Шаблоны для одностраничного лендинга на wordpress
Содержание:
- TrickleUp – лучший для электронных книг и цифровой продукции
- Создание целевой страницы
- Как редактировать содержимое шаблона Вашего сайта
- Как загрузить шаблон сайта на сервер
- Бесплатные шаблоны landing page для Вордпресс
- Zorayda – четкий и понятный, лучший шаблон «скоро появится»
- Где взять одностраничные шаблоны Joomla
- Что искать в шаблоне одностраничного сайта
- Зачем нужны одностраничные шаблоны Joomla
- 5 советов для улучшения сайта
- Преимущества и недостатки Landing Page
- Как создать бизнес на одностраничных сайтах
- Хотите вместо этого нанять профессионала по доступной цене? Вот как это можно сделать
- Что такое одностраничные шаблоны Joomla
- 5 быстрых советов для одностраничного сайта
- Как оформить шаблон Вашего одностраничного сайта
- Шаблоны образовательных веб-сайтов
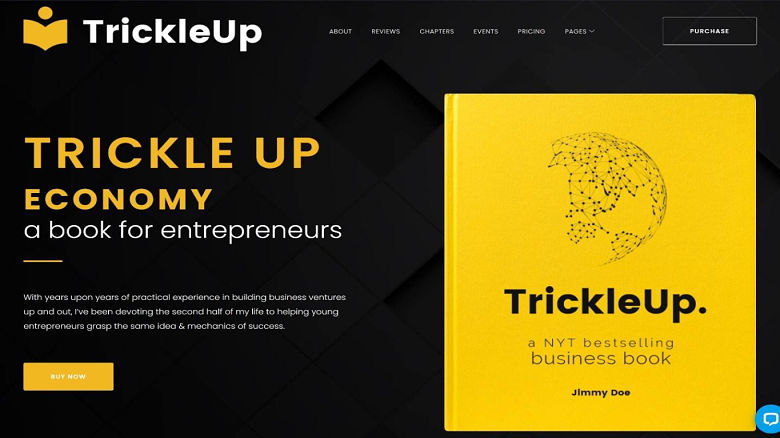
TrickleUp – лучший для электронных книг и цифровой продукции

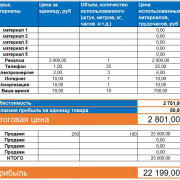
Таблица цен TrickleUp – один из многих элементов дизайна, которые делают его хорошим выбором. Наведите курсор мыши, чтобы посмотреть!
Если вы ищете хороший шаблон лендинга для продвижения своей последней электронной книги, то обратите внимание на TrickleUp от TemplateMonster. Лаконичность, броскость и ультрафокусировка – именно то, что вам нужно, чтобы привлечь потенциальных клиентов и подтолкнуть их к покупке
Мне нравится, насколько четко этот шаблон дает понять, на кого ориентирована ваша книга, и какую пользу она принесет потенциальным покупателям. Таблица цен с кнопками призыва к действию и привлекательными hover-эффектами – еще одно преимущество, как и разделы отзывов, позволяющие загружать положительные комментарии как от критиков, так и от читателей.
Естественно здесь также есть большая, легко заполняемая форма для генерации потенциальных клиентов, которую вы можете использовать для создания списка рассылки.
Совет от профи: WordPress, несомненно, великолепен, но работа с шаблонами лендингов от конструктора сайтов имеет некоторые уникальные преимущества, начиная с того, насколько легко они настраиваются. Вы можете загружать изображения и текст, переделывать заголовки и изменять другие элементы дизайна для большего соответствия вашим маркетинговым целям и бренду.
И самое главное, вы можете предварительно просмотреть, как именно будет выглядеть ваш сайт, прежде чем оформлять подписку и публиковать его.
Конструкторы сайтов также предоставляют более полный пакет, включающий мощные инструменты SEO и маркетинга, которые вы можете использовать для оптимизации и отслеживания эффективности вашего лендинга.
Создание целевой страницы
Процесс создания целевой страницы состоит из нескольких базовых этапов, которые обязательно следует изучить заранее, чтобы не допустить ошибок в процессе.
Среди основных составляющих, которые включают как уникальные проекты, так и Landing шаблоны которые можно установить бесплатно:
Релевантный заголовок, который соответствует маркетинговому предложению и привлекает внимание пользователей.
Основной посыл в первом экране. Пользователь сразу должен понимать, где и зачем оказался.
Наличие мотивации и призыва, стимулирующих выполнить те или иные действия: покупку, регистрацию, загрузку, заполнение формы и многое другое.
Контактная информация, которая обязательно должна быть размещена отдельным исчерпывающим блоком.. Один из секретов создания успешной целевой страницы – А/Б тестирование
Один из секретов создания успешной целевой страницы – А/Б тестирование.
Можно разработать сразу несколько вариантов или скачать html лендинг пейдж в нескольких экземплярах, после чего показывать их разным группам пользователей в течение одного времени
Важно, чтобы аудитория была однородной и грамотно распределенной для объективности оценки
После завершения тестирования результаты обрабатываются и анализируются, после чего можно остановить выбор на той странице, которая лучше зарекомендовала себя на практике.
Как редактировать содержимое шаблона Вашего сайта
После сбора всех необходимых инструментов и информации, настал час изменять шаблон HTML. Для этого урока я буду использовать шаблон Wander. Начните с загрузки файлов шаблона с Вашей страницы Загрузки на ThemeForest. Извлеките содержимое из архива и откройте папку. Вы заметите, что папка содержит документацию наравне с файлами шаблона.
Как создать одностраничный сайт на основе HTML шаблона the Wander
Так как он является многофункциональным шаблоном, он содержит немного файлов внутри. Ваш шаблон может содержать HTML файл и папки, содержащие стилевое оформление, файлы сценария и картинки.
Для того чтобы изменить шаблон по своему вкусу, Вам необходимо изменить HTML файл, который обычно называется index.html. В случае с Wander, я буду редактировать файл с именем home-one-page.html, так как мы создаем одностраничный сайт.
Работа с HTML
Если Вы ранее не работали с шаблоном HTML, файл возможно будет выглядеть устрашающе, если Вы попробуете открыть его в Sublime Text или в любом другом редакторе. В то время как полный курс по выходит за рамки этой статьи, давайте изучим основы HTML и посмотрим, как он выглядит.
HTML -это язык разметки, который состоит из тегов таких как ,, и других. Теги идут парами, каждый из них имеет открытие и закрытие. Они помогают браузеру понять как должно отображаться то, что находится между тегами.
Параграф в документе будет выглядеть следующим образом : . Заголовок будет окружен тегом h с номером от 1 до 6, который обозначает уровень заголовка 1 по 6 уровневой системе заголовков.
Когда Вы будете редактировать HTML шаблон, Вам не нужно редактировать теги, только текст между ними. Тем не менее, если Вы хотите скопировать часть кода или удалить его, Вам необходимо выбрать целую часть с тега открытия до тега закрытия, затем скопировать или удалить ее.
Самый легкий способ редактировать Ваш шаблон-это открыть его в браузере, а затем просмотреть код. Сначала, делаем двойной щелчок по HTML файлу, чтобы открыть его в Вашем браузере по умолчанию. Первым делом, Вы увидите, что Вам необходимо изменить текст в поле Заголовок. Нажмите правой кнопкой мыши на предложении We Make BRENDS Shine и выберите Просмотреть код ( Inspect).
Просмотр HTML в браузере
Всплывет панель, отображающая HTML код шаблона. Строка содержащая выбранное предложение, будет с левой стороны от панели Просмотра. Вы увидите, что это предложение упаковано в тег со значением .
Откройте шаблон в редакторе кода путем клика правой кнопкой мыши по имени шаблона и выбора Открыть в Sublime Text ( Open with Sublime Text). Найдите ту же самую строку кода, которую Вы видели в панели Просмотра, выберите текст между тегами и замените его на слоган Вашей компании.
Редактирование HTML кода
Для того чтобы изменить параграф под только что измененным слоганом, вернитесь в браузер, нажмите правой кнопкой мыши на параграф и выберите Просмотреть код. Сейчас предложение упаковано между тегами со значением . Вернитесь в редактор кода, найдите соответствующую строку кода, кликните между тегами и вставьте свою информацию.
Продолжайте эти шаги до тех пор пока не замените весь демо-материал собственным. Удаляйте нежелательные секции путем выбора всего от тега открытия до тега закрытия определенной секции кода.
Аналогичным образом если Вы хотите скопировать часть шаблона, найдите код, который содержит эту секцию, выберите все включая теги открытия и закрытия, скопируйте и вставьте там, где Вы хотите чтобы появился контент.
На скриншоте внизу я хотел добавить другой отзыв, поэтому я выбрал код третьего отзыва и скопировал-вставил его ниже.
Заметьте, что в большинстве случаев секции кода будут упакованы в теги прежде чем Вы столкнетесь с тегами заголовков и параграфов.Если Вы хотите скопировать или удалить эту секцию, Вам необходимо выбрать все, включая тег ; в противном случае содержимое тега не будет отображаться правильно.
После того, как Вы отредактируете содержимое, Вам необходимо заменить изображения. Самый удобный способ заменить их — это взять на заметку названия изображений в папке вашего шаблона и также назвать Ваши изображения. После того как Вы переименуете Ваши изображения, скопируйте их в папку с изображениями шаблона.
Как загрузить шаблон сайта на сервер
Сейчас, когда Вы изменили и оформили шаблон Вашего сайта, Вы можете загрузить его на хостинг. Ваш хостинг предоставит Вам имя пользователя и пароль, необходимые для FTP соединения.
Чтобы начать процесс загрузки, откройте FileZilla , введите имя сервера, имя пользователя , пароль на верхней панели, затем нажмите Быстрое соединение ( QuickConnect).
Поместите папку с шаблоном в левой части экрана компьютера, откройте ее с помощью клика мыши. Выберите файлы и папки в левой части и протащите их в правую часть экрана в корневую папку Вашего хостинга расположенного в папке public_html.
Перенос Вашего одностраничного сайта через FTP
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
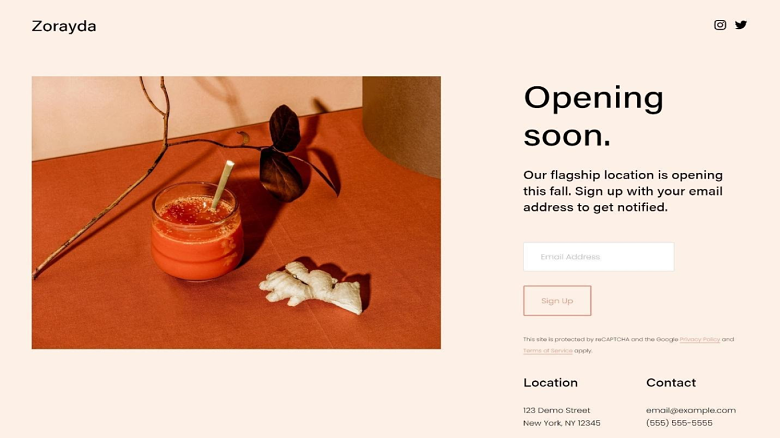
Zorayda – четкий и понятный, лучший шаблон «скоро появится»

Вы можете добавить блок рассылки на панели редактирования для сохранения потенциальных клиентов. Наведите курсор мыши, чтобы посмотреть как это работает!
Zorayda от Squarespace помещает много чего на одной странице, благодаря чему я считаю его лучшим шаблоном «скоро появится» для только открывшейся компании или магазина. Макет в стиле разделенного экрана с изображением слева и текстом заголовка и подзаголовка справа действительно акцентирует кнопки призыва к действию.
В этом стильном одностраничном лендинге есть еще много полезных элементов: подписка по электронной почте, информация о местоположении и кликабельный контактный номер (настоящий плюс для мобильных устройств!).
Где взять одностраничные шаблоны Joomla
Как всегда, шаблоны Joomla можно найти в бесплатном и платном вариантах. Вот несколько источников, которые я буду расширять в разделе шаблоны.
- Бесплатно: ltheme.com/free-one-page-joomla-templates/
- LPgenerator– Конструктор лендинг пейдж (от 559 руб/в мес): http://lpgenerator.ru/?partner_id=571cc3
- Бесплатно пустые шаблоны от Zootemplate (Zo2 Framework): http://www.zootemplate.com/zo2
- Бесплатно Helix3 (Framework): https://www.joomshaper.com/joomla-templates/helix3
- Любой другой фреймворк Joomla может стать конструктором для уникального одностраничного бесплатного шаблона.
Что искать в шаблоне одностраничного сайта
Шаблоны HTML одностраничных сайтов имеют несколько ключевых преимуществ, которые могут помочь быстро делиться информацией без перегрузки ваших посетителей. Список того, что нужно искать в хороших одностраничных шаблонах сайтов:
Адаптивный дизайн: адаптивный дизайн это то, что нужно в наше время, а для одностраничного HTML шаблона сайта это еще и необходимо, учитывая необходимость отображения большого количества информации в ограниченном пространстве.
Sticky меню или меню «по макету»: sticky (Липке) меню остается на месте и дает возможность пользователю пользоваться им без надобности скроллирования вверх и низ. Если меню sticky недоступно, воспользуйтесь меню «по макету», которое можно вызвать одним кликом по кнопке.
Несколько секций — В одностраничном шаблоне вы лимитированы только одной страницей
Вот почему так важно, чтобы ваш шаблон имел достаточно встроенных секций обо секций с возможностью копирования, позволяя добавлять все, что нужно знать вашему клиенту о вашем бизнесе.
Кнопка призыва к действию — доступного места для для поощрения ваших посетителей не так много, как на многостраничных сайтах. Убедитесь, что ваш выбранный шаблон имеет несколько мест, где вы можете легко добавить кнопку призыва к действию — либо связь с вами в одно касание или вызов формы отклика.
Полноэкранные фоны — Одностраничные шаблоны, которые мы представляем в этой статье имеют полноэкранные фоны, которые используют изображения, слайдер или видео
они также используют эффекты параллакса, которые помогают привлечь внимание к различным секций и делает сайт визуально более интересным.
Зачем нужны одностраничные шаблоны Joomla
Кроме создания, чисто, одностраничного сайта, одностраничные шаблоны Joomla, могут выполнять другую задачу.
В системе Joomla, есть возможность использовать два различных шаблона для разных частей контента. Именно эта возможность, позволяет сделать посадочную страницу сайта Joomla на одностраничном шаблоне, а основной сайт на другом стандартном шаблоне системы.
Зачем? Поясню. Априори, одностраничные шаблоны создаются с акцентом на красивый, яркий, броский внешний вид с большим количеством модулей. Использование одностраничника для главной страницы избавляет от нудной сборки уникальной главной страницы на стандартном шаблоне, поиска сторонних расширений для улучшения внешнего вида и функционала стандартных шаблонов Joomla.
Делается это так. Устанавливаете основной шаблон сайта и второй одностраничный шаблон для посадочной или главной страницы. При назначении главной страницы в модуле меню, выбираете для главной шаблон посадочной страницы и всё. Лендинг пейдж готов. Подробно читать в статье Использование двух шаблонов на Joomla 3.
Кроме этого, имея одностраничный шаблон можно:
- Делать информационные страницы с дополнительной информацией отличной от контента сайта;
- Использовать одностраничный шаблон Joomla, как основной;
- Создавать на сайте несколько целевых страниц с рекламой отдельных товаров или красивой формой подпиской;
- Другие варианты.
5 советов для улучшения сайта
Теперь когда Ваш сайт функционирует, есть несколько советов, которые нужно иметь ввиду.
1. Сделайте Ваш посыл кратким
В отличие от традиционного сайта, одностраничный шаблон имеет ограниченное место, что обозначает меньше места для донесения Вашего посыла. Поэтому важно избегать запутывающую и бесполезную информацию, оставляя только самую актуальную. Четко изложите, что Вы предоставляете и все достоинства Вашего продукта или услуги.
2. Используйте эффективные призывы к действию
Имея ограниченное пространство, Ваши призывы к действию должны быть сильными и убедительными. Вам необходимо использовать их несколько раз для достижения максимального эффекта. По умолчанию большинство шаблонов одностраничных сайтов идут в комплектации с множеством секций, которые включают в себя призыв к действию, поэтому используйте их наилучшим образом. Направляйте посетителей в секцию, содержащую тарифные планы или контактную форму для связи с Вами.
3. Сделайте навигацию понятной и простой
Отрегулируйте навигацию так, чтобы было легко перемещаться между различными секциями сайта. Вы будете на шаг впереди если выберете шаблон, содержащий закрепленную навигацию, которая остается на месте, когда посетитель прокручивает страницу вниз. Включите только ссылки на секции Вашего сайта, исключите внешние ссылки, которые могут увести посетителя с Вашей страницы.
4. Используйте визуальные образы
Использование изображений или видео поможет Вам рассказать историю или поделиться информацией о том, что Вы предлагаете, не занимая огромного количества пространства. В случае с одностраничными сайтами, визуальные образы-это лучшее решение.
5. Сохраняйте иерархию
Вынесите самую важную информацию в верхней части сайта, а затем медленно ведите пользователя к более конкретной информации, которая усиливает Ваше основное послание. Это поможет Ваш сохранить иерархию и представить информацию в логическом порядке.
Преимущества и недостатки Landing Page
Целевые страницы имеют множество преимуществ:
- Рекламное предложение всегда максимально конкретно, а это повышает вероятность заинтересованности клиента, ведь ему не придется тратить время на изучение сайта и поиски необходимого.
- Навигация целевых страниц максимально проста, что облегчает их использование.
- Страницы быстро загружаются, за счет чего даже медленное соединение не станет проблемой.
- На одном домене можно размещать сразу несколько страниц, сэкономив средства.
- Создание целевой страницы, ее редактирование и использование не доставляют хлопот. Вдобавок, всегда можно найти бесплатный лендинг на Landing WordPress, joomla, bootstrap и другие готовые адаптивные решения.
- Можно поспользоваться графическим редактором Adobe Muse который предназначен для разработки одностраничников и не больших сайтов.
- Статистика страницы отслеживается при помощи специальных инструментов, а на ее основе можно принимать решения насчет эффективности или коррекции маркетинговой кампании.
- Наличие формы обратной связи способствует формированию, расширению и поддержке клиентской базы.
Разумеется, абсолютно универсальных инструментов не существует. Каждый метод имеет свои недостатки, знание которых поможет избежать распространенных ошибок.
С первой сложностью сталкиваются владельцы компаний, занимающихся продажами, потому что всегда есть шанс, что пользователь перейдет на сайт бренда, а не закажет интересующее через целевую страницу.
Обычно, чтобы решить этот вопрос, достаточно заранее согласовать все детали с производителями, дилерами и другими задействованными сторонами.
Вторая распространенная проблема – ограниченность информации, которую предоставляют Landing Page шаблоны.
За счет огромной конкуренции, пользователи все более недоверчиво и придирчиво относятся к рекламным страницам, так что могут быстро покинуть их, если найдут какие-то подозрительные детали или наоборот, не найдут ответы на свои вопросы.
Третья сложность возникает при работе с рекламой
Важно помнить, что Landing сами собой являются рекламой. Не следует размещать на такой странице другие маркетинговые предложения, блоки или объявления
Как создать бизнес на одностраничных сайтах
Бизнес на одностраничных сайтах — то есть разработка лендингов на заказ — подойдёт веб-дизайнерам и верстальщикам, которые обладают необходимыми умениями. Лендинги считаются эффективным инструментом продаж, поэтому спрос на их создание высок. Несмотря на возможность создать такой сайт самостоятельно с помощью конструктора, большинство предпринимателей и организаций предпочитают доверить их разработку профессионалам. Это открывает возможности для заработка.
Клиентов на создание одностраничников ищут в интернете по объявлениям или напрямую выходят с предложением к потенциальным заказчикам.
Другой вариант заработать на одностраничном сайте — попытаться продавать через него товары и услуги. Рассматривать лендинг как единственный канал привлечения клиентов не стоит, однако пользу при грамотном подходе он принесёт. Создать страницу бесплатно не получится, однако затраты укладываются в тысячу рублей. В сравнении с открывающимися перспективами это не дорого.
Преимущества одностраничника
Создание одностраничного сайта — разумное начинание для предпринимателей и организаций. Лендинг характеризуется преимуществами:
- относительная простота создания и запуска;
- низкая стоимость — ограничивается покупкой доменного имени и оплатой конструктора;
- широкий диапазон применения — подходит для разных категорий товаров и услуг;
- структура, содержание и оформление стимулирует посетителей быстрее оформлять покупку;
- концентрированная подача информации помогает подчеркнуть преимущества товара и выгоду предложения;
- посетитель не отвлекается и сосредотачивается на продукте;
- подходит не только для реализации товаров и поиска клиентов, но и для портфолио (дизайнеров, копирайтеров, программистов, юристов).
При таком весомом списке преимуществ одностраничники почти не имеют недостатков. Надо понимать, что их создание подчинено конкретной цели — продвинуть товар или услугу и получить контакты потенциальных покупателей. Такие сайты не предназначены для публикации новостей, масштабной презентации продукта, а значит, ограниченный объём публикуемых сведений не является минусом.
Теперь о недостатках. Одностраничные сайты вызывают у некоторых пользователей подозрения в обмане. У некоторых внешний вид сайтов ассоциируется с сетевыми мошенниками. Большинство же предпочитают покупать онлайн только в проверенных местах, а яркий одностраничный сайт к ним не относится. Другая проблема — занятым людям лень заполнять контакты в форме обратной связи. Ещё одна трудность связана с тем, что одностраничные сайты трудно продвигать в поисковых системах – алгоритмы перекрывают одностраничникам доступ в топ из-за недоверия к содержанию.
Какой товар можно продавать
Одностраничные сайты продажи товаров помогают реализовать любую продукцию и услуги, от косметики до автомобилей и недвижимости. Ограничений нет. С помощью конструктора (подробнее о них в следующих разделах) даже новичок подберёт оптимальный вариант оформления и запустит лендинг.
Одностраничные сайты отличаются минималистичным дизайном, привлекательными формулировками и призывами к действию
Хотите вместо этого нанять профессионала по доступной цене? Вот как это можно сделать
Если у вас есть сомнения относительно самостоятельного создания лендинга или у вас возникают проблемы с поиском подходящего дизайна, вы всегда можете обратиться к профессионалу. На Fiverr можно найти опытных дизайнеров-фрилансеров, которые настроят лендинг в течение нескольких дней или даже часов.
Например, у продавца Fiverr Tiyam_Foyraz отличные отзывы от довольных клиентов, которые обратились к нему за разработкой адаптивных лендингов для продуктов, приложений, мероприятий, запусков и многого другого.
Он предлагает предварительную консультацию и неограниченное количество корректировок.

Tiyam_Foyraz предлагает три пакета, включающих адаптивный лендинг WordPress.
Стандартный бизнес-пакет Muhammadtalh851 включает адаптивные под мобильные устройства лендинги Shopify, WordPress, Wix или Unbounce. Среди предлагаемых возможностей формы генерации потенциальных клиентов и интеграция автоответчика.

Muhammadtalh851 предлагает неограниченное количество корректировок в своих лендинг-пакетах.
Что такое одностраничные шаблоны Joomla
Одностраничные шаблоны Joomla иначе называемые одностраничники, в классическом варианте состоят из одной страницы. Сайт на одностраничнике превращается в веб-страницу сконцентрированной информации по одной основной теме. Для развития темы, основную информацию окружают дополнительные информационные модули.
Здесь нужно сделать важное замечание. Современные макеты шаблонов позволяют верстать одностраничные шаблоны, с практически любым, количеством дополнительных модулей
Поэтому, по факту под одним URL сайта, скрывается очень длинный веб-документ, прокрутка которого может занять десяток секунд. На вопрос, что такое одностраничный шаблон, я бы дал такой ответ:
Одностраничный шаблон, позволяет создать веб-ресурс, на котором постраничная навигация через меню, заменяется просмотром сайта при помощи прокрутки.
Например, одностраничник сайт овощной базы.

Важно сделать еще одно замечание. Современные технологии позволяют создавать одностраничные сайты с меню, которое позволяет быстро перескакивать на нужную информацию сайта, без листания
5 быстрых советов для одностраничного сайта
Сделал одностраничный сайт может показаться, что это просто, однако, если вы не будете осторожным, как вы представляете и организуете вашу информацию, это может создать полным беспорядок. Поэтому я опишу пять лучших советов, которые помогут вам создать потрясающий одностраничный сайт.
1. Обеспечьте размер и четкость изображений
Одностраничные сайты, как известно, используют полноэкранные фоновые изображения. Они делят страницу, как визуальный проводник на обозначенные различные секции. Таким образом, это необходимость обеспечить ваши изображения высоким качеством без размытия и то, что они НЕ будут обрезны на маленьких экранах.
2. Будьте понятными и лаконичные в вашей объявлению
В ограничиваемых пространстве будьте уверены, что ваши сообщения понятны и направлены. Включайте необходимую информацию о вашей компании или сервис, который вы представляете. Избегайте ненужной информации или используйте видео для расширения подробностей.
3. Добавьте несколько призывов к действию
Забыть призыв к действию может быть самой большой ошибкой, которую вы можете сделали. В конце концов, весь обмен информацией будет бесполезным, если вы не расскажете посетителям то, что они должны сделать. Секции с фон с изображением это идеальное место для включения призыва к действию, которое мы видели в шаблоне Unity, следовательно используйте их и дайте знать посетителям, что им делать.
4. Сделайте вашу навигацию простой в использовании
Навигация одна из важных элементов любого сайта, к ним также относятся и одностраничные сайты. Будьте уверены, что все секции включены в ваше меню, чтобы посетители могли легко переключаться между ними. Используйте меню Sticky, как в шаблоне Sphene, иметь вашу навигацию всегда доступной.
5. Обеспечьте социальной доказательство с отзывами
У вас меньше места для убеждения потенциального клиента, вы правильным человеком для своего проекта по одностраничным сайтом. Использование отзывов — это отличный способ показать ваш опыт и позволить им увидеть, что другие имели приятный опыт работы с вами.
Как оформить шаблон Вашего одностраничного сайта
Прежде чем загружать файлы на сервер необходимо сделать еще одну вещь-оформить шаблон так чтобы он соответствовал Вашему существующему бренду. Стили расположены в папке CSS. В случае с Wander есть несколько стилей оформления вместе с папкой под названием Цвета (Colors).
Для того чтобы начать редактирование CSS Вам необходимо проделать те же шаги, которые мы использовали для редактирования HTML файла. Для того чтобы узнать как определенный элемент оформлен, необходимо нажать на нем правой кнопкой мыши в браузере и выбрать Просмотреть код (Inspect). В этой раз взгляните на правую сторону и Вы заметите соответствующий стиль выбранного элемента. Та же самая панель будет иметь имя оформления, которое Вам необходимо отредактировать вместе со строкой где расположен код.
Просмотр CSS в браузере
Откройте файл в Вашем редакторе кода. В данном случае это theme.css. Так как я хочу изменить цвет фона второй секции мне нужно найти строку 5378 в файле theme.css. Давайте поменяем цвет фона на черный.
Быстро настраиваем фоновый цвет в CSSЕсли Вы хотите быстро настроить цвет Вам нужно заменить таблицу стилей в начале HTML файла на имя предпочитаемого файла CSS.
Посмотрите на строку кода
Изменение имени на green.css поменяет цвета кнопок, ссылок и иконок:
Изменение цвета кнопок в файле CSS
Чтобы изменить шрифты, выберите любой текст и посмотрите на правую часть Панели просмотра. Вы увидите использующийся шрифт, а также строку кода, где Вы можете изменить его на предпочитаемый шрифт.
Поиск CSS кода шрифта
Шаблоны образовательных веб-сайтов
Шаблоны веб-сайтов для образовательных учреждений находятся в верхней части результатов поиска на всех платформах дизайна. Почему? Электронное обучение процветает как никогда раньше. В сфере образования уже некоторое время управляют онлайн-курсы, побуждая все учебные заведения, от начальных школ до университетов, усилить свое присутствие в сети. Загрузите бесплатные шаблоны веб-сайтов для образовательных учреждений от дизайнеров и разработчиков Nicepage, чтобы сделать ваш онлайн-курс или шаблон веб-сайта школы идеальным. Загрузите с Nicepage лучшие адаптивные шаблоны HTML-сайтов премиум-класса, шаблоны сайтов премиум-класса, бесплатные темы WordPress, макеты начальной загрузки для веб-сайтов онлайн-образования, элементы шаблонов для веб-сайта онлайн-курса университета, макеты веб-сайтов начальной школы, адаптивные шаблоны веб-сайтов для танцев, адаптивные веб-сайты для образования с HTML-загрузкой шаблоны, бесплатное обучение HTML, университеты, макеты онлайн-курсов, бизнес-темы WordPress с системой управления обучением, а также редакторы шаблонов образовательных веб-сайтов, шаблон образовательного веб-сайта с конструкторами страниц, темы WordPress для университетов, лучшие шаблоны образовательных веб-сайтов, плагины для бесплатного учебного веб-сайта начальной загрузки шаблон и т. д.
Если вы ищете хороший детский сад или начальную школу для детей, мы признаем дизайн и услуги образовательных веб-сайтов. Встроенная LMS во многих случаях необходима для веб-сайта онлайн-образования. Различные ожидания в отношении бесплатного онлайн-обучения, онлайн-школы и онлайн-курсов предполагают выбор разных веб-шаблонов для каждого образовательного сайта. Бесплатный веб-сайт HTML также является отличным мастером дизайна. Шаблоны веб-сайтов Bootstrap, как и темы WordPress по вашему вкусу, могут вписаться в них, если их структура начальной загрузки основана на HTML, CSS или Javascript. Кроме того, вы можете превратить свой шедевр в тему WordPress. Сайт бесплатного образования с профессиональными услугами и современным дизайном — новое лицо электронного обучения. Макет веб-сайта бесплатного онлайн-курса с инструментами веб-дизайна. Включает встроенный менеджер рекламы. Макет веб-сайта онлайн-школы с системой управления поможет вам создать списки, требующие подтверждения и т. Д. Когда дело доходит до настройки списков онлайн-каталога, шаблон предлагает впечатляющий набор опций. WooCommerce заботится об аспектах оплаты, с ее библиотекой надстроек, предоставляющей вам множество различных способов сбора и управления платежами.
Зарабатывайте одобрение родителей и учеников с помощью полностью адаптивного шаблона веб-сайта, разработанного для поддержки творческой и интеллектуальной энергии онлайн-обучения. Нам нужно создать академический, аккуратный и элегантный дизайн веб-сайта для университета, а также яркий и красивый, чтобы оживить старый школьный веб-сайт и поднять настроение детям. HTML-шаблоны онлайн-образования Nicepage сделают ваш веб-дизайн универсальным и удобным. Шаблон образовательного веб-сайта, как и макет веб-сайта языковой школы, имеет инструмент расширенного поиска. Получите красивые шаблоны для обучающего колледжа, колледжей, школ, онлайн-курсов и т. Д. Фреймворк Bootstrap всегда создает лучшие шаблоны дизайна веб-сайтов, которые помогают продавать курсы в Интернете. Чистый HTML-шаблон образовательного веб-сайта включает в себя инструмент для управления рекламой, систему управления школой, рабочую контактную форму и т. Д. Современный шаблон веб-сайта университета начальной загрузки html5, как и шаблон образовательного веб-сайта, будет отображать четкий текст, яркие цвета и отличную графику.