админ панели сайта
После завершения копирования нужно перейти в административную часть сайта и выбрать нужный шаблон.
| Переходим сюда | Выбираем шаблон |
При первом входе на сайт после выбора шаблона вы увидите сообщение «TEMPLATE HAS BEEN INSTALLED ON YOUR SYSTEM!», которое сообщает нам об успешной установке шаблона, как только вы его увидите можно смело удалять папку themeinstall из корня вашего сайта.
При повторном входе на сайт перед нами откроется сайт в новом дизайне.
Разницу между стандартным шаблоном и fastor мы можем наблюдать на скринах представленных ниже.
| default | fastor |
Основная часть установки шаблона на этом в принципе заканчивается, остается выполнить настройку шаблона.
Установка OpenCart 3.x. Как установить Опенкрт 3 на хостинг | Discuss Club
Порядок установки OpenCart 3.x на сервер
chmod 0755 or 0777 system/storage/cache/chmod 0755 or 0777 system/storage/download/chmod 0755 or 0777 system/storage/logs/chmod 0755 or 0777 system/storage/modification/chmod 0755 or 0777 system/storage/session/chmod 0755 or 0777 system/storage/upload/chmod 0755 or 0777 system/storage/vendor/chmod 0755 or 0777 image/chmod 0755 or 0777 image/cache/chmod 0755 or 0777 image/catalog/chmod 0755 or 0777 config.phpchmod 0755 or 0777 admin/config.php
5. Откройте главную страницу вашего магазина, например www example com или www example com/store/ Вы будете перемещены на на страницу установщика. Следуйте шагам согласно инструкциям на экране.Если 0755 не работает, попробуйте 0777. Смотрите на экране установщика, все индикаторы должны подсвечиваться зеленым цветом
6. Заполните соответствующие поля: имя базы данных, пользователь БД, пароль БД, а так же имя пароль и Емаил администратора магазина.
7. После успешной установки удалите каталог /install/ с ftp.
Далее перейдите в панель администратора магазина используя логин и пароль указанный вами в настройках.При первом входе система попросит вас перенести папку /storage/ за пределы директории сайта для наибольшей безопасности.Если ваш хостинг позволяет это сделать, то выберите нижний вариант, если нет, то перенесите папку в корень вашего сайта.
На этом установка завершена, при необходимости перейдите к русификации магазина.Далее скачайте и установите шаблон для Опенкарт 3 а также скачайте и установите необходимые модули.
Выводы и итоги
Установить модуль на Опенкарт 3 несложно, а вот заставить его работать – иногда просто адская задача
- Будьте готовы к тому, что 90% всех визуальных модулей, которые вы планируете поставить, банально не заработают. И самим заставить его работать у вас скорее всего не получится, потому что нужны будут знания кода + свободное время для тестов. Так что я рекомендую не жмотиться и сразу покупать фронтенд модули с установкой или заказывать отдельно установку расширения на кворке (тут самые дешевые цены на адаптацию модуля к Опенкарт).
- Если модуль чисто для админки – скорее всего всё будет и так нормально, покупайте только сам модуль, в большинстве случаев он легко установится и заработает без дополнительных усилий.
- Обязательно сделайте бекап сайта (файлов и базы данных) или купите нормальный хостинг с автоматическим бекапом, если что-то пойдет не так, вы сможете быстро вернуть магазин в исходное состояние – посмотрите видео как делать бекап базы на Opencart.
Кстати, в готовом магазине на Опенкарт я уже добавил более 30 лучших модулей, причём прежде чем установить поставить эти расширения пришлось изучить свыше 100 разных модулей и из них отобрать лучшие, потом установить, при необходимости изменить модификаторы, чтобы модуль корректно работал с шаблоном.
Если взять из расчета 500₽ за модуль + 500₽ за его установку и адаптацию, то это уже свыше 30000₽, так что если хотите сэкономить, можете приобрести готовое решение на Opencart 3 в несколько раз дешевле с уже установленными и настроенными модулями, а также гарантией и техподдержкой
Ну или будьте готовы вложиться в установку и настройку нужных вам модулей конкретно для своего магазина Опенкарт, вы быстро поймете, что в большинстве случаев это не просто кликнуть на ссылку «установить модуль», надеюсь в будущих релизах этот процесс всё же станет проще и толковее.